标签:linux 基本操作 cto git clone 教程 就会 网站 clone direct
一、什么是Git?
Git是一个版本管理工具,在电脑上不联网的情况下,只在本地使用的一个版本管理工具,它的作用就是更好的管理我们的项目。
二、什么是GitHub?
GitHub是一个网站,我们写的每一个程序都可以在GitHub上建立一个仓库,你每次修改的代码别人都可以看到你的代码,同
时别人也可以修改你的代码,可以帮你找bug。GitHub上有很多国际大牛写的开源项目,只需要申请一个GitHub账号,就可以看到
这些开源的项目,非常适合开发人员的学习和工作交流。
四、如何使用Git呢?
1.下载并安装Git(网上有很多安装教程,不多说了);
2.如何使用Git
a.安装好Git之后,鼠标右击会出现Git命令行的快捷方式,点击Git Bash Here就会进入Git命令行;
说明:Git命令行中的所有命令都是Linux系统的命令,如何不了解Linux命令的,可以去查阅相关资
料了解Linux的进本命令。

b.刚安装好的Git需要修改一些基本配置,可以做如下修改:
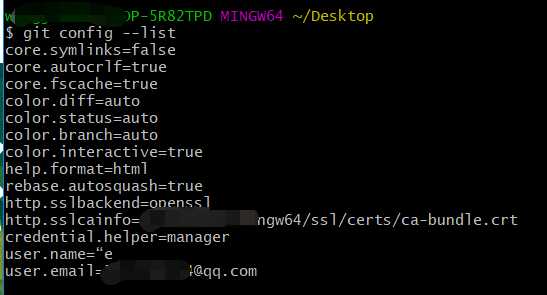
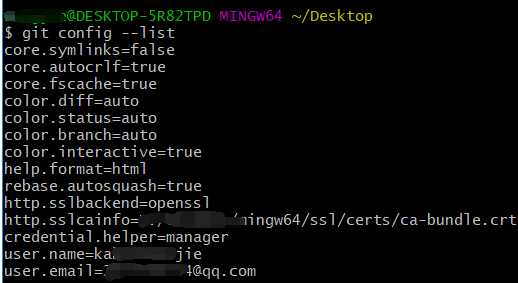
1).查看基本配置信息:git config --list

2).配置用户名:

3).配置邮箱地址:

4).再次查看配置好的用户名和邮箱地址:

