标签:client lib 拒绝 sys res tps www 腾讯 loaded
FineUI用了好多年,最近出了FineUICore版本,一直没时间是试一下docker,前几天买了一个腾讯云服务器,1核2g,装了centos7.6,开始的时候主要是整个个人博客,在腾讯云安装了宝塔,宝塔linux面板,web界面一键管理linux服务器,很是方便,没有linux基础的也可以玩linux。



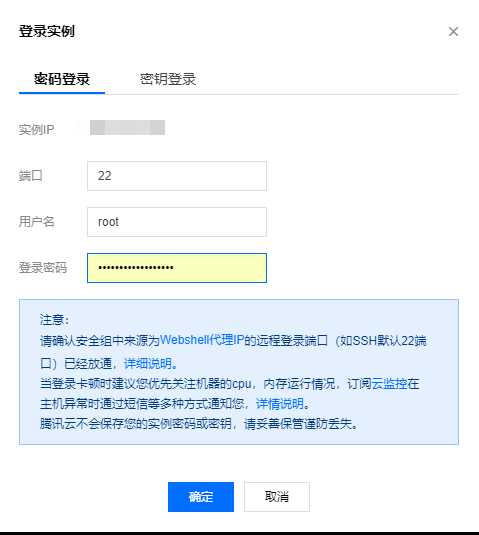
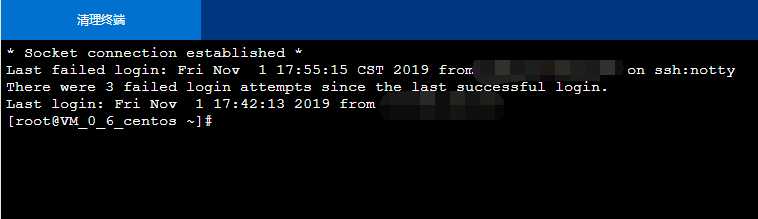
登陆成功,如果显示这种:

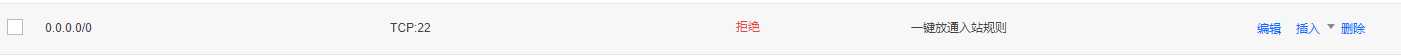
说明22端口没有 开启,需要到腾讯云安全组开启
编辑,把拒绝改成允许并保存。
2、先保证是root登陆,不是的要切换成root,敲命令 uname -a,查看内核版本:
Linux VM_0_6_centos 3.10.0-957.21.3.el7.x86_64 #1 SMP Tue Jun 18 16:35:19 UTC 2019 x86_64 x86_64 x86_64 GNU/Linux
这个其实是无用功,我们已经知道这台腾讯云的centos是7.6版本,装docker是没有问题的,centos6.5也没有问题
3、把yum包更新到最新,如果你事前 把centos 的python2.7更新到最新版本python3.8,那么这个时候更新yum 后会出错,出现错误可以参考:https://www.cnblogs.com/cx55887/p/10538748.html
使用命令:
yum update
4、安装需要的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2
设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
5、查看所有仓库中所有docker版本,并选择特定版本安装
Repository epel is listed more than once in the configuration
Loading mirror speeds from cached hostfile
Loaded plugins: fastestmirror, langpacks
Installed Packages
docker-ce.x86_64 3:19.03.4-3.el7 docker-ce-stable
docker-ce.x86_64 3:19.03.3-3.el7 docker-ce-stable
docker-ce.x86_64 3:19.03.2-3.el7 docker-ce-stable
docker-ce.x86_64 3:19.03.1-3.el7 docker-ce-stable
