标签:ima 八进制 基本 nic 获取 就是 长度 any image
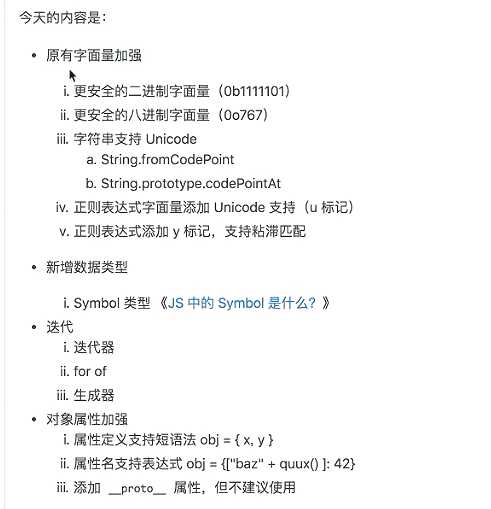
今天的内容


写出来就是它的值
例如字符串hello。这就是自变量。

一个空对象,也是自变量

写出来就是代表它写出来的那个意思就是自变量。
与其相反的就是构造出来的。例如下面的new Object()就不是自变量。

非自变量就是构造出来的量

以前的二进制是怎么写的呢
以前的二进制基本没有什么用

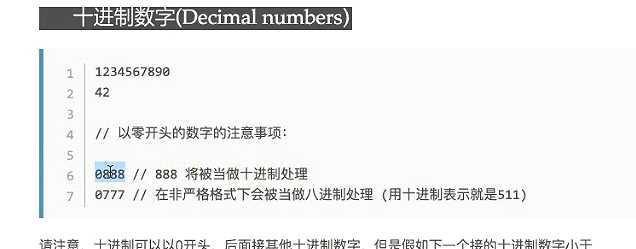
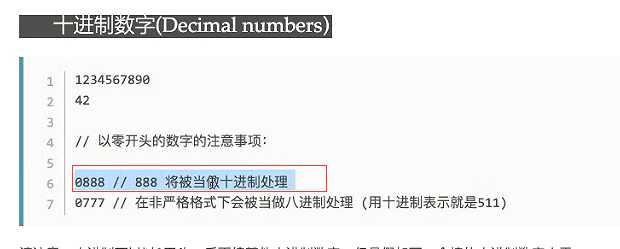
十进制没有十 八进制没有八


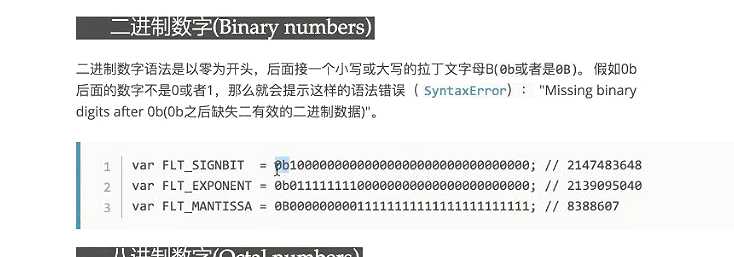
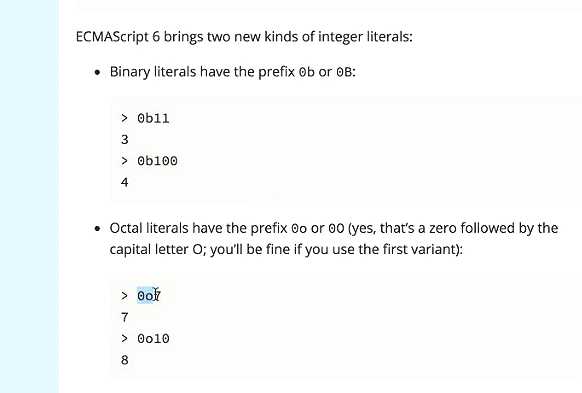
二进制,是以0b开头的