c.创建本地仓库:
1).查看当前所在目录:pwd

2).可以看到当路径是我的桌面,可以到其他目录下创建本地仓库:
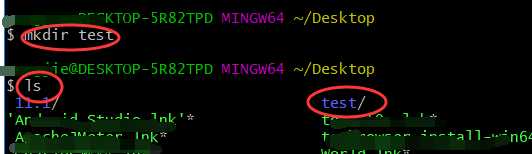
创建一个文件夹

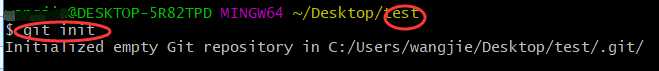
进入到刚创建的文件夹中,初始化本地仓库

这时就会出现一个隐藏文件,但是用‘ls‘ 命令是看不到的,可以使用‘ls -a‘命令来查看‘.git‘隐藏文件

此时本地仓库创建完成,现在可以在此管理你的本地项目了
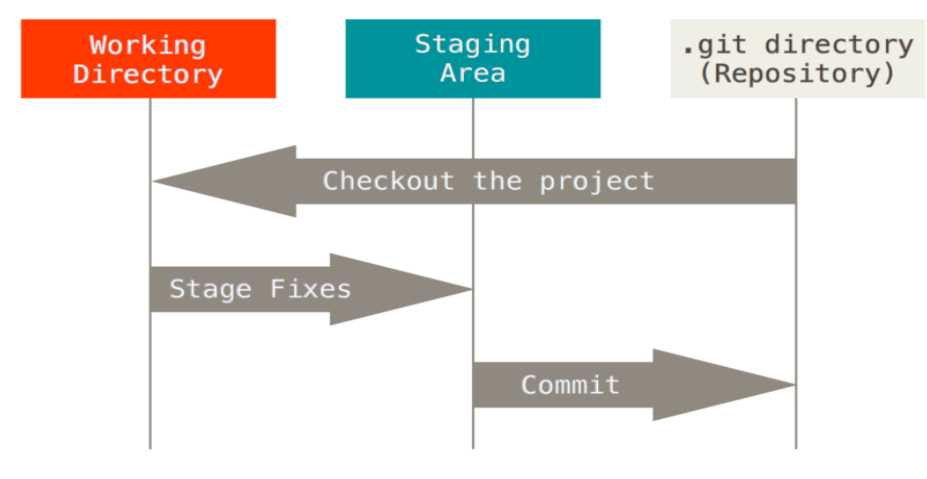
首相了解一下Git的三种状态:已提交(commited),已修改(modified)和已暂存(staged)。
Git工作的三个区域:分别是:工作区(Working)、暂存区(Staging)、历史记录区(directory)
三者之间的关系:

d.对Git的基本操作:
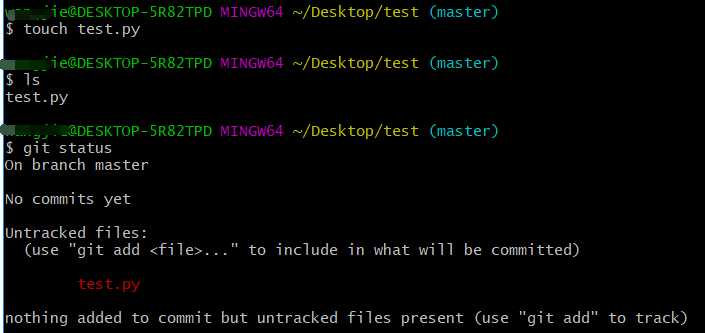
查看当前仓库的状态:

用touch命令创建一个问价并再次查看状态

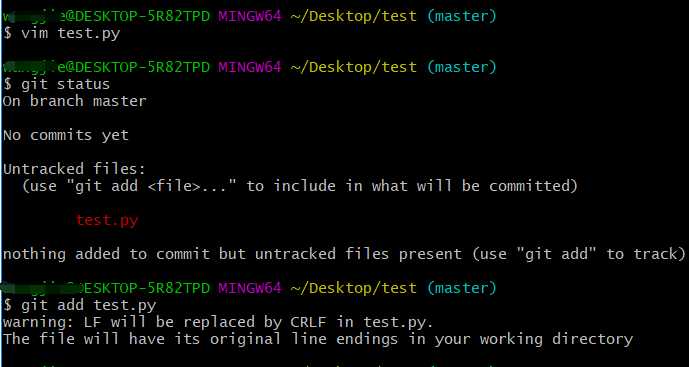
编辑创建的文件,用命令(git add ‘文件名‘)添加至暂存区:

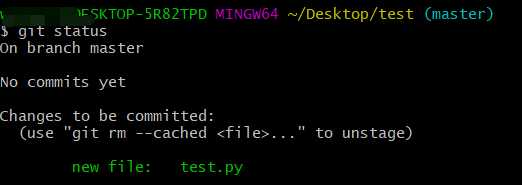
再次查看状态:

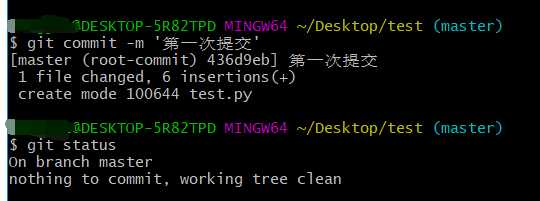
提交该文件并添加描述,查看状态:nothing to commit:

