标签:ext 表格 标签 会展 对象 new icon ble 改变
实验
1、实验代码
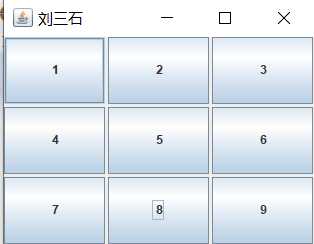
import java.awt.GridLayout; import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import javax.swing.Icon; import javax.swing.JButton; import javax.swing.JFrame; public class text { public static void main(String[] args){ JFrame frame =new JFrame("刘三石"); frame.setLayout(new GridLayout(3,3,3,3)); JButton b = null; for(int i=1;i<=9;i++) { b = new JButton(" "+i); frame.add(b); } frame.pack(); frame.setVisible(true); } }
2、运行结果截图

总结:这个题目还是比较简单的,很快就写完了
1、图形用户界面(GUI)
图形用户界面(Graphical User Interface,GUI)编程主要有以下特征:
图形界面对象及其框架(图形界面对象之间的包含关系)
图形界面对象的布局(图形界面对象之间的位置关系)
图形界面对象上的事件响应(图形界面对象上的动作)
Java图形界面开发有两种可以使用的技术:AWT、Swing
1、AWT
AWT大量的引入了Windows函数,称为重量级组件
AWT:大量使用Windows的系统函数
AWT(Abstract Windowing Toolkit),抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT中的所有工具类都保存在java.awt包中,此包中的所有操作类可用来建立图形用户界面(GUI)的类,这些类又被称为组件(components)。
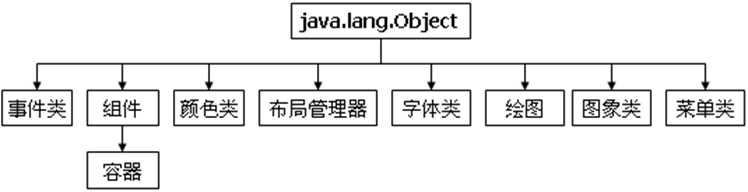
AWT包中提供的所有工具类,主要分为以下三种:

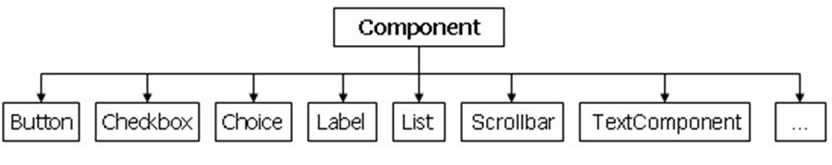
1)组件(Component)


2)容器(Container)
3)布局管理器(LayoutManager)
2、Swing
Swing:采用Java实现用户界面,可以在任意的系统平台上工作

3、基本容器:JFrame

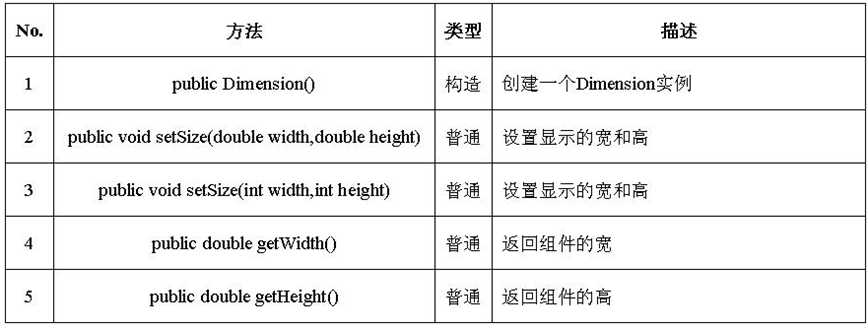
4、Dimension类

5、Point类
组件的显示位置也可以使用Point类指定,此类封装的是显示位置的X、Y坐标。

6、标签组件-Jlabel

7、更改JLabel的文字样式
可以使用Component类中定义的方法更改使用的字体
public void setFont(Font f)
在设置的时候使用了java.awt.Font类来表示字体,Font类的常用方法和常量如下:

8、在JLabel中设置图片
使用Icon接口和ImageIcon子类即可将一个图像设置到JLabel之中。

9、按钮组件---JButton
JButton组件表示一个普通的按钮,直接使用此类就可以在窗体中增加一个按钮。

10、布局管理器
使用布局管理器可以管理组件的显示位置,每当需要重新调整屏幕大小或重新绘制屏幕上任一项目时,都要用到布局管理器。
在Swing中使用的所有布局管理器都实现LayoutManager接口,在Swing中主要使用以下五种常见的布局管理器:
1)流式布局管理器-----FlowLayout
FlowLayout属于流式布局管理器,使用此种布局方式,所有的组件会像流水一样一次进行排列,使用此种布局方式,所有的组件会像流水一样一次进行排列

2)BorderLayout
BorderLayout将一个窗体的版面划分成东、西、南、北、中五个区域,可以直接将需要的组件放到这五个区域中即可。

3)表格布局管理器-----GridLayout
且为行优先

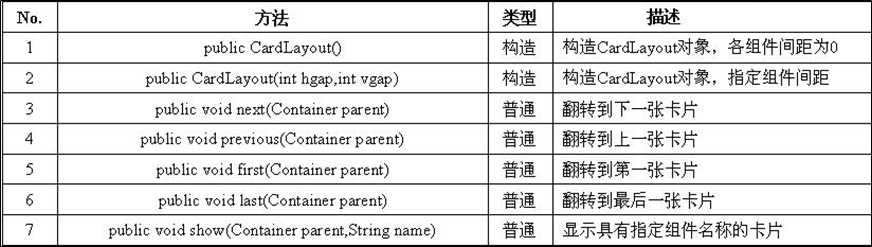
4)卡片布局管理器-----CardLayout

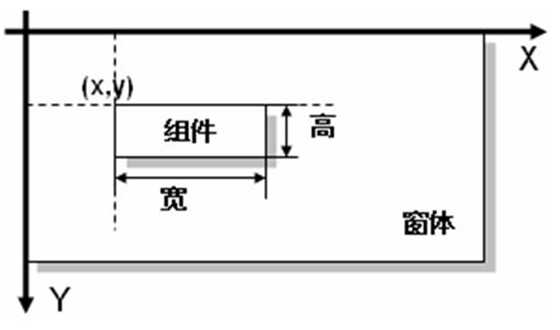
5)绝对定位
如果不在窗体中指定布局管理器,也可以通过设置绝对坐标的方式完成布局设置。
public void setBounds(int x, int y, int width, int height)

总结:感觉这一周要记忆的东西实在是太多了,得多花时间去记忆
标签:ext 表格 标签 会展 对象 new icon ble 改变
原文地址:https://www.cnblogs.com/wangweihanqq2001/p/11814140.html