docker-ce.x86_64 3:19.03.0-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.9-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.8-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.7-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.6-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.5-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.4-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.3-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.2-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.1-3.el7 docker-ce-stable
docker-ce.x86_64 3:18.09.0-3.el7 docker-ce-stable
docker-ce.x86_64 18.06.3.ce-3.el7 docker-ce-stable
docker-ce.x86_64 18.06.3.ce-3.el7 @docker-ce-stable
docker-ce.x86_64 18.06.2.ce-3.el7 docker-ce-stable
docker-ce.x86_64 18.06.1.ce-3.el7 docker-ce-stable
docker-ce.x86_64 18.06.0.ce-3.el7 docker-ce-stable
docker-ce.x86_64 18.03.1.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 18.03.0.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.12.1.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.12.0.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.09.1.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.09.0.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.06.2.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.06.1.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.06.0.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.03.3.ce-1.el7 docker-ce-stable
docker-ce.x86_64 17.03.2.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.03.1.ce-1.el7.centos docker-ce-stable
docker-ce.x86_64 17.03.0.ce-1.el7.centos docker-ce-stable
Available Packages
我选择的是最新版本,使用命令安装docker:
yum install docker-ce-18.06.3.ce-3.el7
等待安装成功,然后,启动docker,并设置开机启动:
systemctl start docker
systemctl enable docker
验证是否安装成功,命令行输入命令: docker version
[root@VM_0_6_centos ~]# docker version Client: Version: 18.06.3-ce API version: 1.38 Go version: go1.10.3 Git commit: d7080c1 Built: Wed Feb 20 02:26:51 2019 OS/Arch: linux/amd64 Experimental: false Server: Engine: Version: 18.06.3-ce API version: 1.38 (minimum version 1.12) Go version: go1.10.3 Git commit: d7080c1 Built: Wed Feb 20 02:28:17 2019 OS/Arch: linux/amd64 Experimental: false
6、打开FineUICore_Examples_RazorPages_v6.0.0 源码,修改vs2019自动生成的Dockerfile,这个原来生成的Dockerfile是不能用的,我试过,传到docker上去,生成镜像是运行不了,不晓得什么原因,就是这个Dockerfile:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXPOSE 80 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src COPY ["FineUICore.Examples.RazorPages/FineUICore.Examples.RazorPages.csproj", "FineUICore.Examples.RazorPages/"] RUN dotnet restore "FineUICore.Examples.RazorPages/FineUICore.Examples.RazorPages.csproj" COPY . . WORKDIR "/src/FineUICore.Examples.RazorPages" RUN dotnet build "FineUICore.Examples.RazorPages.csproj" -c Release -o /app FROM build AS publish RUN dotnet publish "FineUICore.Examples.RazorPages.csproj" -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "FineUICore.Examples.RazorPages.dll"]
