标签:png pass 授权 eve 服务 localhost rtp OLE 建立
一.pip 安装源
""" 1、采用国内源,加速下载模块的速度 2、常用pip源: -- 豆瓣:https://pypi.douban.com/simple -- 阿里:https://mirrors.aliyun.com/pypi/simple 3、加速安装的命令: -- >: pip install -i https://pypi.douban.com/simple 模块名 """
永久配置安装源:Windows
"""
1、文件管理器文件路径地址栏敲:%APPDATA% 回车,快速进入 C:\Users\电脑用户\AppData\Roaming 文件夹中
2、新建 pip 文件夹并在文件夹中新建 pip.ini 配置文件
3、新增 pip.ini 配置文件内容
"""
MacOS,Linux安装永久源
配置文件内容
"""
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
"""
二.虚拟环境的搭建
使用虚拟环境有什么优点
1.使不同应用开发环境相互独立 2.环境升级不影响其他应用,也不会影响全局的python环境 3.防止出现包管理混乱及包版本冲突
windows安装:
# 建议使用pip3安装到python3环境下 pip3 install virtualenv pip3 install virtualenvwrapper-win
配置虚拟环境管理器工作目录
# 配置环境变量: # 控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境变量 => 系统变量 => 点击新建 => 填入变量名与值 变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径 eg: WORKON_HOME: D:\Virtualenvs # 同步配置信息: # 去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击
MacOS,Linux安装:
# 建议使用pip3安装到python3环境下 pip3 install -i https://pypi.douban.com/simple virtualenv pip3 install -i https://pypi.douban.com/simple virtualenvwrapper
工作文件:
# 先找到virtualenvwrapper的工作文件 virtualenvwrapper.sh,该文件可以刷新自定义配置,但需要找到它 # MacOS可能存在的位置 /Library/Frameworks/Python.framework/Versions/版本号文件夹/bin # Linux可能所在的位置 /usr/local/bin | ~/.local/bin | /usr/bin # 建议不管virtualenvwrapper.sh在哪个目录,保证在 /usr/local/bin 目录下有一份 # 如果不在 /usr/local/bin 目录,如在 ~/.local/bin 目录,则复制一份到 /usr/local/bin 目录 -- sudo cp -rf ~/.local/bin/virtualenvwrapper.sh /usr/local/bin
配置
# 在 ~/.bash_profile 完成配置,virtualenvwrapper的默认默认存放虚拟环境路径是 ~/.virtualenvs # WORKON_HOME=自定义存放虚拟环境的绝对路径,需要自定义就解注 VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3 source /usr/local/bin/virtualenvwrapper.sh # 在终端让配置生效: -- source ~/.bash_profile
如何在终端使用调试虚拟环境:

1 # 在终端工作的命令 2 3 # 1、创建虚拟环境到配置的WORKON_HOME路径下 4 # 选取默认Python环境创建虚拟环境: 5 -- mkvirtualenv 虚拟环境名称 6 # 基于某Python环境创建虚拟环境: 7 -- mkvirtualenv -p python2.7 虚拟环境名称 8 -- mkvirtualenv -p python3.6 虚拟环境名称 9 10 # 2、查看已有的虚拟环境 11 -- workon 12 13 # 3、使用某个虚拟环境 14 -- workon 虚拟环境名称 15 16 # 4、进入|退出 该虚拟环境的Python环境 17 -- python | exit() 18 19 # 5、为虚拟环境安装模块 20 -- pip或pip3 install 模块名 21 22 # 6、退出当前虚拟环境 23 -- deactivate 24 25 # 7、删除虚拟环境(删除当前虚拟环境要先退出) 26 -- rmvirtualenv 虚拟环境名称
pycharm使用:
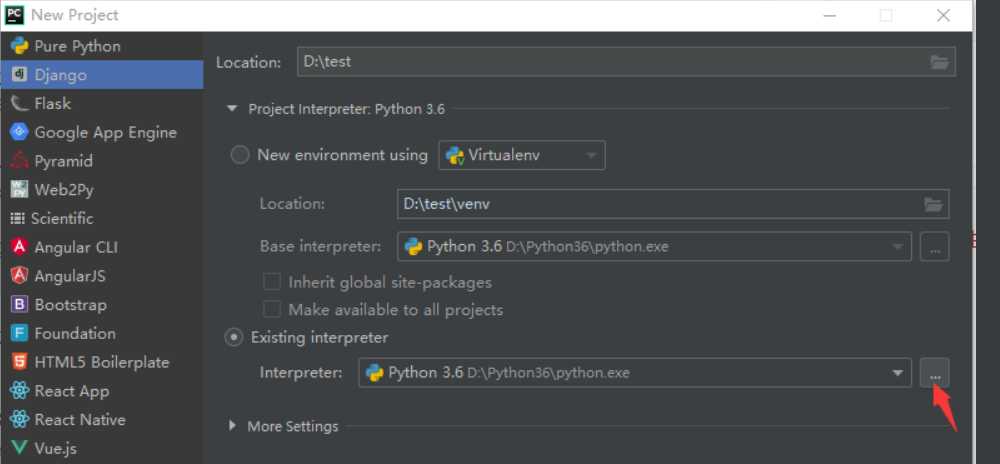
新建项目:

