标签:margin 技术 记录 选择 历史记录 历史 入参 display lock
前言
fiddler是个强大的抓接口工具,轻松看出接口的所有参数,这里介绍一个Composer功能它也可以进行接口测试,平时接口可能传参错误,我们可以拖拽接口来改参数直接再请求了,非常方便!
一、Composer介绍
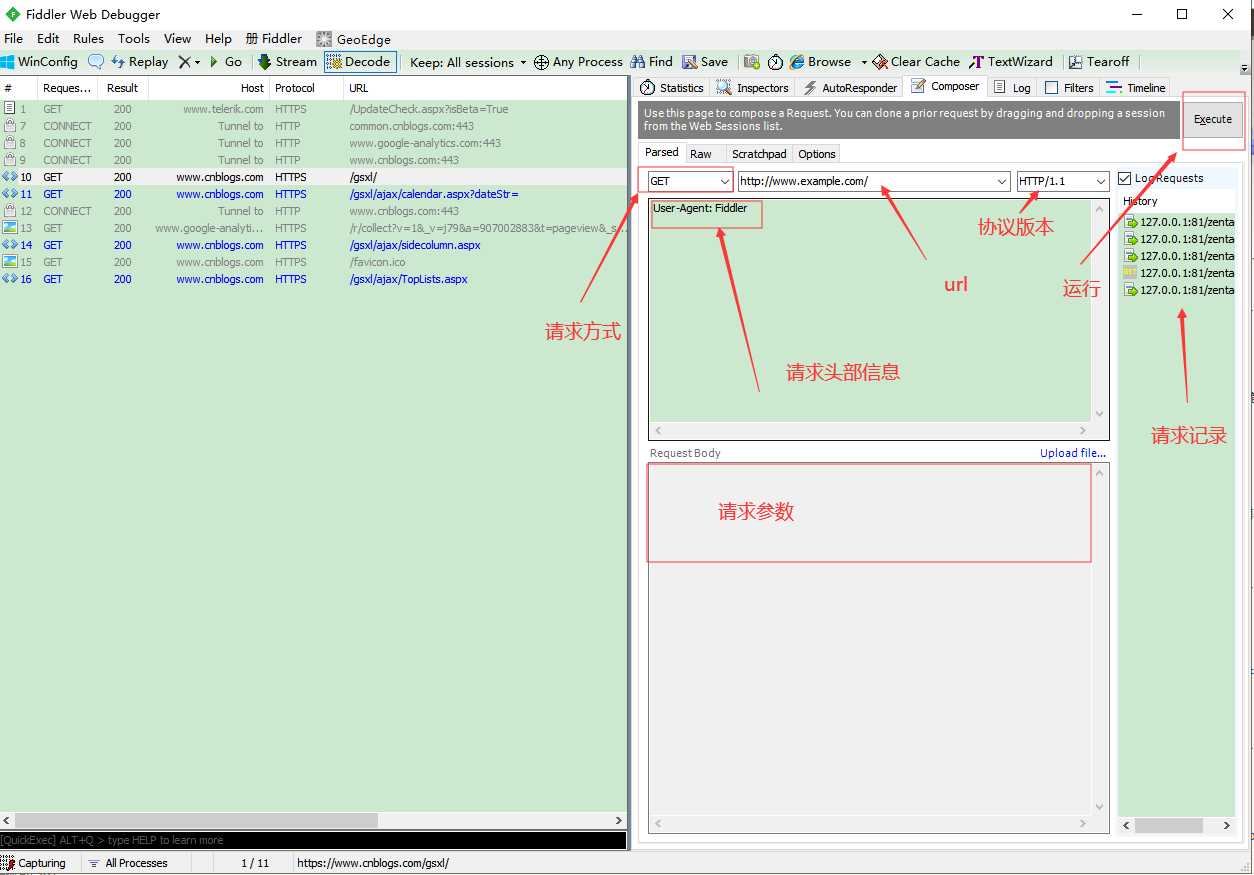
1.打开fiddler后,点击【Composer】即是
2.请求方式:可勾选请求协议是get、post、put等多种请求方式
2.url:输入接口的rul,如:https://www.cnblogs.com/gsxl/
3.请求头部信息:例如常见的json必须要带json头部信息
4.请求参数:既是我们的接口入参
