标签:details 图片 obj ati inf pwm vsc uid relative
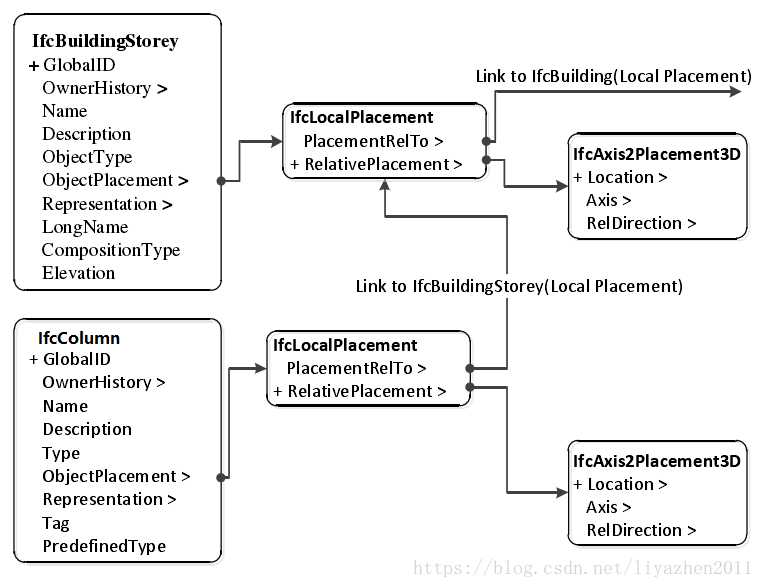
在IFC标准中,采用相对坐标系对构件定位。如柱(IfcColumn)的定位信息(局部坐标系及参考坐标系)由ObjectPlacement描述。ObjectPlacement由两部分组成:
(1)PlacementRelTo是参考坐标系。柱子的参考坐标系是楼层IfcBuidlingStorey所在的坐标系。IfcBuidlingStorey以IfcBuilding所在的坐标系为参考,IfcBuilding以IfcSite所在的坐标系为参考,IfcSite定义的是整体坐标系,没有参考坐标系。
(2)RelativePlacement是相对坐标系内的坐标转换。
坐标系存在多层参考的情况,在明确各构件层次关系的前提下,进行逐级查询确定构件的绝对坐标。
IFC文件的内容如下:
#6= IFCCARTESIANPOINT((0.,0.,0.)); #31= IFCAXIS2PLACEMENT3D(#6,$,$); #32= IFCLOCALPLACEMENT(#311,#31); #114= IFCBUILDING(‘1BNyUUMcj6ywEAW7k0zZlo‘,#41,‘‘,$,$,#32,$,‘‘,.ELEMENT.,$,$,#110); #120= IFCAXIS2PLACEMENT3D(#6,$,$); #121= IFCLOCALPLACEMENT(#32,#120); #123= IFCBUILDINGSTOREY(‘1BNyUUMcj6ywEAW7j$2VSC‘,#41,‘\X2\68079AD8\X0\ 1‘,$,$,#121,$,‘\X2\68079AD8\X0\ 1‘,.ELEMENT.,0.); #310= IFCAXIS2PLACEMENT3D(#6,$,$); #311= IFCLOCALPLACEMENT($,#310); #312= IFCSITE(‘1BNyUUMcj6ywEAW7k0zZln‘,#41,‘Default‘,$,‘‘,#311,$,$,.ELEMENT.,(42,21,31,181945),(-71,-3,-24,-263305),0.,$,$); #165= IFCCARTESIANPOINT((-7318.22370947408,711.194038980438,0.)); #167= IFCAXIS2PLACEMENT3D(#165,$,$); #168= IFCLOCALPLACEMENT(#121,#167); #170= IFCCOLUMN(‘0Ae7iOjK982gh$h7PwMCca‘,#41,‘M_\X2\77E95F6267F1\X0\:475 x 610mm:203111‘,$,‘475 x 610mm‘,#168,#161,‘203111‘);
#170是柱子(IfcColumn),位置信息由#168(IfcLocalPlacement)定义。
#168(IfcLocalPlacement)指定了#121(IfcLocalPlacement,参考坐标系)和#167(IfcAxis2Placement3D,局部坐标系)。
#121(IfcLocalPlacement)是楼层#123(IfcBuidlingStorey)所在的坐标系。它指定了#32(IfcLocalPlacement,参考坐标系)和#120(IfcAxis2Placement3D,局部坐标系)。
#32(IfcLocalPlacement)是建筑物#114(IfcBuilding)所在的坐标系。它指定了#311(IfcLocalPlacement,参考坐标系)和#31(IfcAxis2Placement3D,局部坐标系)。
#311(IfcLocalPlacement)是场地#312(IfcSite)所在的坐标系,它是整体坐标系,没有参考坐标系。

参考:https://blog.csdn.net/liyazhen2011/article/details/81630680
标签:details 图片 obj ati inf pwm vsc uid relative
原文地址:https://www.cnblogs.com/herd/p/11785433.html