es6新语法,以0b开头的是二进制。0o开头的是八进制

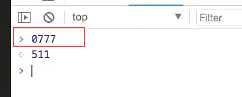
在es5里面0777代表是八进制。

新版的语法知识更好的理解而已。

这就是更安全的二进制和八进制


阮一峰:http://ruanyifeng.com/blog/2014/12/unicode.html

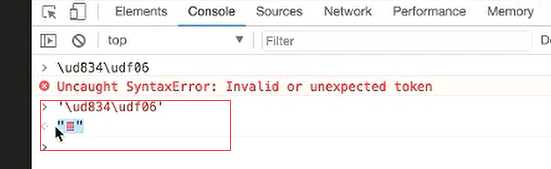
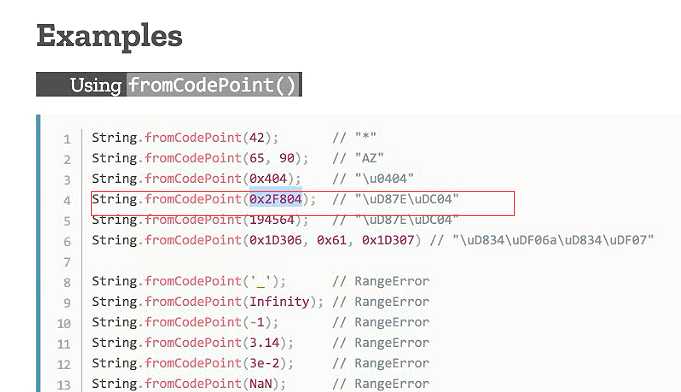
直到es6开始,js才真正的支持Unicode。之前部分支持,以前的js只支持unicode的前两个子节的字符,超过两个字节的一律支持不了
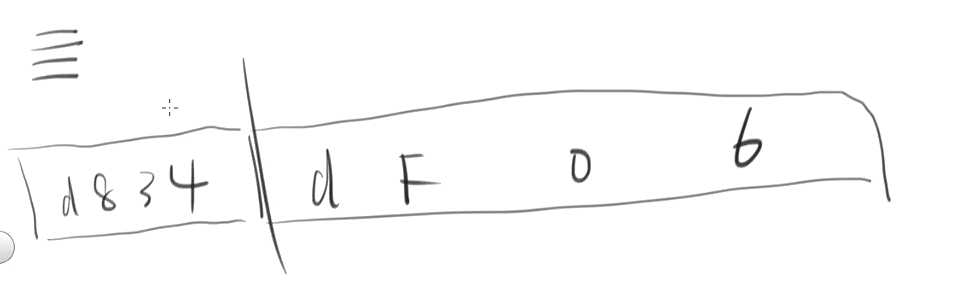
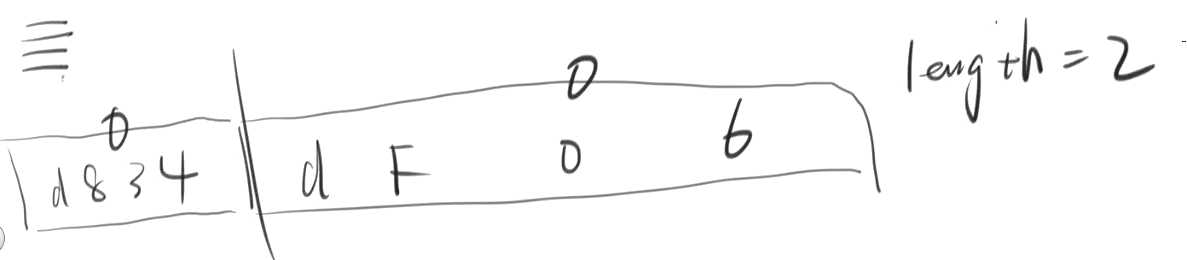
这是一个字符。他在unicode里面是多余两个字节的,d8是一个字节,34是一个字节,df是一个字节。06是一个字节。
这就是说这个字符使用32个位,4个字节来表示的。所以js没法表示它

