标签:静态文件 led src 路径 template 安装 span 加载 files
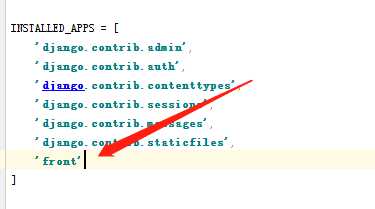
确保在 settings.py 中的 INSTALLED_APPS 中存在 ‘django.contrib.staticfiles‘, 这么一个配置
确保在 settings.py 中的 STATIC_URL 中存在 ‘/static/‘ 也就是 STATIC_URL = ‘/static/‘ (也就是在浏览器中请求静态文件的 url)
第一种办法:
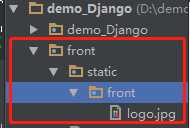
在已经安装了的 app 下创建一个文件夹叫做 static(注意:名称必须为这个) ,然后再在这个 static 文件夹下创建一个当前 app 的名字的文件夹,再把静态文件放到这个文件夹下,注意,

接着在setting.py中配置你的这个app

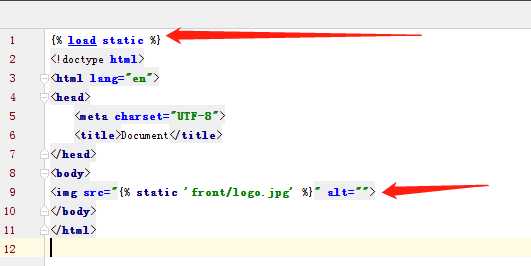
然后就可以在根据静态文件的路径页面上使用了

多个app的话同理
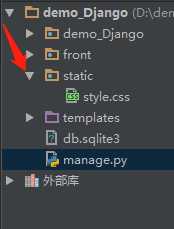
第二种办法: 在根目录下新建一个文件夹(也就是和templates统计,和每个包同级),将所有的静态文件都保存在这个文件夹下

这里我创建了一个名为style.css的静态文件
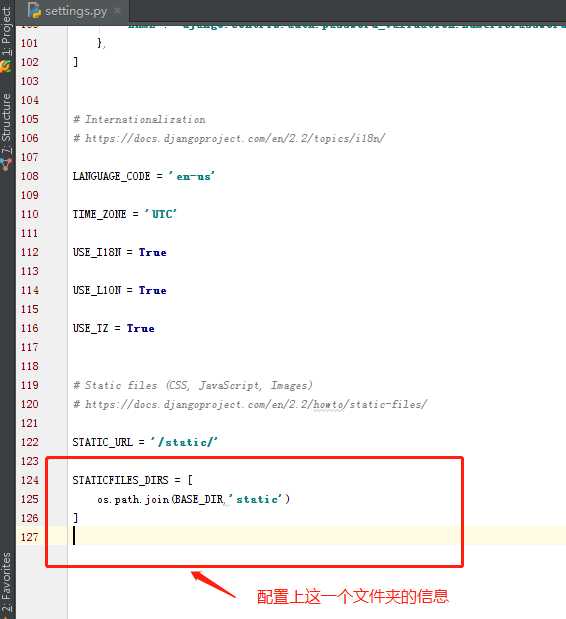
接着配置这个文件夹
也就是在settings.py中

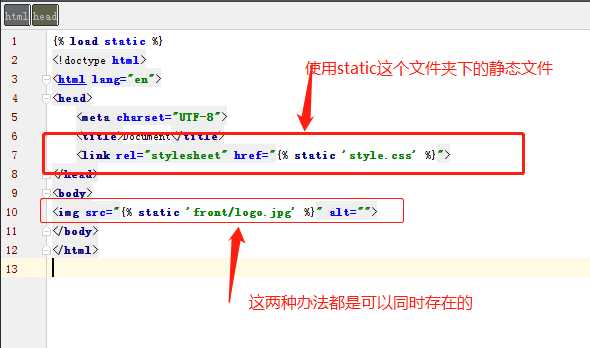
然后就可以在自页面上使用这些静态文件了

标签:静态文件 led src 路径 template 安装 span 加载 files
原文地址:https://www.cnblogs.com/ifdashui/p/11804339.html