标签:key 引用 info boolean run 节点 构造函数 model 保护
1、在组件中的component.ts文件中可以直接定义属性和它的值,在前端html页面中,通过{{title}}的方式来引用
public title: any = ‘username‘ // any 表示可以为任何类型的值 如果为其他的比如string/boolean则代表只能为这种类型值
定义属性的三种方式 1、public:公有属性,可以在类里面使用,也可以在外面使用 //前面什么都不写则默认为public
2、protected:保护类型,只有在当前类和它的子类中才可以访问
3、private:私有属性,只有在当前类中才可以使用
在构造函数中,如果需要改变或者引用该数据时,通过this.title即可获取
2、当需要给某个标签的属性赋值为定义的属性的值,通过[属性名]=属性值的方式来 vue则为 :属性名=属性值
<h3 [属性名]="title">angular定义属性名</h3>
3、解析html代码
<div [innderHTML]="content"></div> vue则为v-html=""
4、for循环 vue循环-v-for
<ul>
<li *ngFor="let item of list;let key = index"> // key为索引
{{item}} ---{{key}}
</li>
</ul>
5、引入静态资源中的图片
<img src="assets/imgurl" />既可获取
6、*ngIf 等同与v-if if条件判断 angular没有else
7、switch的使用
<span [ngSwitch]="switchNumber">
<p *ngSwitchCase="1">收获1</p>
<p *ngSwitchCase="2">收获2</p>
<p *ngSwitchCase="3">收获3</p>
<p *ngSwitchCase="4">收获4</p>
</span>
8、动态定义class
<span [ngClass]="{‘red‘:true,‘blue‘:false}">1111111111</span>
<span [ngClass]="{‘red‘:false,‘blue‘:true}">1111111111</span>
9、动态定义style
<span [ngStyle]="{‘color‘:‘yellow‘}">3333333</span>
10、方法的调用
<button (click)="run()">点击执行事件</button> 将方法定义在ts文件中,即可直接调用
11、获取DOM节点并操作它的方式
// 监听事件的地方
<div (click)="getDom($event)">
66666666666666
</div>
// 执行事件的地方,
getDom(e) {
const dom = e.target;
dom.style.color = ‘red‘;
}
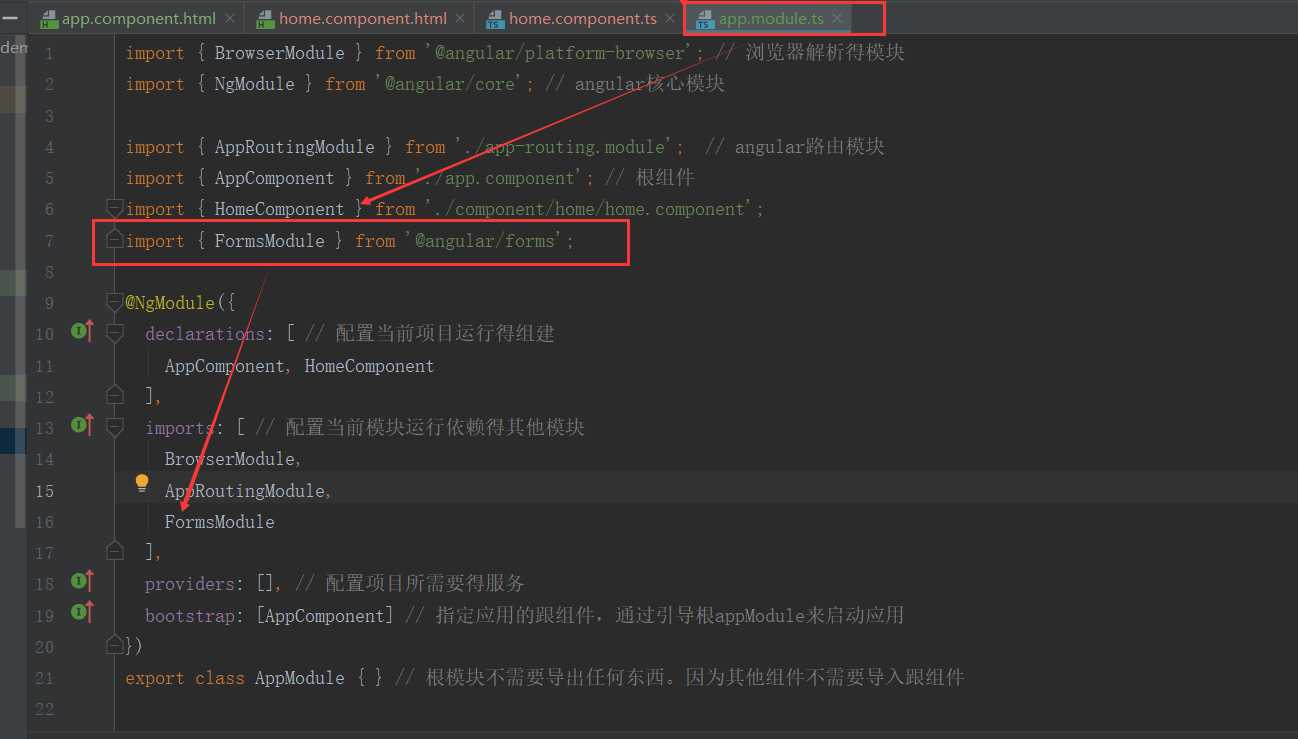
12、MVVM双向数据绑定(只针对表单) 首先需要在该文件下引入FormModule,并且在import中声明一次。

<input type="text" [(ngModel)]="keywords"> 此时即可实现双向数据绑定
{{keywords}}
标签:key 引用 info boolean run 节点 构造函数 model 保护
原文地址:https://www.cnblogs.com/cazj/p/11792999.html