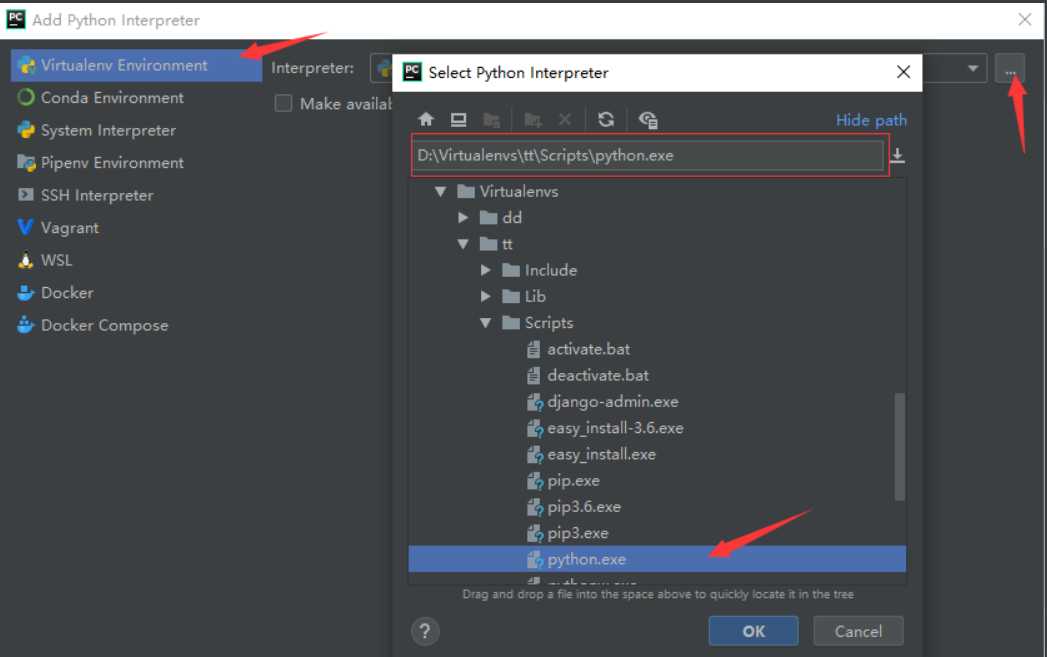
添加环境:

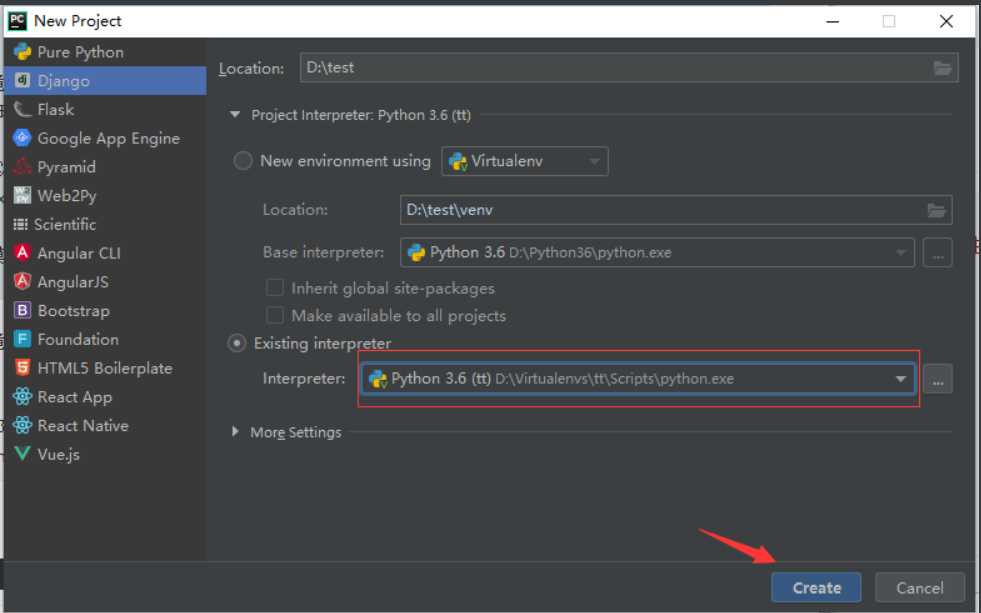
使用环境:

