标签:cti box cat ref div mamicode 隐藏 put picker
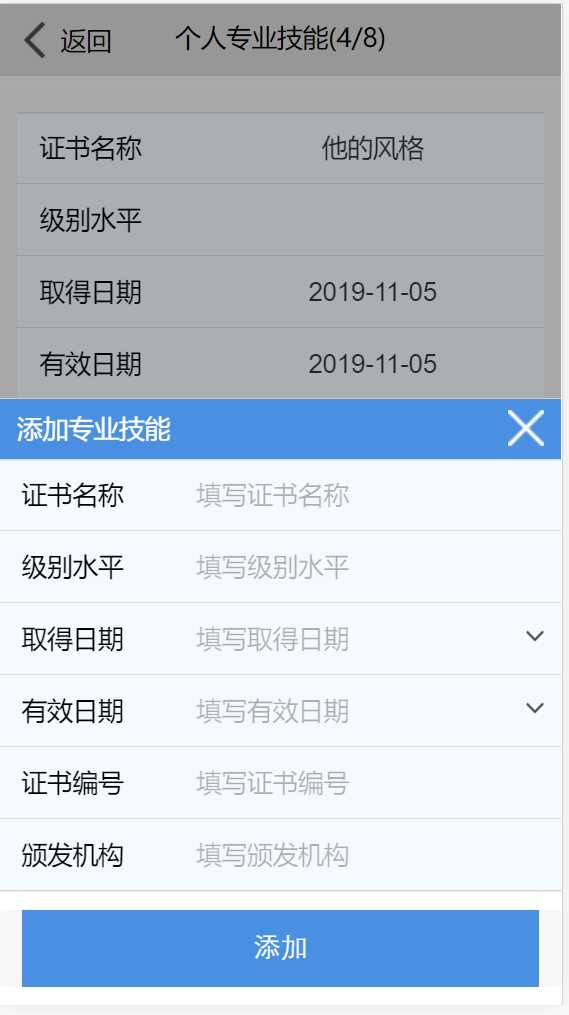
最近做的项目都是在使用mui做手机网页,大致是下面的这种弹出效果

首先,引入 mui.css或者mui.min.css
引入 mui.min.js或者mui.js
第二步:<a href="#弹窗ID"> </a> //控制弹窗的显示隐藏
<div id="弹窗ID" class="box mui-popover mui-popover-action mui-popover-bottom"></div>
自定义弹窗的样式就OK了。
下面是项目代码:
1 <div id="popover" class="box mui-popover mui-poppicker mui-popover-action mui-popover-bottom" 2 style="height: 500px;background-color: #fff;"> 3 <div class="mui-popover-arrow"></div> 4 <div class="popoverheader"> 5 <div class="text">添加教育经历</div> 6 <a href="#popover"><img src="../image/close.png" alt=""></a> 7 </div> 8 9 <form class="mui-input-group" style="margin-right: 0rem;margin-left: 0rem"> 10 <div class="mui-input-row poschoolName"> 11 <label>学校名称</label> 12 <input id="poschoolName" type="text" placeholder="填写学校名称"> 13 </div> 14 <div class="mui-input-row postartData"> 15 <label>入学日期</label> 16 <input type="text" id="postartData" placeholder="填写入学日期"> 17 <div class="img"> 18 <img class="triangle" src="../image/xiala.png" alt=""> 19 </div> 20 </div> 21 <div class="mui-input-row poendData"> 22 <label>毕业日期</label> 23 <input type="text" id="poendData" placeholder="填写毕业日期"> 24 <div class="img"> 25 <img class="triangle" src="../image/xiala.png" alt=""> 26 </div> 27 </div> 28 <div class="mui-input-row poschoolType"> 29 <label>学校性质</label> 30 <input type="text" id="schoolType" placeholder="填写学校性质"> 31 <div class="img"> 32 <img class="triangle" src="../image/xiala.png" alt=""> 33 </div> 34 </div> 35 <div class="mui-input-row pospecializedName"> 36 <label>专业名称</label> 37 <input type="text" id="pospecializedName" placeholder="填写专业名称"> 38 </div> 39 <div class="mui-input-row podegree"> 40 <label>所获学位</label> 41 <input type="text" id="podegree" placeholder="填写所获学位"> 42 </div> 43 <div class="mui-input-row pocertificateNum"> 44 <label>证书编号</label> 45 <input type="text" id="pocertificateNum" placeholder="填写证书编号"> 46 </div> 47 <div class="mui-input-row podegreeNum"> 48 <label>学位编号</label> 49 <input type="text" id="podegreeNum" placeholder="填写学位编号"> 50 </div> 51 </form> 52 <div class="mui-table-view mui-table-view-chevron next"> 53 <a href="#popover" class="x-next add">添加</a> 54 </div> 55 </div>
标签:cti box cat ref div mamicode 隐藏 put picker
原文地址:https://www.cnblogs.com/lyt0207/p/11800139.html