标签:sql脚本 选择 代码生成 lan for sort 表格 pos pre
0.前言
上一篇博客已经介绍了,阶段性小结。目前第一版的物联网平台已经趋于完成。框架基本不变了,剩下就是调整一些UI,还有配合硬件和市场那边,看看怎么推广这个平台。能不能挣点外快。第一版系统虽然简陋,但是对于整个物联网业务的了解还是有很大的帮助的。就像一个道理,吃10个包子,吃到最后一个饱了,但不能说前面9个没有用。不过硬件、市场、项目等等,这些是我不能控制的。但是平台的迭代和第二版规划不能停。第二版物联网平台,将采用现有的企业开发框架,并且是前后端分离,开始用上前端的Vue框架。
前段时间,经人推荐一个企业级开发平台前后端脚手架。Bladex。官网【https://bladex.vip/#/】经测试,真的不错,该有的功能都有。比我自己写的好太多了。下面博客仅记录整个环境搭建和简单配置开发的流程。
1.授权
这里还是推荐购买授权,也就3999,永久使用。对于一个公司来说,这个费用真的特别划算。下面介绍将以商业授权版本的Bladex-Boot作为介绍入门。获得授权后,对方会给一个私有git仓库的帐号密码,登陆后,下载源代码,前后端代码下载后,导入到IDE。
2.配置后端
这里我是用2.1.0版本,IDE,我用的是Eclipse,需要安装lombok插件。至于数据库Postgresql、Redis,还有前端的NodeJS、VSCode这些自行安装。
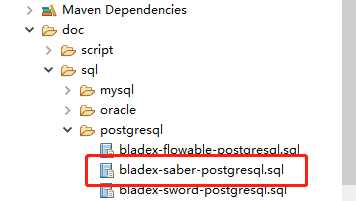
首先创建数据库,导入SQL脚本。这里我以postgresql为例。
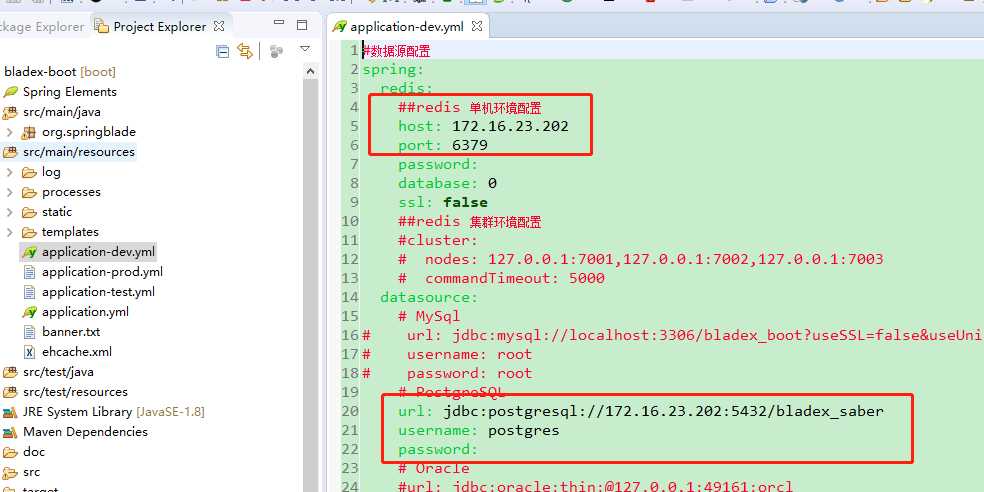
配置application-dev.yaml
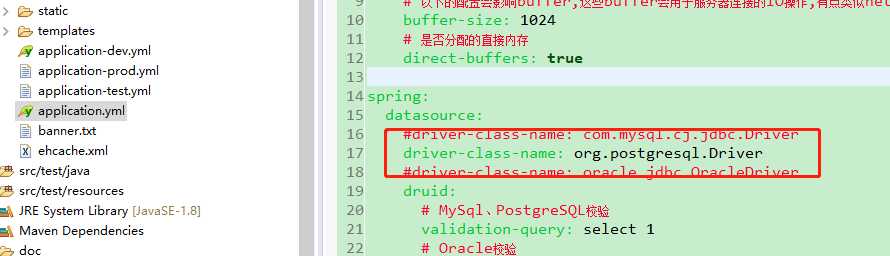
配置application.yml,注意修改端口,我这边改成8080