修改成这样的:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base ARG source WORKDIR /publish EXPOSE 80 COPY /. /publish ENTRYPOINT ["dotnet", "FineUICore.Examples.RazorPages.dll"]
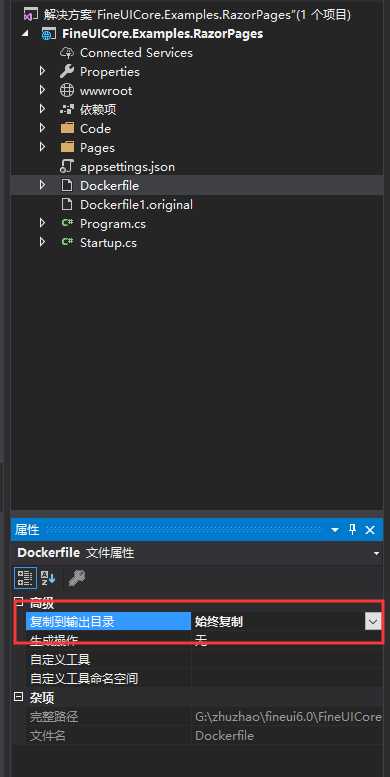
还要把Dockerfile 的复制到输出目录改成:始终复制,保证Dockerfile 会复制到生成目录

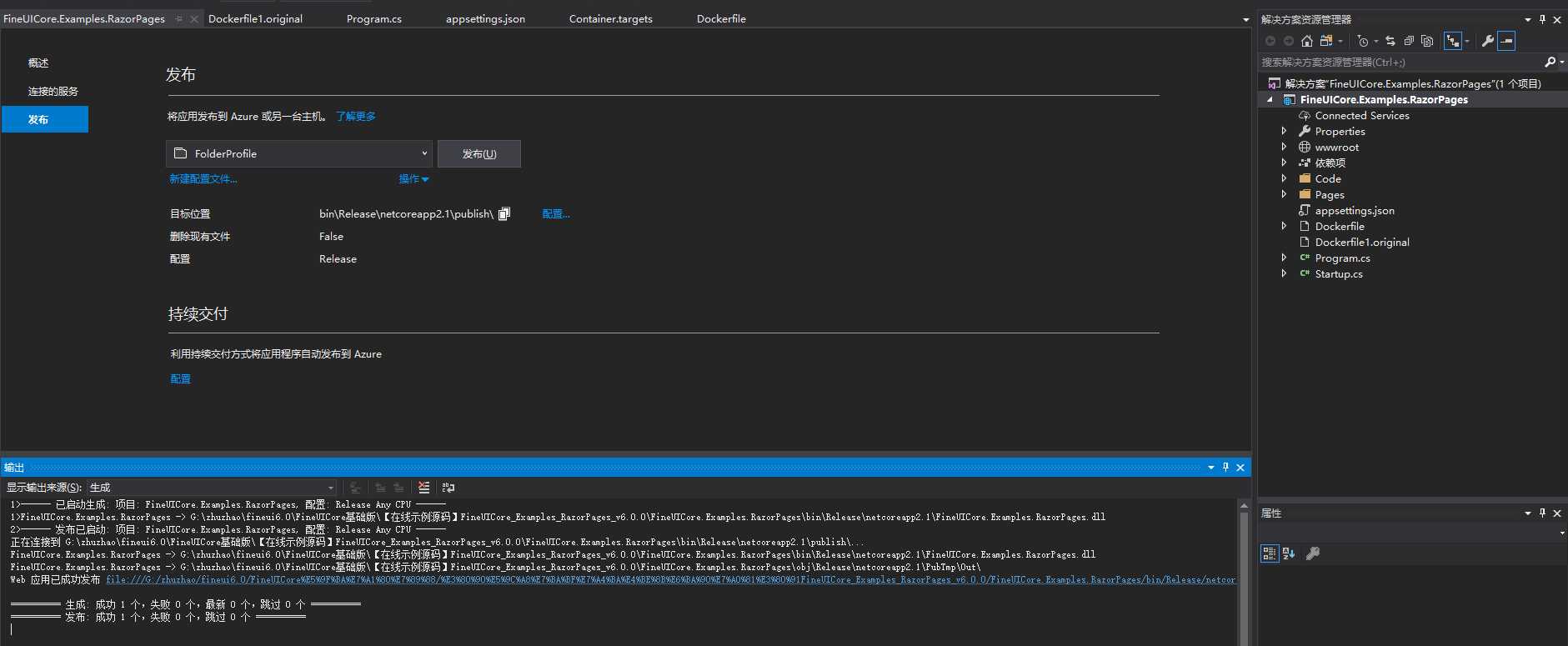
然后发布到文件夹:

把这个发布成功的publish里面的文件上传到centos的某个文件夹,我是在centos根目录建了一个叫publish 的文件夹,上传的时候,可以用宝塔安装一个ftp服务端,长这样的:


设置好账号密码,本地下载一个ftp客户端,比如免费的filezilla.exe,很好用,filezilla输入ip,账号密码,上传publish 中的文件
7、上传完成之后,还是用docker生成FineUICore基础版源码的镜像,使用命令:
docker build -t myfineui . (注意:最后空格后面有一个.)。
等待生成成功,成功后,查看生成的镜像
[root@VM_0_6_centos ~]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE myfineui latest 9535b05e8107 16 hours ago 337MB alibaba-vica-netcore latest 7190d859989b 16 hours ago 189MB microsoft/dotnet 2.1-aspnetcore-runtime 190467cc5405 2 weeks ago 253MB mcr.microsoft.com/dotnet/core/runtime 3.0-buster-slim b525e32f0752 2 weeks ago 189MB portainer/portainer latest 4cda95efb0e4 3 weeks ago 80.6MB
可以看到myfineui已经成功生成
8、运行这个镜像myfineui :
docker run --name myfineui -d -p 8080:80 myfineui
这个意思是,把镜像myfineui 运行起来,并且这个新运行起来的镜像centos容器叫myfineui(第二个),这个容器的端口80,映射到云服务器centos 的8080端口。一个镜像可以run无数个容器,这些容器互不干扰,好似c#里面的类,可以new无数个实例。
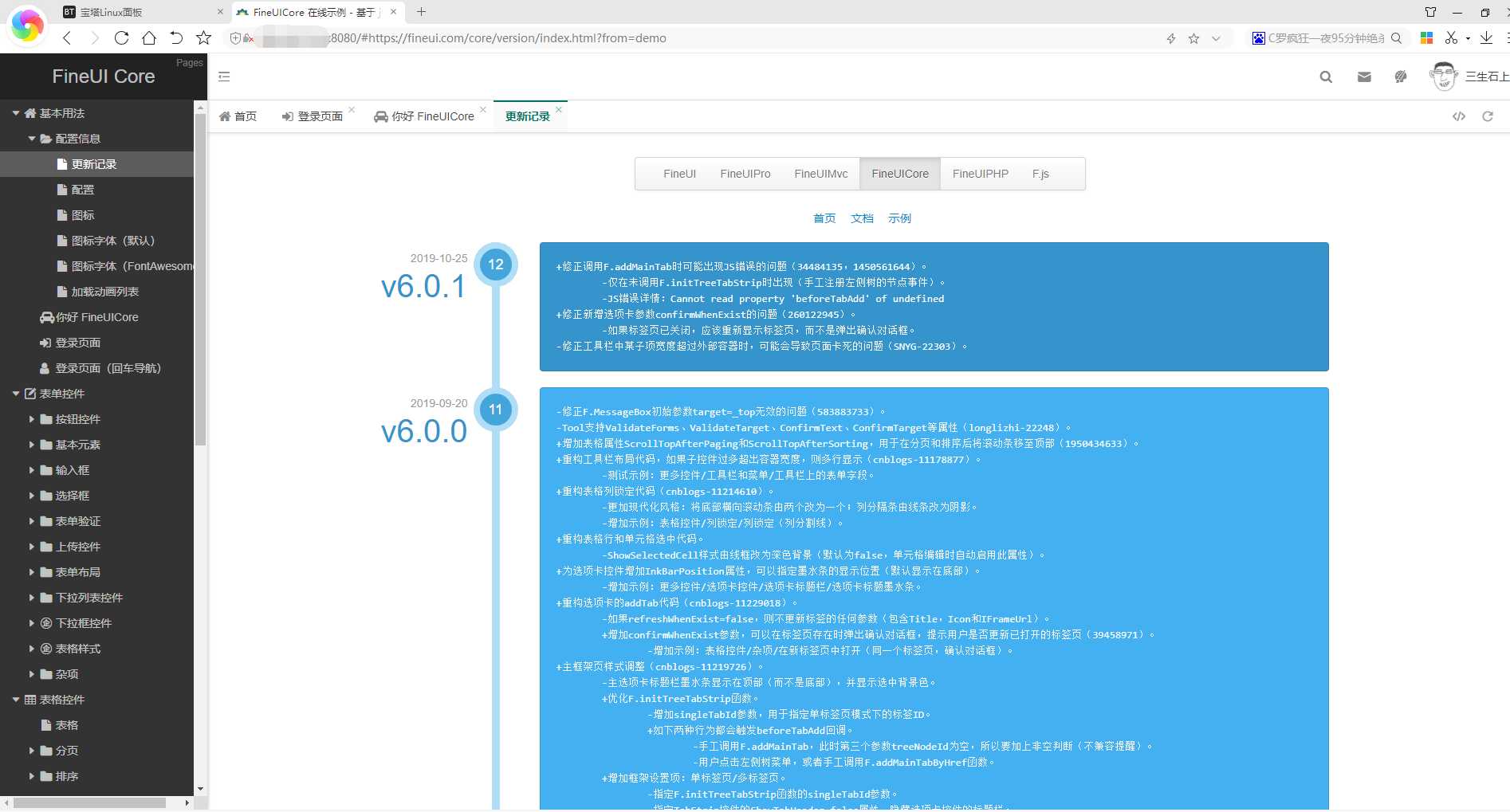
最后,云服务器的外网ip加上端口,就可以访问FineUICore基础版了:

本文特别鸣谢狗哥!
标签:client lib 拒绝 sys res tps www 腾讯 loaded
原文地址:https://www.cnblogs.com/jiqingsishenet/p/11780724.html