三.后台:Django项目创建
环境:
""" 为luffy项目创建一个虚拟环境 >: mkvirtualenv luffy """ """ 按照基础环境依赖 >: pip install django==2.0.7 >: pip install djangorestframework >: pip install pymysql """
创建项目:
""" 前提:在目标目录新建luffy文件夹 >: cd 建立的luffy文件夹 >: django-admin startproject luffyapi 开发:用pycharm打开项目,并选择提前备好的虚拟环境 """
创建完项目后需要重构项目目录:
""" ├── luffyapi ├── logs/ # 项目运行时/开发时日志目录 - 文件夹 ├── manage.py # 脚本文件 ├── luffyapi/ # 项目主应用,开发时的代码保存 - 包 ├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包 ├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包 ├── settings/ # 配置目录 - 包 ├── dev.py # 项目开发时的本地配置 └── prod.py # 项目上线时的运行配置 ├── urls.py # 总路由 └── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件] └── scripts/ # 保存项目运营时的脚本文件 - 文件夹 """
配置开发环境:
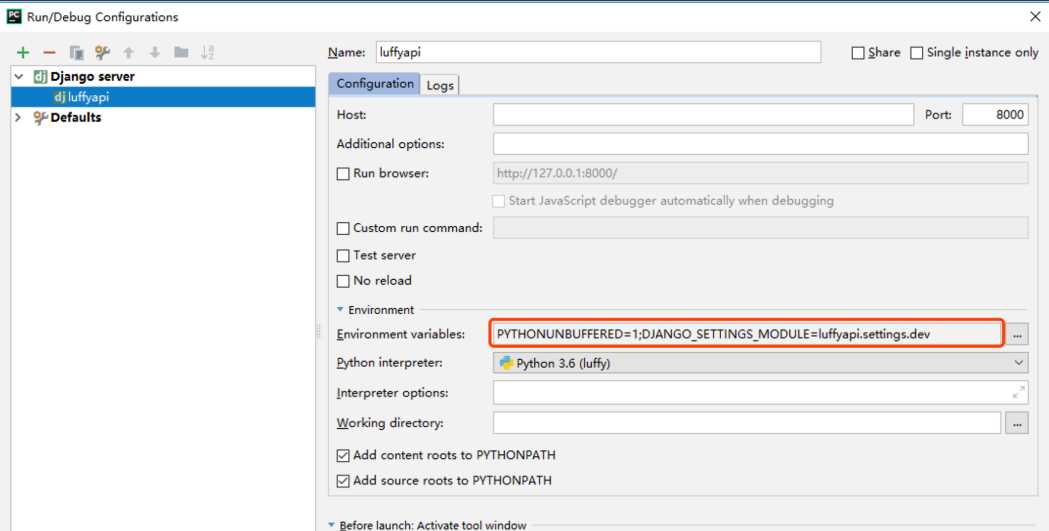
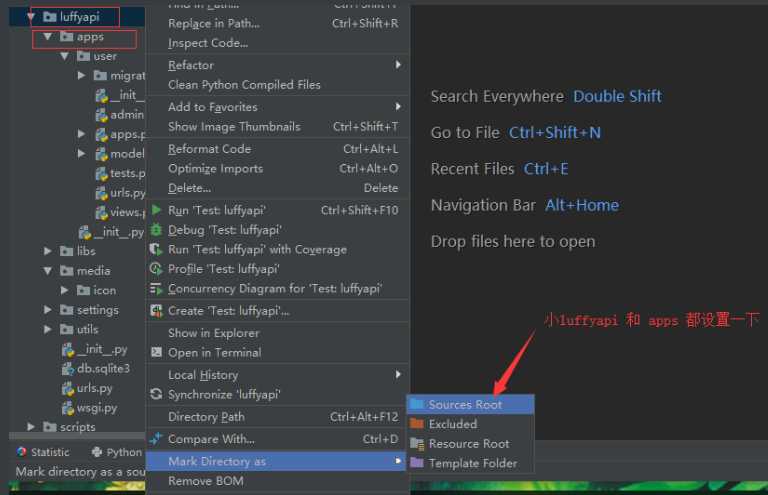
""" 1.修改 wsgi.py 与 manage.py 两个文件: 把settings点的后面改为dev os.environ.setdefault(‘DJANGO_SETTINGS_MODULE‘, ‘luffyapi.settings.dev‘) 2.将settings.py删除或改名,内容拷贝到settings/dev.py中 3.修改dev.py文件内容 LANGUAGE_CODE = ‘zh-hans‘ TIME_ZONE = ‘Asia/Shanghai‘ USE_TZ = False 4.修改启动配置:见插图 5.在任何一个__init__.py文件中测试默认配置文件是否是dev.py文件 from django.conf import settings print(settings) """
见插图