以上配置后,就启动项目,启动后,由于前后端分离,我们还没有配置Saber,可以先访问http://127.0.0.1:8080/doc.html,确认BladeX是否正常启动。
3.配置前端
我这里前后端是部署在不同的机器上。首先,下载代码,导入到VSCode上。
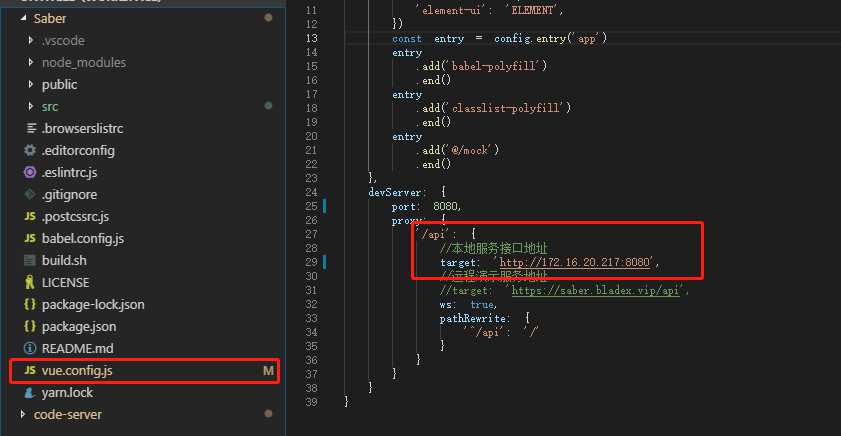
修改vue.config.js的几个配置,target改为BladeX的访问地址和端口。devServer.port是BladeX的访问地址。
配置后,运行命令启动服务
1 yarn install 2 yarn run serve
访问:http://172.16.23.241:8080/
点击登录后,到此,我们已经完成BladeX的环境安装和搭建了。
4.写个简单的Demo
创建数据库表
1 --测试表 2 create table tb_wunaozai( 3 id bigserial primary key, --主键id,一般表格必须带上 4 title varchar(255), --自定义,标题 5 content varchar(255), --自定义,内容 6 time timestamp, --自定义,时间 7 info varchar(256), --自定义,备注 8 tenant_id varchar(12), --如果启用多租户,需要带上 9 create_user bigint, --必选,创建用户ID 10 create_dept bigint, --必选,创建部门ID 11 create_time timestamp, --必选,创建时间 12 update_user bigint, --必选,更新 用户ID 13 update_time timestamp, --必选,更新时间 14 status int, --必选,状态 15 is_deleted int --必选,软删除 16 );
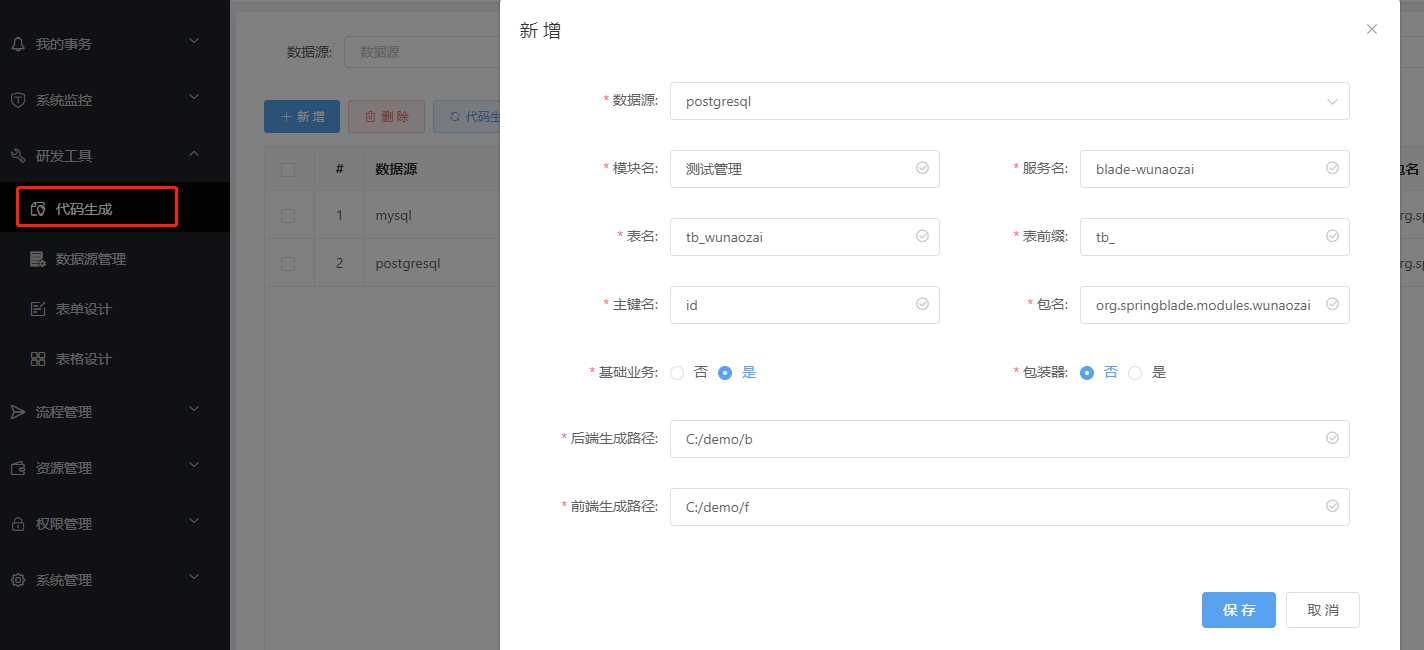
