标签:transform src 圆形 设计 形式 form img info 红色

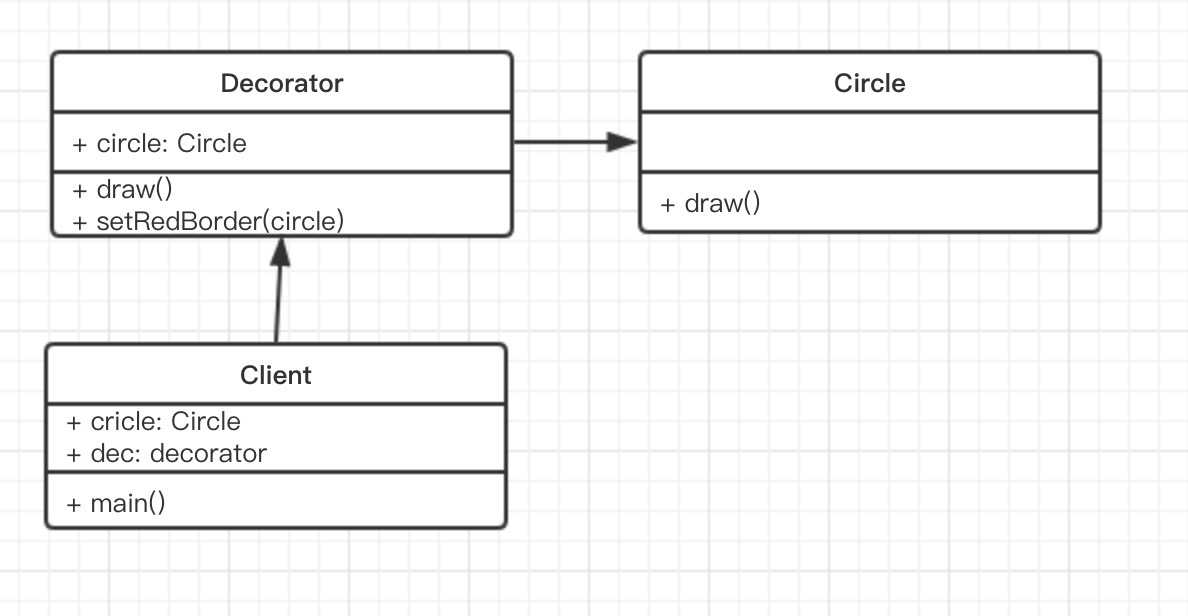
class Circle { draw() { console.log(‘画一个圆形‘); } } class Decorator { constructor(circle) { this.circle = circle; } draw() { this.circle.draw(); this.setRedBorder(circle); } setRedBorder(circle) { console.log(‘设置红色边框‘) } } // 测试 let circle = new Circle(); let client = new Decorator(circle); client.draw();
{ "presets": ["es2015", "latest"], "plugins": ["transform-decorators-legacy"] }
// 一个简单的demo @testDec class Demo { // ... } function testDec(target) { target.isDec = true } alert(Demo.isDec)
// 装饰器原理 @decorator class A {} // 等同于 class A {} A = decorator(A) || A;
@testDec(false) class Demo { } function testDec(isDec) { return function (target) { target.isDec = isDec } } alert(Demo.isDec);
将现有对戏那个和装饰器进行分离,两者独立存在
符合开放封闭原则
标签:transform src 圆形 设计 形式 form img info 红色
原文地址:https://www.cnblogs.com/wzndkj/p/11785276.html