配置日志:

1 LOGGING = { 2 ‘version‘: 1, 3 ‘disable_existing_loggers‘: False, 4 ‘formatters‘: { 5 ‘verbose‘: { 6 ‘format‘: ‘%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s‘ 7 }, 8 ‘simple‘: { 9 ‘format‘: ‘%(levelname)s %(module)s %(lineno)d %(message)s‘ 10 }, 11 }, 12 ‘filters‘: { 13 ‘require_debug_true‘: { 14 ‘()‘: ‘django.utils.log.RequireDebugTrue‘, 15 }, 16 }, 17 ‘handlers‘: { 18 ‘console‘: { 19 ‘level‘: ‘DEBUG‘, 20 ‘filters‘: [‘require_debug_true‘], 21 ‘class‘: ‘logging.StreamHandler‘, 22 ‘formatter‘: ‘simple‘ 23 }, 24 ‘file‘: { 25 # 实际开发建议使用WARNING 26 ‘level‘: ‘INFO‘, 27 ‘class‘: ‘logging.handlers.RotatingFileHandler‘, 28 # 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi 29 ‘filename‘: os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"), 30 # 日志文件的最大值,这里我们设置300M 31 ‘maxBytes‘: 300 * 1024 * 1024, 32 # 日志文件的数量,设置最大日志数量为10 33 ‘backupCount‘: 10, 34 # 日志格式:详细格式 35 ‘formatter‘: ‘verbose‘, 36 # 文件内容编码 37 ‘encoding‘: ‘utf-8‘ 38 }, 39 }, 40 # 日志对象 41 ‘loggers‘: { 42 ‘django‘: { 43 ‘handlers‘: [‘console‘, ‘file‘], 44 ‘propagate‘: True, # 是否让日志信息继续冒泡给其他的日志处理系统 45 }, 46 } 47 }
四.后台配置
环境变量:dev.py
# 环境变量操作:小luffyapiBASE_DIR与apps文件夹都要添加到环境变量 import sys sys.path.insert(0, BASE_DIR) APPS_DIR = os.path.join(BASE_DIR, ‘apps‘) sys.path.insert(1, APPS_DIR)
在写项目直接导入utils文件夹,也不会"错误提示",但是会报红杠