系统后台,配置数据源,然后自动生成代码

数据源:在数据源管理中的配置,用于选择从对应的库获取数据
模块名:用于指定配置的名称,对代码生成不产生实际效果
服务名:生成后,controller对应的前缀,以及分割 - 符号后面的字符串作为前端的分包名
表名:用于代码生成所对应的表名称
表前缀:生成实体类的时候,忽略掉的前缀,若不配置,则 tb_wunaozai 表生成的实体为 TbWunaozai ,若配置了 tb_ 为前缀,则生成的实体为Wunaozai
主键名:表的主键名称
包名:生成后端代码所在的包
基础业务:如果选择是,则实体会继承 BaseEntity ,带有上一章红框的基础业务字段
包装器:在某些复杂的模块,会用到 VO 和 Wrapper ,如果选择是则会自行生成
后端生成路径:后端工程的根目录
前端生成路径:前端工程的根目录
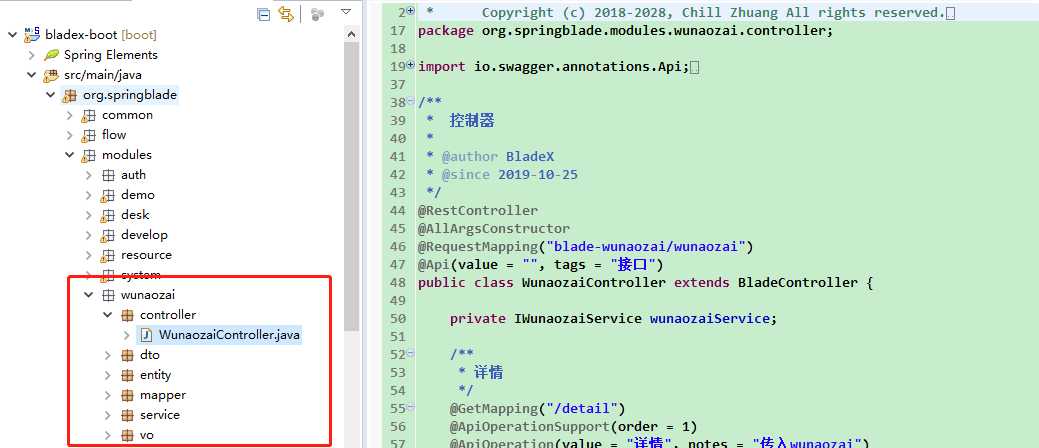
那个生成路径,可以直接写项目根目录,但是我觉得有点风险,还是保存到其他目录,然后根据实际拷贝过去。
将对应的生成的前端代码放到Saber目录下。
5. 配置菜单、权限
在生成的后端代码里面有生成菜单的SQL,直接执行数据库SQL即可。
1 INSERT INTO blade_menu(id, parent_id, code, name, alias, path, source, sort, category, action, is_open, remark, is_deleted) 2 VALUES (‘1187567985634902017‘, 0, ‘wunaozai‘, ‘‘, ‘menu‘, ‘/wunaozai/wunaozai‘, NULL, 1, 1, 0, 1, NULL, 0); 3 INSERT INTO blade_menu(id, parent_id, code, name, alias, path, source, sort, category, action, is_open, remark, is_deleted) 