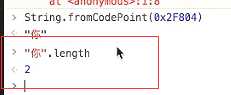
我们用js取它的长度,它的长度确是2

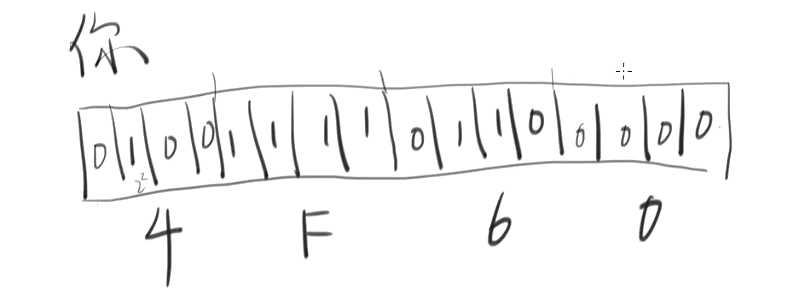
你,

存储你需要两个字节,也就是16个二进制。
左边8个右边8个。这叫做用两个字节来表示 你好的你

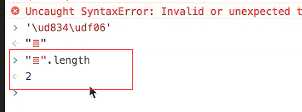
这个特殊的字符,js只认一半。

它认为左边是一个字符,右边也是一个字符,所以它的lenth是2

js不认识大于28两个字节,16位以上的字节。




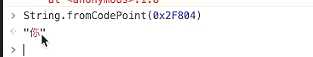
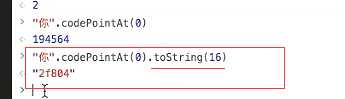
这是一个日文的你好的你

它的长度

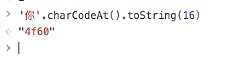
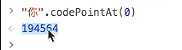
它的unicode编码是194564

转成16进制,toString

正则表达式支持unicode。自己看文档。这里不再讲

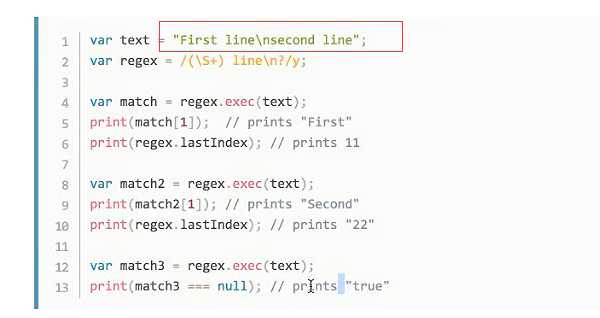
整个表达式匹配字符串里面line出现的数量

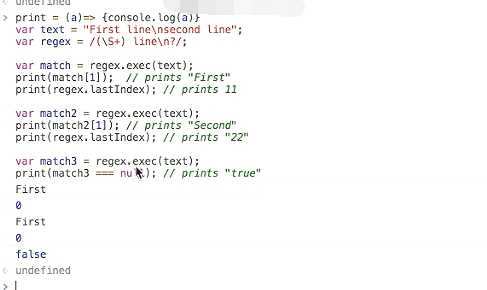
每次获取的都是First第一行。

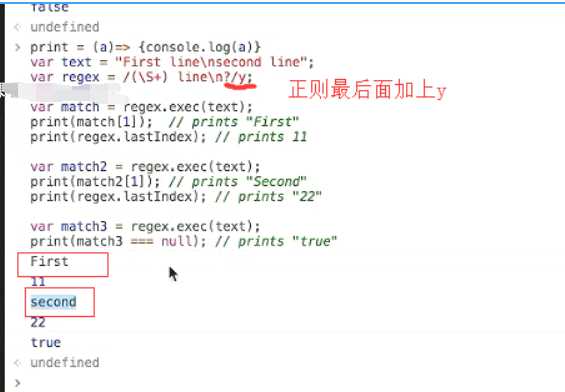
加上y粘滞匹配。

ES6深入浅出-2 新版函数:4 迭代器与生成器-1.字面量增强
标签:ima 八进制 基本 nic 获取 就是 长度 any image
原文地址:https://www.cnblogs.com/wangjunwei/p/11795864.html