标签:调用 ocs lis 扩展 标准 script strong 面向 type
Angular 是一个用 HTML 和 JavaScript 或者一个可以编译成 JavaScript 的语言(例如 Dart 或者 TypeScript ),来构建客户端应用的框架。
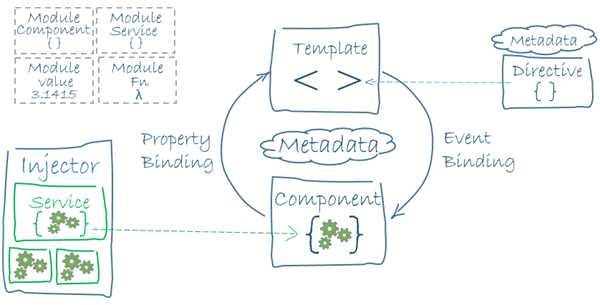
用 Angular 扩展语法编写 HTML?模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。然后,我们通过引导根模块来启动该应用。


Angular 模块是一个带有@NgModule装饰器的类,每个模块都是一个专注于某个应用领域、工作流或紧密相关的功能的、内聚的代码块。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
? ?

组件负责控制屏幕上的一小块区域,我们称之为视图。我们在类中定义组件的应用逻辑,为视图提供支持。 组件通过一些由属性和方法组成的 API 与视图交互。
import { Component } from ‘@angular/core‘;
? ?
@Component({
selector: ‘…‘,
templateUrl:‘…‘,
providers:[…]
})
export class AppComponent {
(定义属性和方法)…
}
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。

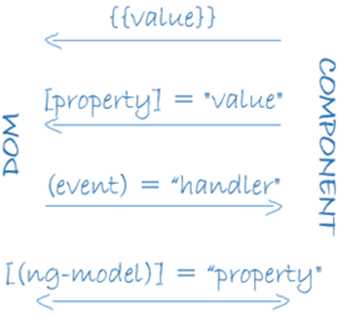
我们通过组件自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。模板中除了可以使用像<h2>和<p>这样的典型的 HTML 元素,还能使用其它元素。 例如,像*ngFor、*ngIf、{{hero.name}}(插值)、(click)(事件绑定)、[hero](属性绑定)和<hero-detail>(自定义组件)这种使用了 Angular 模板语法的代码。

? ?
元数据告诉 Angular 如何处理一个类。在TypeScript中,用装饰器 (decorator) 来附加元数据。@Component、@Injectable、@Input和@Output是一些最常用的装饰器。
例:@Component装饰器,它把紧随其后的类标记成了组件类。
? ?
@Component装饰器能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
? ?
@Component的配置项包括:
? ?
? ?
? ?
? ?
@Component里面的元数据会告诉 Angular 从哪里获取你为组件指定的主要的构建块。
? ?
模板、元数据和组件共同描绘出一个视图。

四种形式:
? ?
? ?
? ?
? ?
附录:什么是 HTML DOM?
HTML DOM 是:HTML 的标准对象模型、HTML 的标准编程接口、W3C 标准。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
? ?
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。

三种指令:

服务是一个广义范畴,包括:值、函数,或应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
典型功能如:

"依赖注入"是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
? ?
Angular 通过查看构造函数的参数类型得知组件需要哪些服务。
? ?
当 Angular 创建组件时,会首先为组件所需的服务请求一个注入器 (injector)。
? ?
注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回Angular。当所有请求的服务都被解析完并返回时,Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
? ?
HeroService注入的过程差不多是这样的:

如果注入器还没有HeroService,它怎么知道该如何创建一个呢?
简单点说,我们必须先用注入器(injector)为HeroService注册一个提供商(provider)。 提供商用来创建或返回服务,通常就是这个服务类本身(相当于new HeroService())。
我们可以在模块中或组件中注册提供商。
? ?
参考 <https://v2.angular.cn/docs/ts/latest/guide/architecture.html>
标签:调用 ocs lis 扩展 标准 script strong 面向 type
原文地址:https://www.cnblogs.com/PomeloYe/p/11804359.html