标签:imp center 多个 border 定位 ali main alt 课程总结
第十一周课程总结
九宫格布局:
package 按键; ? import java.awt.*; ? import javax.swing.*; ? public class test { ? ????public static void main(String[] args) { ????????JFrame f=new JFrame("九宫格布局"); //实例化窗体对象 ????????//设置窗体中的布局管理器为FlowLayout,所有的组件居中对齐,水平和垂直间距为3 ????????f.setLayout(new FlowLayout(FlowLayout.CENTER,3,3)); ????????JButton but=null; ????????for(int i=1;i<10;i++){ ????????????but=new JButton(""+i); ????????????f.add(but); //加入按钮 ????????} ????????f.setSize(150,150); //设置窗体大小 ????????f.setVisible(true); //设置窗体可见 ????} ? } |
运行结果:

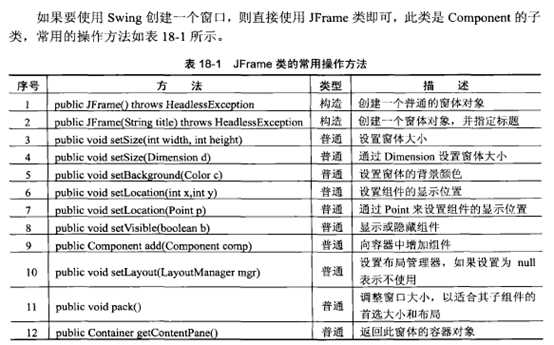
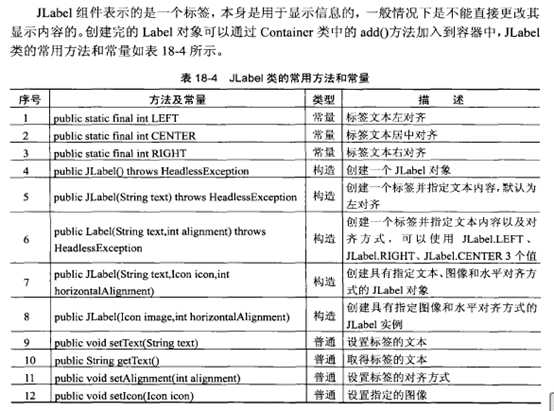
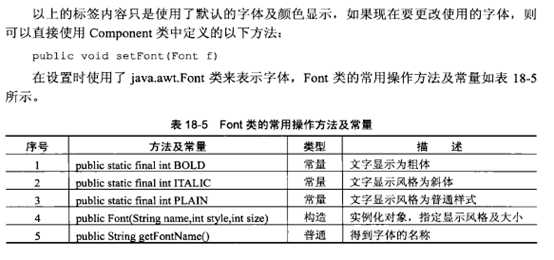
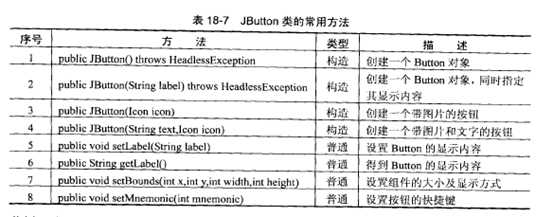
总结:本周学习了基本容器JFrame、标签组件JLabel、按钮组件JButton、布局管理器:FlowLayout、GridLayout、BorderLayout、CardLayout、绝对定位。总体比较简单,要熟练地在不同情况下选择不同的布局管理器。







所属类包 | 布局管理器名称 | 显示效果 |
Java.awt | FlowLayout | 组件按照加入的先后顺序逐行摆放,行内从左到右,一行排满后换行,可以设定组件的对齐方式、行间距、列间距 |
Java.awt | BorderLayout | 容器被划分为东、西、南、北、中五个区域,每个区域只能放一个组件 |
Java.awt | GridLayout | 容器被划分为M×N的矩形网格区域,组件按照加入的顺序,行内从左到右,行间从上到下的顺序排列,每个区域只能放一个组件 |
Java.awt | CardLayout | 如同一叠卡片,每个卡片对应一个组件,每次只有最上面的一个组件可见,可以人为设定显示那个组件 |
Java.awt | GridBagLayout | GridLayout的的升级版,组件仍按照行、列放置,但每个组件可以占据多个网格 |
标签:imp center 多个 border 定位 ali main alt 课程总结
原文地址:https://www.cnblogs.com/hlywzj/p/11814157.html