标签:exports 执行 引入 lib rip ret javascrip inject issue
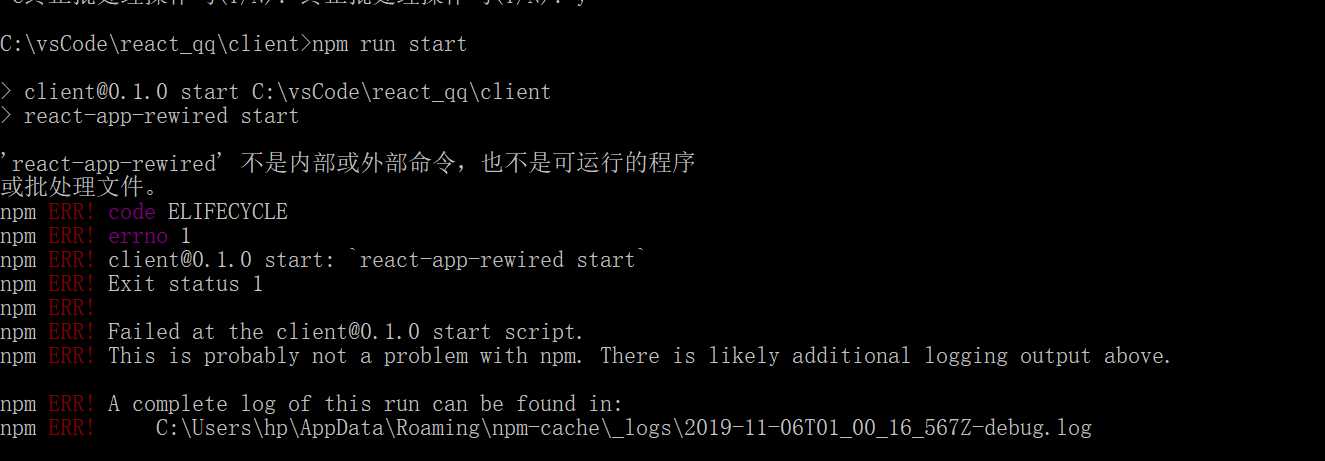
antd官网配置按需引入,还是出现一系列的报错:

react-scripts以及react-app-rewired版本不兼容的问题,我果断把下载低版本 npm install react-app-rewired@1.6.2 --save
npm install react-scripts@2.1.1 --save const { injectBabelPlugin } = require('react-app-rewired')
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd-mobile', style: 'css' }], config)