5.运行:点击Execute既是请求该接口
6.http版本:多个版本,一般这里不用选择
7.请求记录:既是我们每一次的请求都会被这里历史记录起来

二、简单请求接口测试
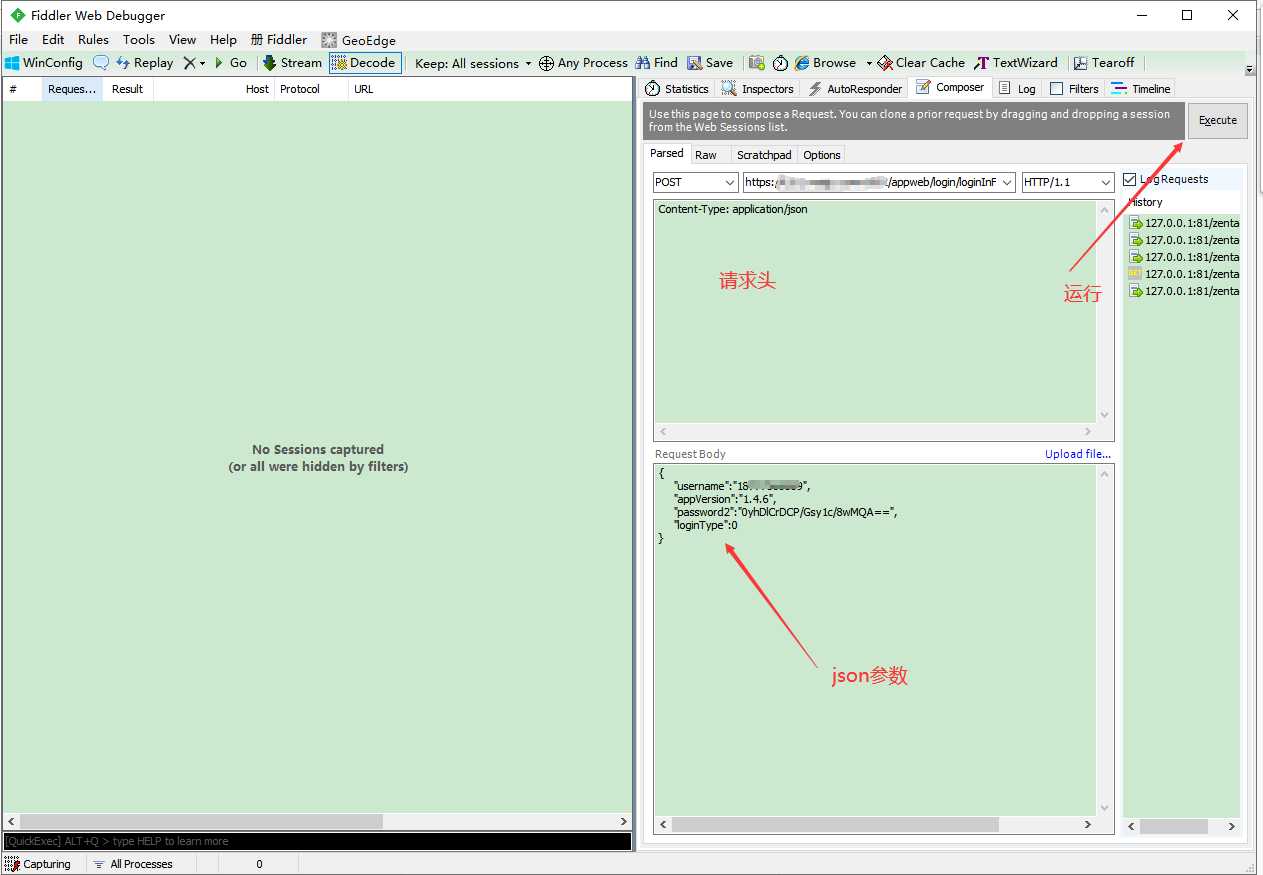
1.选择post方式
2.输入url
3.输入json请求头:Content-Type: application/json
4.入参
5.运行

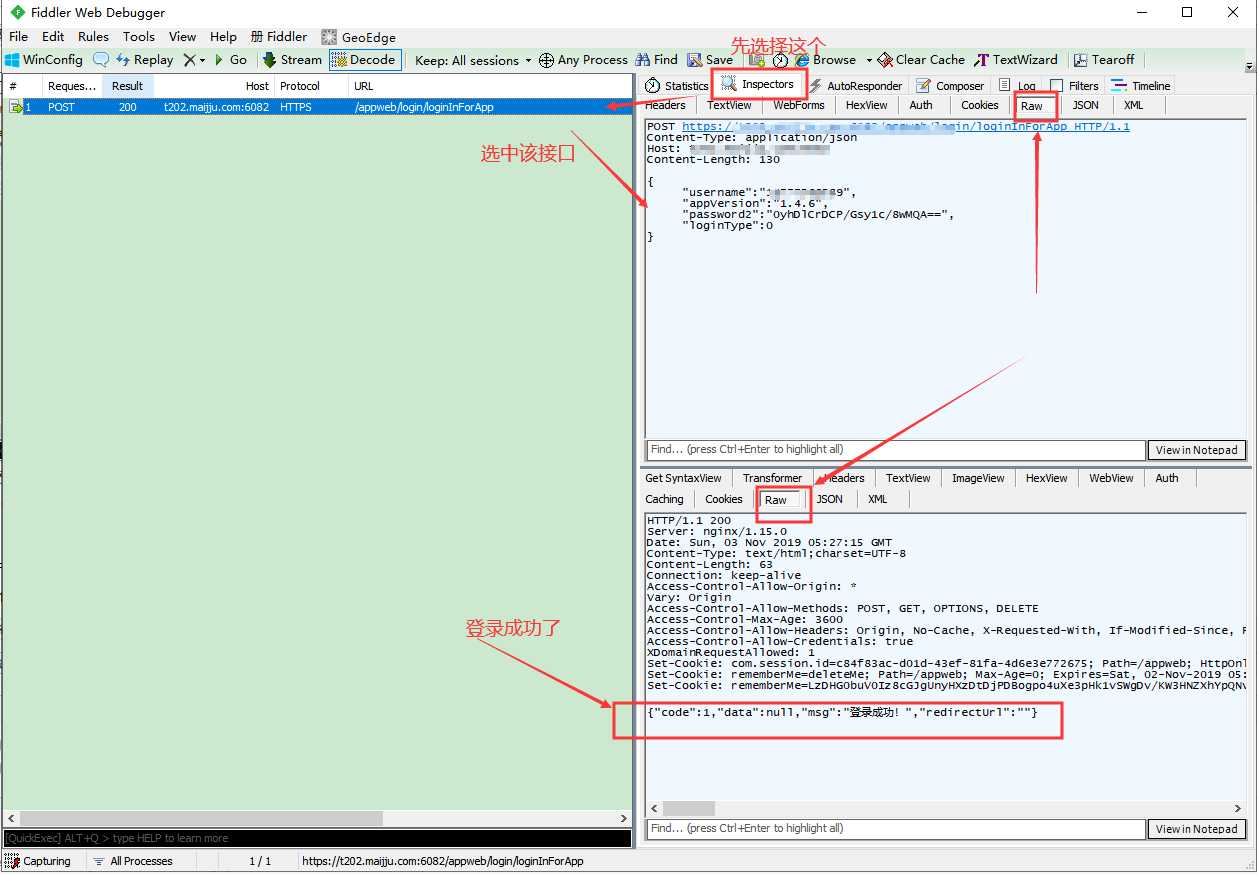
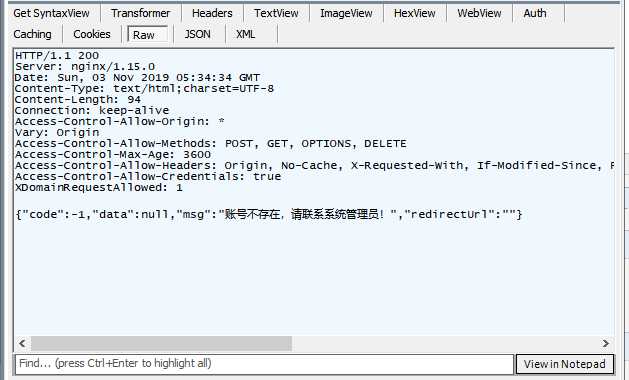
6.查看请求结果,选择【Inspecetors】-选择此接口-Raw请求信息与响应信息,我们可以看到登录成功

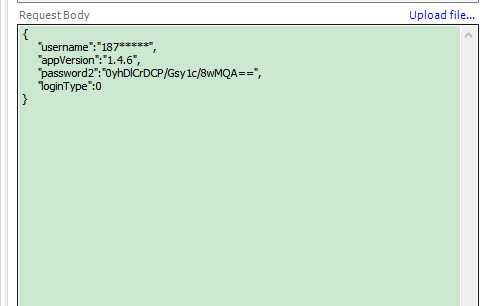
7.当然我们也可以修改请求参数,比如我让账号不存在,修改错误手机号就可以了,发送请求:


三、我在测试中get的技巧
1.开着抓包工具,如果发现那里存在bug,就这样轻松的能判断是前端bug还是后端bug啦
2.开着抓包工具,怀疑是前端转错参数,那么我们就可以用Composer功能修改一下,发个请求试试
3.开着抓包工具,轻松的知道哪个接口报500或报错的,提交bug就可以直接复制一下此接口及参数给开发
如果你是开发人员或者前端人员,看不到接口的情况下,fiddler是不是一个首选的工具呢?
标签:margin 技术 记录 选择 历史记录 历史 入参 display lock
原文地址:https://www.cnblogs.com/gsxl/p/11786020.html