In this post, I’ll explain how to add a border, rounded corners, and drop shadow to any UIView using some simple CALayer properties. I’m not a CALayer guru, but these few tricks from the layer world are particularly nice to know about.
These properties are present for every UIView, since every view is actually drawn using an underlying CALayer object owned by the UIView. You can do a lot without even knowing about CALayers because UIViews encapsulate a lot of their functionality. These properties, however, are useful pieces that are not available directly through the UIView interface.
To use these properties, you need to include the QuartzCore header:
Borders
To get a border, just set the borderColor and borderWidth properties of the layer, for example:
label.layer.borderWidth = 1;
The borderColor is a CGColorRef, which you can easily extract from any UIColor as in the above example, which generates a border like this:

The border is just inside the frame of the view. Fractional values are allowed for the borderWidth as well.
Corners
You can create rounded corners with code like this:
label.layer.borderColor = [UIColor grayColor].CGColor;
label.layer.borderWidth = 3;
just the cornerRadius property is needed; I’ve also set the border to show how these properties work together:

As you can see in the example screenshot, the backgroundColor of the UIView is also restricted by the corner radius. You need to have clipsToBounds set to YES on your UIView for rounded corners to work.
Shadows
You can also create a drop shadow that will be based on the alpha
component of whatever is drawn in your view. Often this will result in a
shadow just around the edges of the view. This example code on a UILabel:
label.layer.shadowOpacity = 1.0;
label.layer.shadowRadius = 5.0;
label.layer.shadowOffset = CGSizeMake(0, 3);
label.clipsToBounds = NO;
results in this appearance:

In this case, you need clipsToBounds to be NO
in order for a shadow outside the frame of your view to show up. Next
I’ll show you how you can actually combine rounded corners and drop
shadows, since I’m sure that’s what you really want to do now.
All together
Let’s say you want to present an image with a border, rounded
corners, and a drop shadow. The obvious problem from the above
explanations is that clipsToBounds needs to be YES for the rounded corners to work and NO for the drop shadows. What’s a coder to do?
We can get around this apparent paradox by using the fact that the CALayer treats its own background color (which may be image-based) differently than the UIView‘s background color. Specifically, we can set clipsToBounds to NO and still achieve rounded corners by using direct properties of the layer instead of the UIView. This code:
imgView.backgroundColor = [UIColor clearColor];
UIImage *image = [UIImage imageNamed:@"mandel.png"];
imgView.layer.backgroundColor = [UIColor colorWithPatternImage:image].CGColor;
// Rounded corners.
imgView.layer.cornerRadius = 10;
// A thin border.
imgView.layer.borderColor = [UIColor blackColor].CGColor;
imgView.layer.borderWidth = 0.3;
// Drop shadow.
imgView.layer.shadowColor = [UIColor blackColor].CGColor;
imgView.layer.shadowOpacity = 1.0;
imgView.layer.shadowRadius = 7.0;
imgView.layer.shadowOffset = CGSizeMake(0, 4);
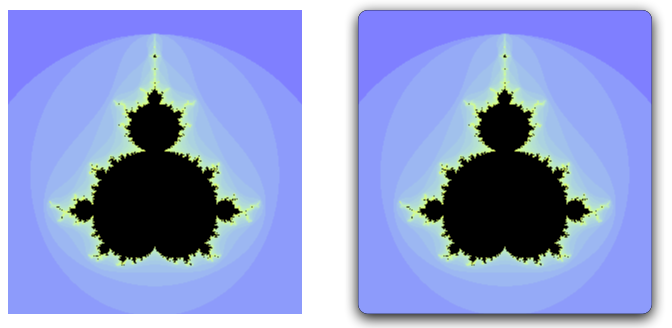
Generates the image on the right, using the left image as the source (mandel.png):

Reference
I originally learned about this stuff from this blog post.
