标签:发送数据 sim 第一个 手动 哪些 article tail 注意 dem
参考:https://blog.csdn.net/eleven521/article/details/19089671
近期因为要对手机app进行弱网测试,所以用到fiddle这个工具,fiddle是一个强大的工具,不仅可以抓包,同时可以对pc端和web端进行限速模拟,这里我就简单的用fiddle尝试一下怎么用fiddle给app做弱网测试。
我们可以通过fiddle来模拟限速,因为fiddle本来就是个代理,它提供了客户端请求前和服务器响应前的回调端口,我们可以在这些接口里面自定义一些逻辑,fiddle的模拟限速这个是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接受的数据的时间来限制网络下载速度和上传速度,从而达到限速的效果
它提供了一个功能让我们模拟低速网络环境...启用方法如下:
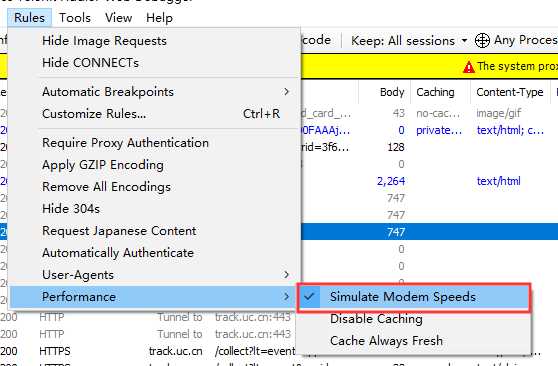
Rule->Performances->Simulate Modem Speeds:模拟调制解调器的速度
具体要进行如下fiddle的设置
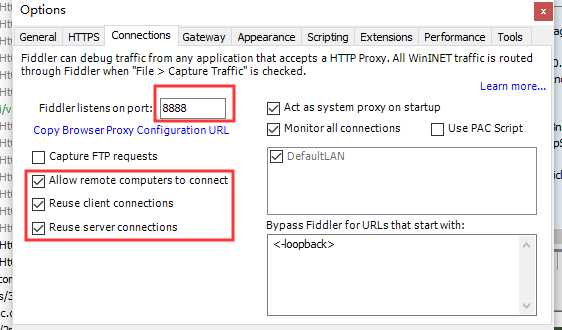
1、在Tools->Options->Connections进行和我一样的设置,这里allow remote computers to connect "允许远程计算机连接”未设置的代理可以连接到fiddle上,必须勾选

2、重启fiddle
3、设置模拟调制解调器的速度

4、设置手机代理,这里可以在我的fiddle手机抓包里进行查看,我不多做阐述
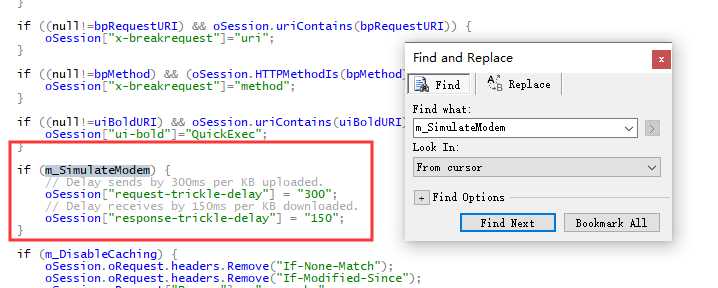
5、手动设置上行,下行速率,模拟网路速度的原理,每上传/下载1KB要延迟多久
网络取值的算法就是:1000/下载速度 = 需要延迟的时间(毫秒),比如50kb/s,需要延迟200毫秒来接受数据
查找代码如下,你们可以进入文本后按ctrl+F,点击find next,一直点击,直到搜索到内容


请注意,当你存档之后,原本已经勾选的SimulateMode Speeds会被取消勾选,要记得再到Rules → Performances → Simulate里面进行勾选
6、设置完成后,清空原有的log,并使用你的app进行弱网条件下的操作
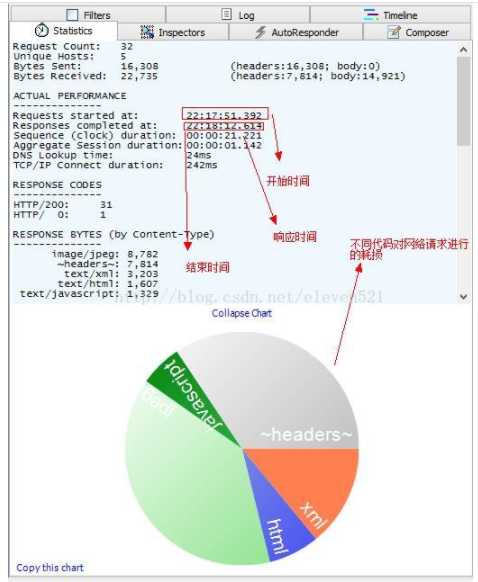
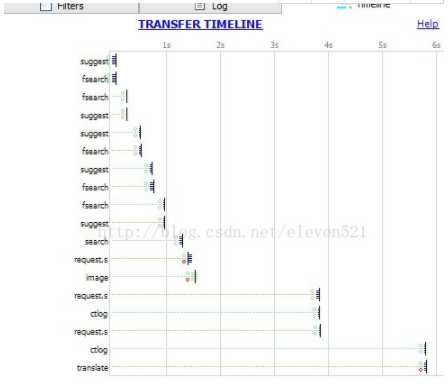
选择第一个请求和最后一个骑牛,可获得整个页面加载所消耗的总时间,从条形图表上还可以分辨出哪些请求耗时最多,从而对页面的访问进行速度优化

不同请求耗时多少的图形表,获取那种资源耗时最大,进而进行优化

各环境的网络延迟表

标签:发送数据 sim 第一个 手动 哪些 article tail 注意 dem
原文地址:https://www.cnblogs.com/cheneyboon/p/11809626.html