封装logger:dev.py

1 # 真实项目上线后,日志文件打印级别不能过低,因为一次日志记录就是一次文件io操作 2 LOGGING = { 3 ‘version‘: 1, 4 ‘disable_existing_loggers‘: False, 5 ‘formatters‘: { 6 ‘verbose‘: { 7 ‘format‘: ‘%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s‘ 8 }, 9 ‘simple‘: { 10 ‘format‘: ‘%(levelname)s %(module)s %(lineno)d %(message)s‘ 11 }, 12 }, 13 ‘filters‘: { 14 ‘require_debug_true‘: { 15 ‘()‘: ‘django.utils.log.RequireDebugTrue‘, 16 }, 17 }, 18 ‘handlers‘: { 19 ‘console‘: { 20 # 实际开发建议使用WARNING 21 ‘level‘: ‘DEBUG‘, 22 ‘filters‘: [‘require_debug_true‘], 23 ‘class‘: ‘logging.StreamHandler‘, 24 ‘formatter‘: ‘simple‘ 25 }, 26 ‘file‘: { 27 # 实际开发建议使用ERROR 28 ‘level‘: ‘INFO‘, 29 ‘class‘: ‘logging.handlers.RotatingFileHandler‘, 30 # 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi 31 ‘filename‘: os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"), 32 # 日志文件的最大值,这里我们设置300M 33 ‘maxBytes‘: 300 * 1024 * 1024, 34 # 日志文件的数量,设置最大日志数量为10 35 ‘backupCount‘: 10, 36 # 日志格式:详细格式 37 ‘formatter‘: ‘verbose‘, 38 # 文件内容编码 39 ‘encoding‘: ‘utf-8‘ 40 }, 41 }, 42 # 日志对象 43 ‘loggers‘: { 44 ‘django‘: { 45 ‘handlers‘: [‘console‘, ‘file‘], 46 ‘propagate‘: True, # 是否让日志信息继续冒泡给其他的日志处理系统 47 }, 48 } 49 }
utils/logging.py
import logging logger = logging.getLogger(‘django‘)
封装项目异常处理:utils/exception.py

1 from rest_framework.views import exception_handler as drf_exception_handler 2 from rest_framework.views import Response 3 from rest_framework import status 4 from utils.logging import logger 5 def exception_handler(exc, context): 6 response = drf_exception_handler(exc, context) 7 if response is None: 8 logger.error(‘%s - %s - %s‘ % (context[‘view‘], context[‘request‘].method, exc)) 9 return Response({ 10 ‘detail‘: ‘服务器错误‘ 11 }, status=status.HTTP_500_INTERNAL_SERVER_ERROR, exception=True) 12 return response
二次封装Response:utils/response.py
from rest_framework.response import Response class APIResponse(Response): def __init__(self, data_status=0, data_msg=‘ok‘, results=None, http_status=None, headers=None, exception=False, **kwargs): data = { ‘status‘: data_status, ‘msg‘: data_msg, } if results is not None: data[‘results‘] = results data.update(kwargs) super().__init__(data=data, status=http_status, headers=headers, exception=exception)
五.数据库配置
创建数据库:
""" 1.管理员连接数据库 >: mysql -uroot -proot 2.创建数据库 >: create database luffy default charset=utf8; 3.查看用户 >: select user,host,password from mysql.user; """
为指定数据库配置指定账户:
""" 设置权限账号密码 # 授权账号命令:grant 权限(create, update) on 库.表 to ‘账号‘@‘host‘ identified by ‘密码‘ 1.配置任意ip都可以连入数据库的账户 >: grant all privileges on luffy.* to ‘luffy‘@‘%‘ identified by ‘Luffy123?‘; 2.由于数据库版本的问题,可能本地还连接不上,就给本地用户单独配置 >: grant all privileges on luffy.* to ‘luffy‘@‘localhost‘ identified by ‘Luffy123?‘; 3.刷新一下权限 >: flush privileges; 只能操作luffy数据库的账户 账号:luffy 密码:Luffy123? """
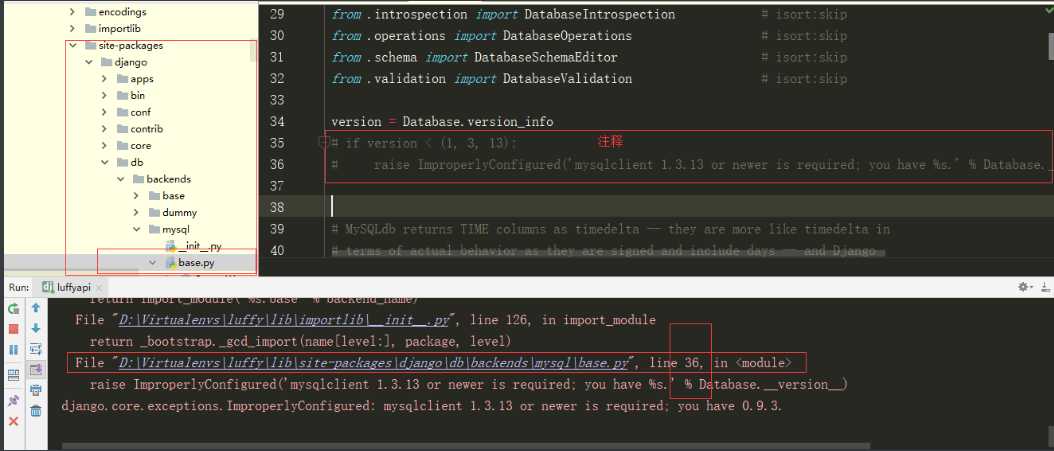
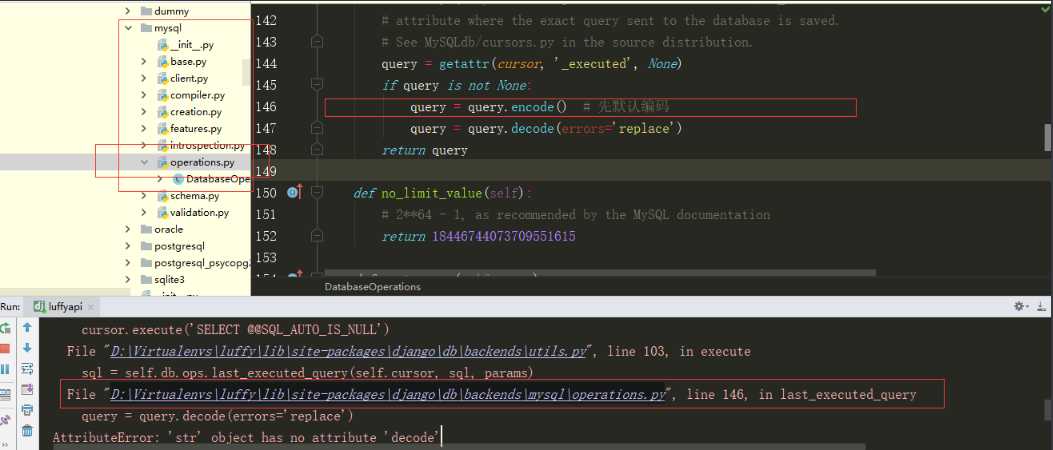
数据库问题:
Django 2.x一些版本pymysql兼容问题
Django不采用2.0.7版本很可能出现以下问题,需要修改源代码解决:


