标签:利用 原来 medium 推荐 add npm 方式 不同 www
1. 响应式开发原理:使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
超小屏幕(手机):<768px
小屏设备(平板):>=768 ~ < 992px
中等屏幕(桌面显示器):>= 992px ~ < 1200px
宽屏设备(大桌面显示器):>= 1200px
2. 响应式布局容器
响应式需要一个父级做布局容器,来配合子级元素来实现变化效果。
原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不一样的页面布局和样式变化。
响应式尺寸的划分:
超小屏幕(手机,小于768px):设置宽度为100%
小屏幕(平板,大于等于768px):设置宽度750px
中等屏幕(桌面显示器,大于等于992px):设置宽度970px
大屏幕(大桌面显示器,大于等于1200px):设置宽度1170px
Bootstrap 需要为页面内容和栅格系统包裹一个.container容器,Bootstrap 预先定义好了这个类,叫.container 它提供了两个作用类。
1.container类
2. container-fluid 类
3. Bootstrap简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架,Bootstrap 是基于 HTML,CSS 和 JavaScript 的,简洁灵活,使得Web开发更快捷。
中文官网:http://www.bootcss.com
官网:http://getbootstrap.com
推荐使用:http://bootstrap.css88.com
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件,使用者要按照框架所规定的某种规范进行开发。(使用最多的是3.0版本,稳定,放弃了IE6-IE7,IE8下效果不太好,偏向于开发响应式布局 移动设备优先的web项目)
优点:
4. Bootstrap 使用
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发
Bootstrap 使用四部曲:1.创建文件夹结构,2.创建 html 骨架结构, 3.引入相关样式文件 ,4.书写内容
2.创建骨架:
<!-- 要求当前网页使用 IE 浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--[if lt IE 9]>
<!-- 解决ie9 以下浏览器对 html5 新增标签的不识别,并导致 CSS 不起作用的问题-->
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<!-- 解决 ie9 以下浏览器对 CSS3 媒体查询 的不识别-->
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]--> 4.书写内容:
5. 栅格系统简介
栅格系统 英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数来定义模块化页面布局。
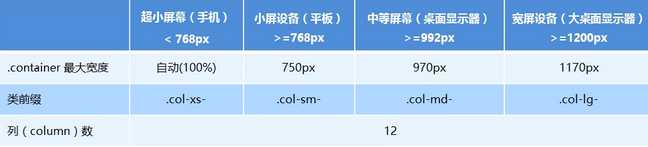
Bootstrap 提供了一套响应式,移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap 里面 container 宽度是固定的,但是不同屏幕下,container 的宽度不同,我们再把 container 划分为12等份。
6. 栅格选项参数:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
行(row)必须放到 container 布局容器里面
实现列的平均划分 需要给 列 添加类前缀
xs - extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
列(column)等于12,平均分配;大于12,多余的列,所在的元素被作为一个整体另起一行排列;小于12,剩余的列,空白显示。
每一列默认有左右15 像素的 padding
可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class=‘col-md-4 col-sm-6’

7. 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分若干份小列。我们可以通过添加一个新的 .row 元素 和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内
列嵌套 最好加一个行 row 这样就可以 取消父元素的 padding 值 而且 高度自动和父级一样高。
<div class=‘col-sm-4‘>
<div class=‘row‘>
<div class="col-sm-6">小列</div>
<div class="col-sm-6">小列</div>
</div>
</div>
8. 列偏移
使用 .col-md-offset-* 类 可以将列向右偏移,这些类实际是通过使用 * 选择则器为当前元素增加了左侧的边距(margin)
<div class="row">
<div class="col-lg-4">21</div>
<div class="col-lg-4 col-lg-offset-4>32</div> // col-lg-offset-4 左侧偏移4份(一共12份)
<div>
9. 列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
<div class="row">
<div class="col-md-4 col-md-push-8"> 左侧</div> // 把左侧的盒子向右推 8 份
<div class="col-md-4 col-md-push-4"> 右侧</div> // 把 右侧的盒子向左拉 4份
</div>
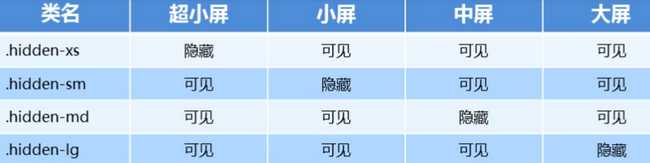
10. 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
与之相反的,是 visible-xs,visible-sm,visible-md,visible-lg 是显示某个页面内容。

标签:利用 原来 medium 推荐 add npm 方式 不同 www
原文地址:https://www.cnblogs.com/qtbb/p/11791504.html