return config
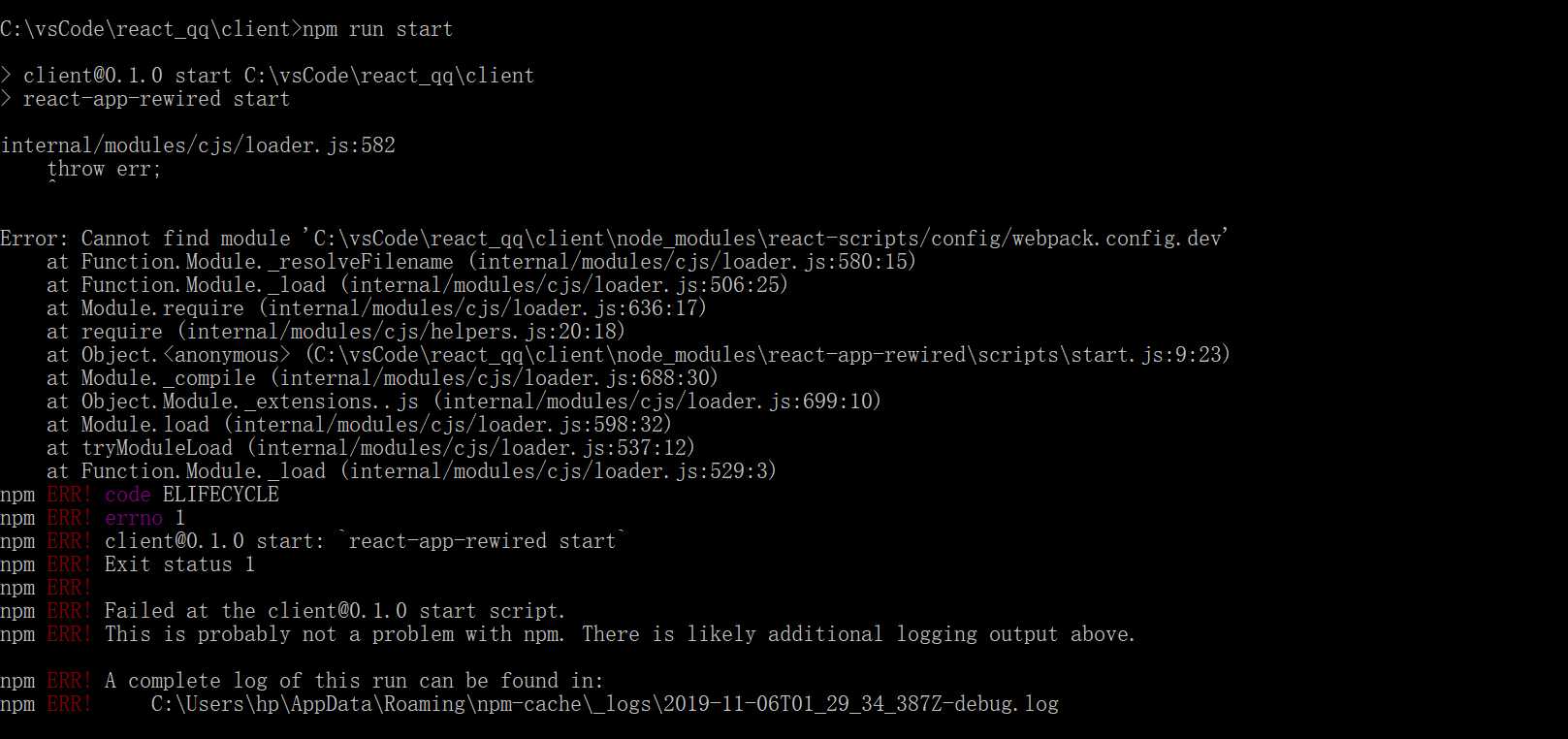
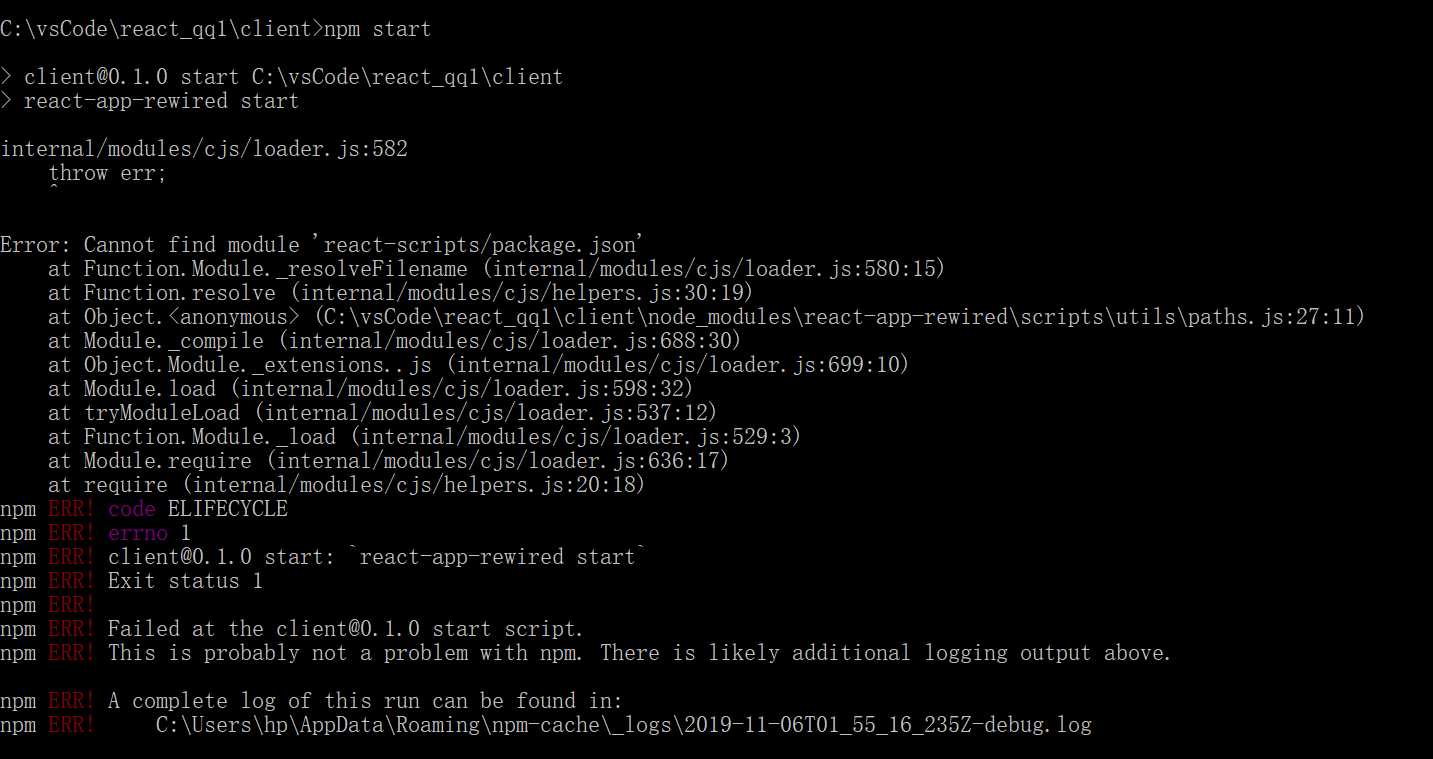
}react-scripts以及react-app-rewired的版本都降低了,重启后又报错,如下图,我的问题是执行了yarn eject命令,暴漏了webpack的配置文件,创建项目后不要执行yarn eject命令即可解决,如果需要修改webpack配置,请寻求其他方法,本人也不会。
标签:exports 执行 引入 lib rip ret javascrip inject issue
原文地址:https://www.cnblogs.com/HJ412/p/11803489.html