4 VALUES (‘1187567985634902018‘, ‘1187567985634902017‘, ‘wunaozai_add‘, ‘新增‘, ‘add‘, ‘/wunaozai/wunaozai/add‘, ‘plus‘, 1, 2, 1, 1, NULL, 0); 5 INSERT INTO blade_menu(id, parent_id, code, name, alias, path, source, sort, category, action, is_open, remark, is_deleted) 6 VALUES (‘1187567985634902019‘, ‘1187567985634902017‘, ‘wunaozai_edit‘, ‘修改‘, ‘edit‘, ‘/wunaozai/wunaozai/edit‘, ‘form‘, 2, 2, 2, 1, NULL, 0); 7 INSERT INTO blade_menu(id, parent_id, code, name, alias, path, source, sort, category, action, is_open, remark, is_deleted) 8 VALUES (‘1187567985634902020‘, ‘1187567985634902017‘, ‘wunaozai_delete‘, ‘删除‘, ‘delete‘, ‘/api/blade-wunaozai/wunaozai/remove‘, ‘delete‘, 3, 2, 3, 1, NULL, 0); 9 INSERT INTO blade_menu(id, parent_id, code, name, alias, path, source, sort, category, action, is_open, remark, is_deleted) 10 VALUES (‘1187567985634902021‘, ‘1187567985634902017‘, ‘wunaozai_view‘, ‘查看‘, ‘view‘, ‘/wunaozai/wunaozai/view‘, ‘file-text‘, 4, 2, 2, 1, NULL, 0);
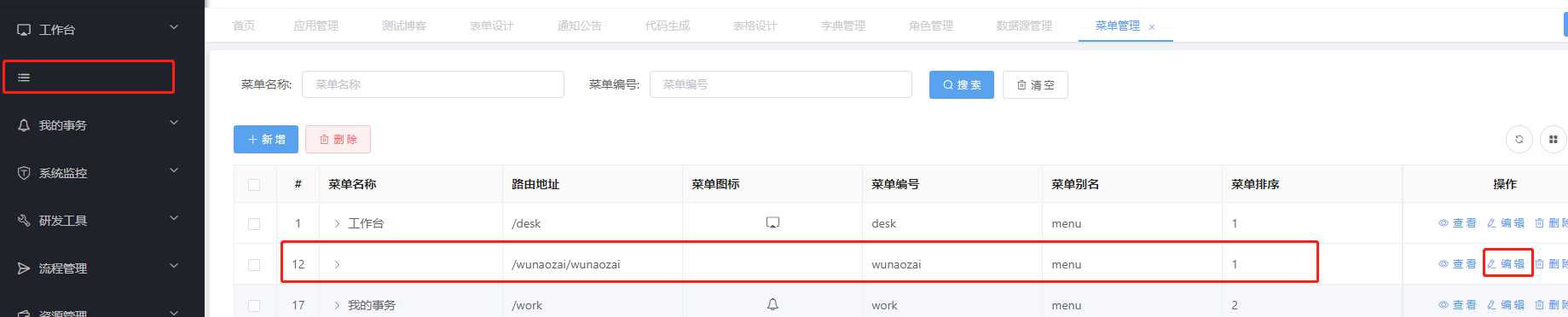
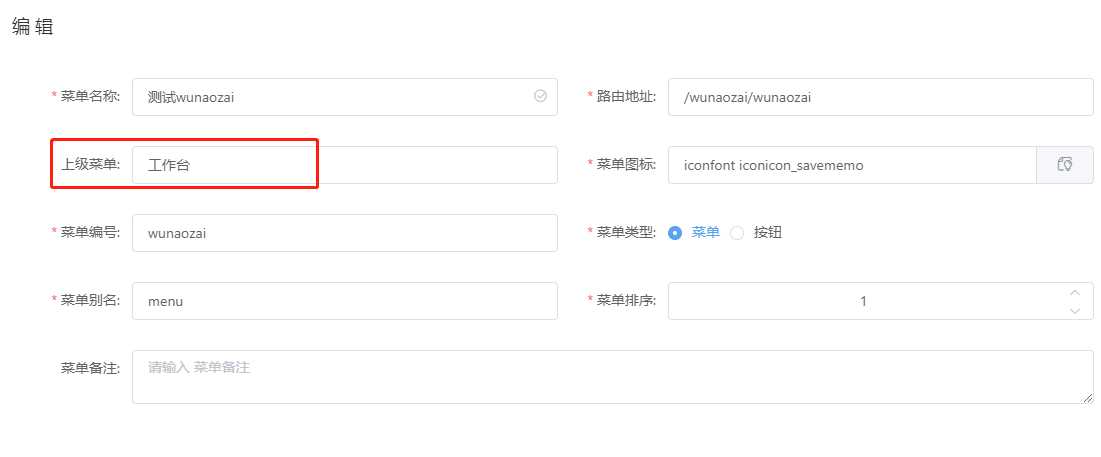
执行后,刷新前端页面,然后需要简单编辑调整一下。这里我放到工作台的下级菜单

重启BladeX和Saber,然后打开新增加的功能页。
6.修改、调整前端代码
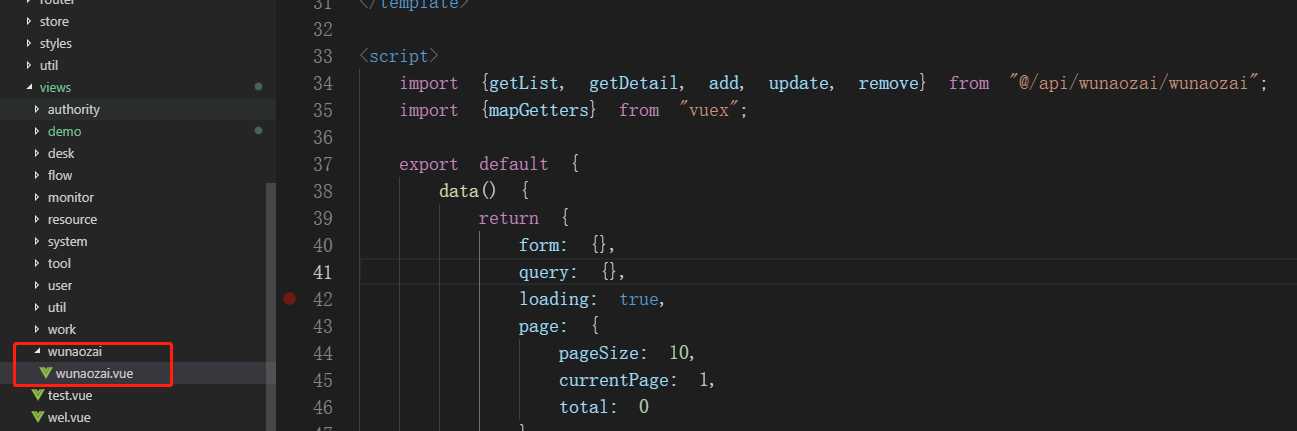
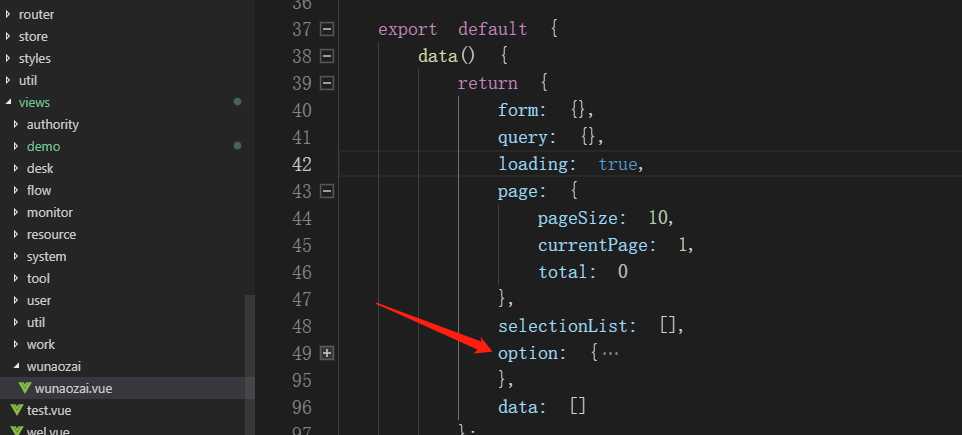
修改wunaozai.vue主键里面的data数据的option属性。

1 option: { 2 height:‘auto‘, 3 calcHeight: 350, 4 tip: false, 5 border: true, 6 index: true, 7 viewBtn: true, 8 selection: true, 9 column: [ 10 { 11 label: "标题", 12 prop: "title", 13 span: 12, 14 search: true, 15 rules: [{ 16 required: true, 17 message: "请输入", 18 trigger: "blur" 19 }] 20 }, 21 { 22 label: "时间", 23 prop: "time", 24 span: 12, 25 type: ‘date‘, 26 format: ‘yyyy-MM-dd‘, 27 valueFormat: ‘yyyy-MM-dd 