六.前台vue环境配置
vue环境:
1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/
2.安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue最新脚手架:
>: cnpm install -g @vue/cli
注:如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
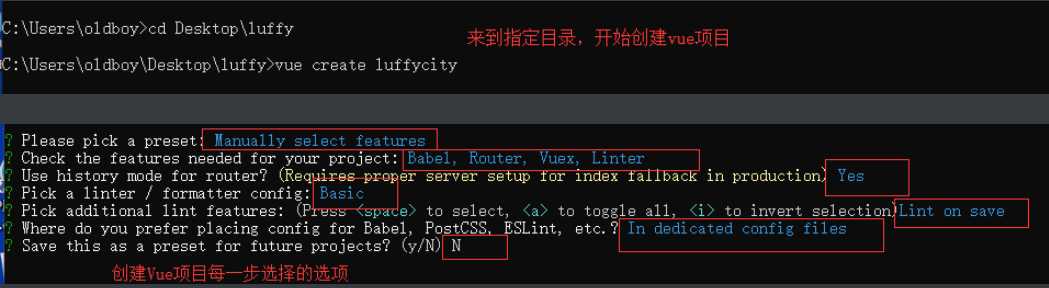
创建项目:
""" 前提:在目标目录新建luffy文件夹 >: cd 建立的luffy文件夹 >: vue create luffycity """

创建完项目之后需要重构项目目录:
""" ├── luffycity ├── public/ # 项目共有资源 ├── favicon.ico # 站点图标 └── index.html # 主页 ├── src/ # 项目主应用,开发时的代码保存 ├── assets/ # 前台静态资源总目录 ├── css/ # 自定义css样式 └── global.css # 自定义全局样式 ├── js/ # 自定义js样式 └── settings.js # 自定义配置文件 └── img/ # 前台图片资源 ├── components/ # 小组件目录 ├── views/ # 页面组件目录 ├── App.vue # 根路由 ├── main.js # 入口脚本文件 ├── router └── index.js # 路由脚本文件 store └── index.js # 仓库脚本文件 ├── vue.config.js # 项目配置文件 └── *.* # 其他配置文件 """
标签:png pass 授权 eve 服务 localhost rtp OLE 建立
原文地址:https://www.cnblogs.com/zahngyu/p/11815439.html