对创建的文件进行修改后,查看状态它会提示你,‘git add ‘文件名’‘,然后按照以上步骤执行就行。
五、如何连接Git和GitHub呢?
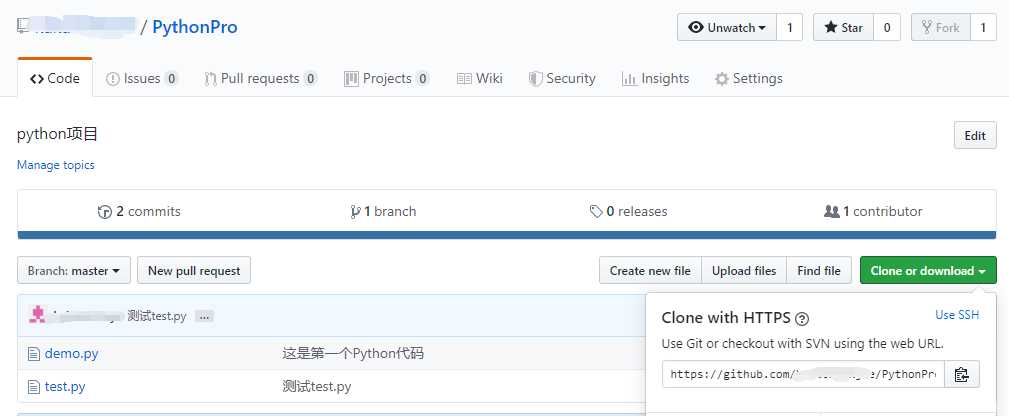
1.登录GitHub,创建项目,复制该项目地址;

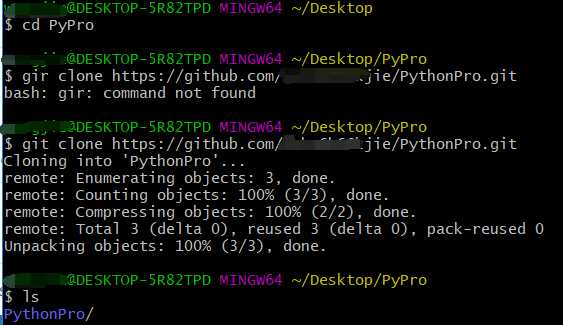
2.打开Git,在本地合适的地方创建一个目录,进入该目录下,然后输入命令:git clone ‘项目地址’

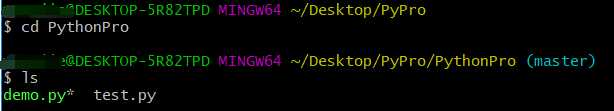
3.查看拉下来的项目:

4.然后进行如下命令就可以了:
a.修改文件后添加到暂存区(如修改demo.py文件):
git add demo.py
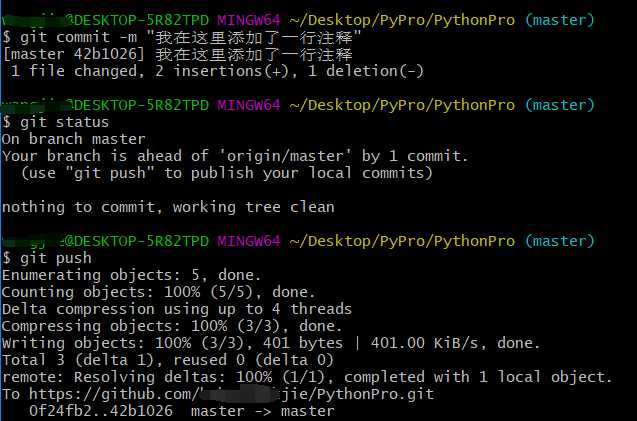
b.commit
git commit -m "我在这里添加了一行注释"
c.推到远程仓库:
git push

5.查看远程仓库:

注:以上是对Git和Github之间的联系和区别做了一个总结,其实很少有人会以这种方式去拉和推项目,有很多的代码编辑软件都集
成了这个功能,比如Pycharm、IDEA、WebStorm等。我在这里也就是熟悉一下Git和GitHub的工作方式,之前做项目时用过,只会
用一些命令,或者熟悉集成在编辑软件的使用过程,但是不知道基本原理和工作方式,在此在加深一下理解。
标签:linux 基本操作 cto git clone 教程 就会 网站 clone direct
原文地址:https://www.cnblogs.com/kaka6k66k/p/11791344.html