标签:input value img 函数 doc 就会 时间 有一个 pre
Object.defineProperty 可以用于给对象添加更新属性。
<script>
// Object.defineProperty可以用于给对象添加或更新属性。
// 它里面有下面三个参数: 给设置属性的对象、设置属性的属性名、以及设置的配置项
// 先声明的一个对象
var obj = {}
Object.defineProperty(obj,"name",{
// 这个配置项里面有两个函数,分别是getter函数 和 setter函数
//getter函数
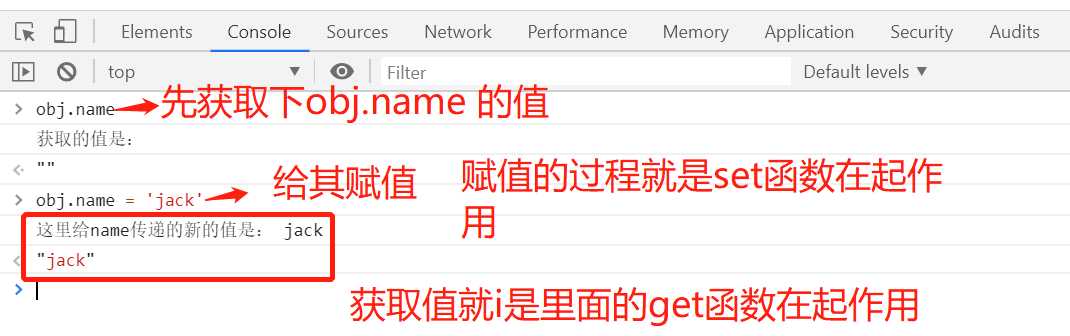
get(){
console.log(‘获取的值是:‘,name) // 相当于 obj.name
// get函数里面必须有一个return,将这个属性返回出去
return name
},
//setter函数,这个函数包含一个参数,这个参数表示给当前这个属性设置的新的值,例如obj.name = newName 这样
set(newName){
name = newName
console.log(‘这里给name传递的新的值是:‘,name)
}
})
</script>

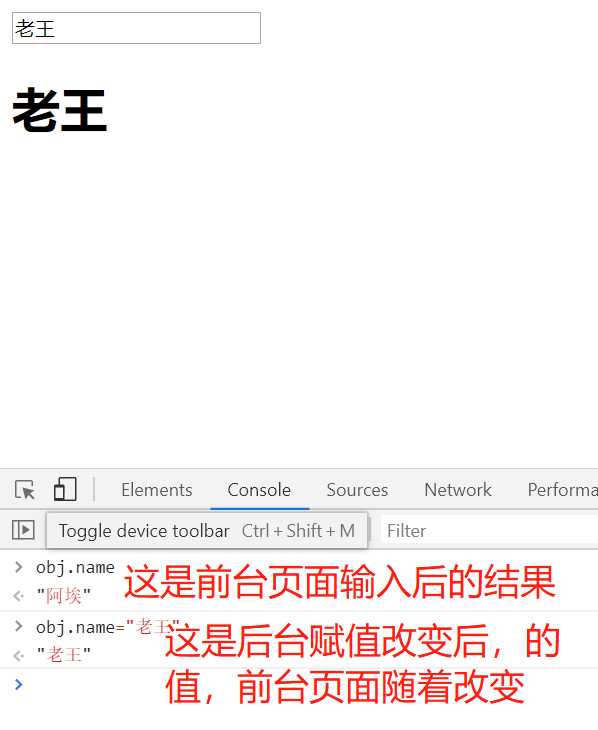
二、模拟双向数据绑定
<!-- 模拟一个双向数据绑定 -->
<input type="text " id="myinput">
<h1 id="myh"></h1>
<script>
//先声明一个对象
let obj = {}
//利用Object.defineProperty()来从后台设置改变页面的值
Object.defineProperty(obj,‘name‘,{
get(){
return name
},
set(newName){
// 给属性赋值
name = newName
// 将后台设置的值在前台页面展示出来
document.getElementById(‘myh‘).innerText = newName
//上面是展示了H1标签的内容了,下面也要让输入框的内容同步展示,即手动改变obj.name的值时,要把改变后的值赋给输入框
document.getElementById(‘myinput‘).value = newName
}
})
// 下面是获取输入的值
// 给input绑定input的事件,
document.getElementById(‘myinput‘).addEventListener(‘input‘,function(e){
// 当页面输入时,在控制台就会同一时间打印出来,利用下面这句
// console.log(e.target.value)
// 将输入的值赋给对象的属性
obj.name = e.target.value
})
</script>

双向数据绑定:就是页面视图的输入发生变化,后台的数据会随着改变。
16、前端知识点--Object.defineProperty 的用法+双向数据绑定原理解析
标签:input value img 函数 doc 就会 时间 有一个 pre
原文地址:https://www.cnblogs.com/jianguo221/p/11784759.html