标签:页面 input sheet picker info bootstra local alt lang
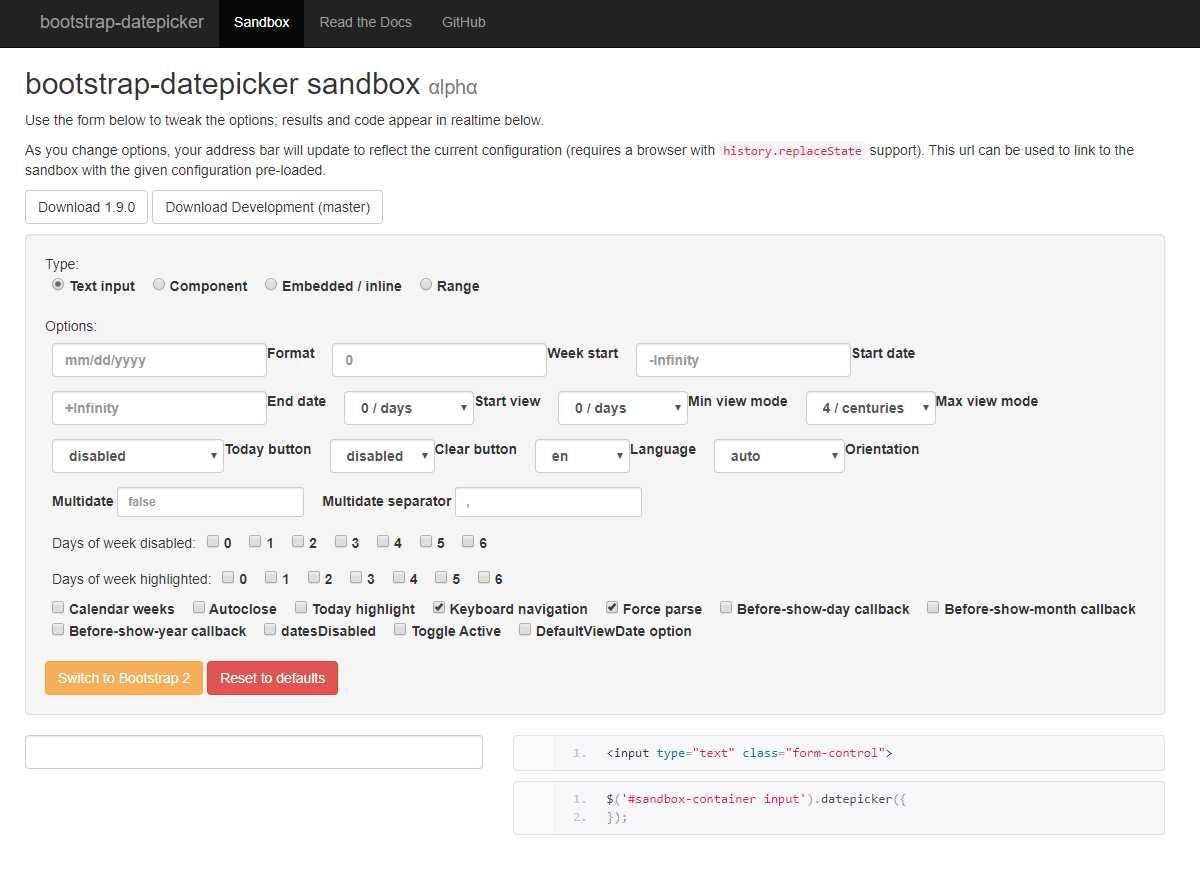
bootstrap-datepicker是bootstrap中一款好用的时间插件,支持中文,支持时间段的选择,支持时间格式配置,在线示例中用法提供友好。

点击页面上的配置,右下角的代码同步更新。
在页面进行css引用
<link rel="stylesheet" href="bootstrap-datepicker-1.9.0-dist/css/bootstrap-datepicker.min.css">在页面进行js引用,放在jquery和bootstrap的js后面
<script src="bootstrap-datepicker-1.9.0-dist/js/bootstrap-datepicker.min.js"></script>
<script src="bootstrap-datepicker-1.9.0-dist/locales/bootstrap-datepicker.zh-CN.min.js"></script><div id="sandbox-container">
<input type="text" class="form-control">
</div> $('#sandbox-container input').datepicker({
language: "zh-CN",//配置中文
autoclose: true,//自动关闭
format: "yyyy-mm-dd"//日期显示格式
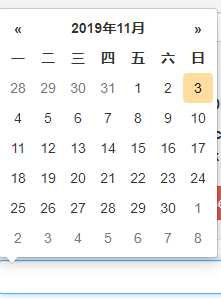
});最终效果

好用的bootstrap中的时间插件-bootstrap-datepicker
标签:页面 input sheet picker info bootstra local alt lang
原文地址:https://www.cnblogs.com/ihappycat/p/11789238.html