00:00:00‘, 28 rules: [{ 29 required: true, 30 message: "请输入", 31 trigger: "blur" 32 }] 33 }, 34 { 35 label: "内容", 36 prop: "content", 37 span: 24, 38 type: "textarea", 39 minRows: 6, 40 rules: [{ 41 required: true, 42 message: "请输入", 43 trigger: "blur" 44 }] 45 }, 46 { 47 label: "备注", 48 prop: "info", 49 span: 24, 50 rules: [{ 51 message: "请输入", 52 trigger: "blur" 53 }] 54 }, 55 ] 56 }
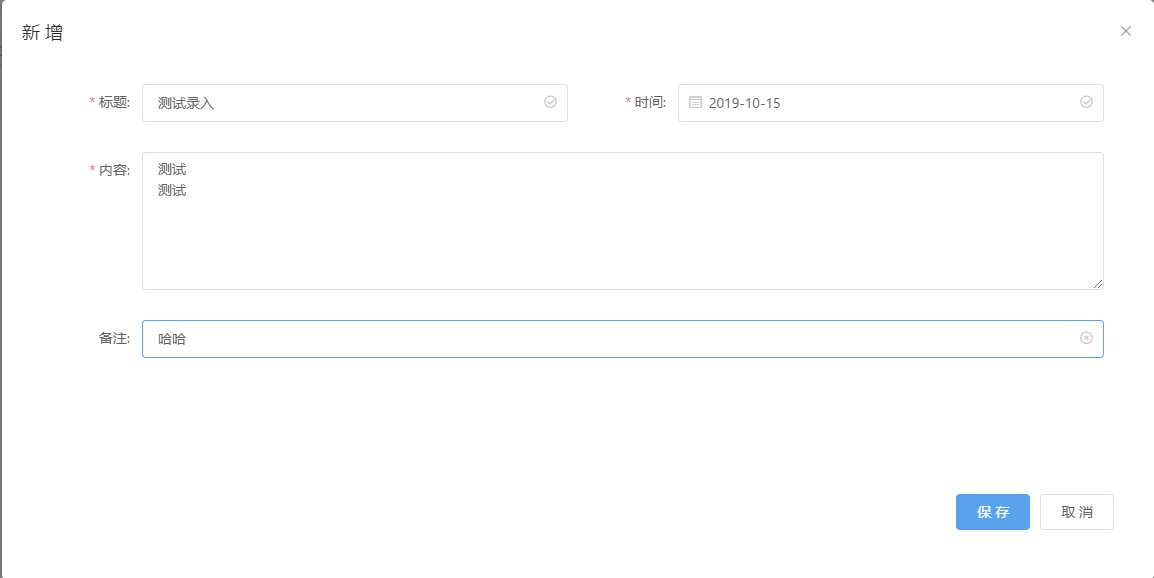
调整后,显示的效果。
更多配置,请参考这个文档 https://avuejs.com/doc/crud/crud-doc
那个刷新按钮没有响应事件需要增加
@refresh-change="refreshChange"
1 refreshChange(page){ 2 this.onLoad(this.page); 3 }
至于模糊查询,就需要写代码了。本次不详细说明。
到此,简单的搭建环境和CURD功能已经完成,还是比较简单的,需要写代码的地方不多,简单配置一下,就是一个页面。
本文地址:https://www.cnblogs.com/wunaozai/p/11739874.html
个人主页:https://www.wunaozai.com/

标签:sql脚本 选择 代码生成 lan for sort 表格 pos pre
原文地址:https://www.cnblogs.com/wunaozai/p/11739874.html