标签:info ima 为什么 com 开始 遇到 不可 意义 访问
迭代器平时用的很少。但是如果你是写框架的,你会经常用到迭代器。
生成器是专门用来做迭代器的东西
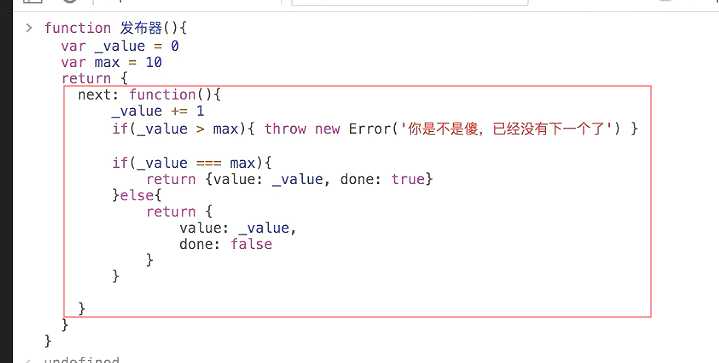
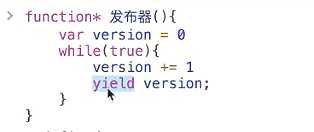
发布器是要产生一个叫做next的对象,如果你要产生这种对象。就可以使用ES6新出的语法。
星号放在哪里都可以,甚至打空格可以了。

这样写也行

这样写也行

while(true)是一个死循环。这是一个ES6的语法糖

function*是什么 yield是什么鬼?ES6难理解,就是你永远用不到的东西,在这个基础之上又加了一个你永远用不到的东西。
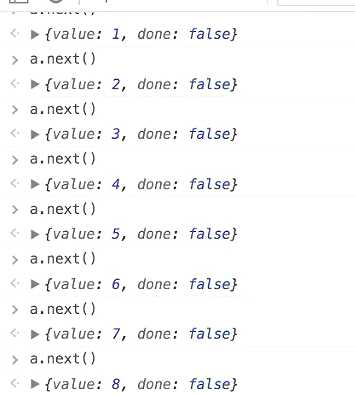
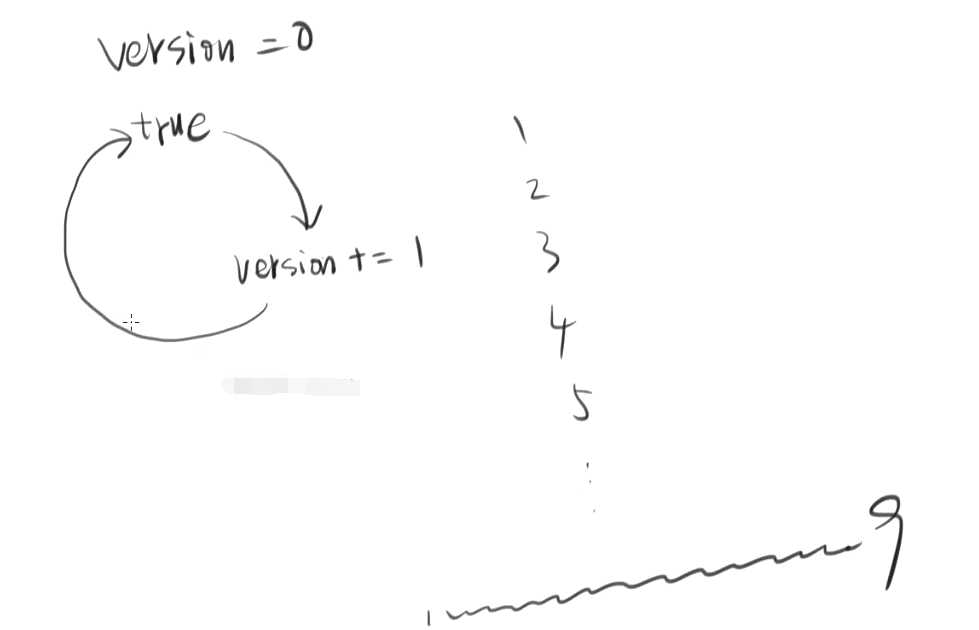
可以移植运行a.next()理论上不会结束。


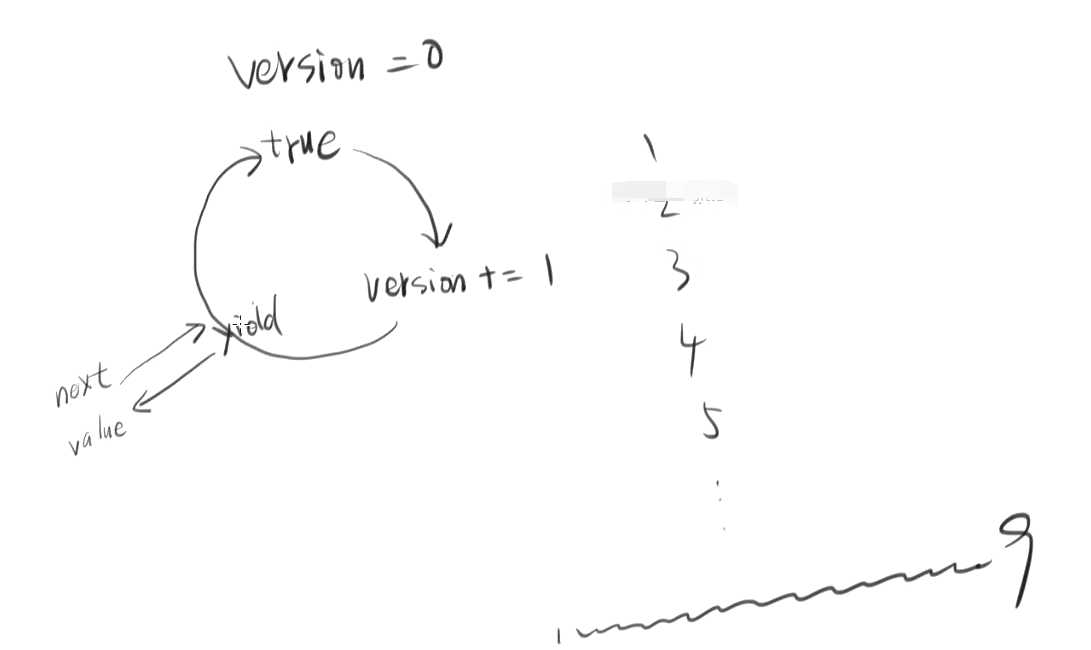
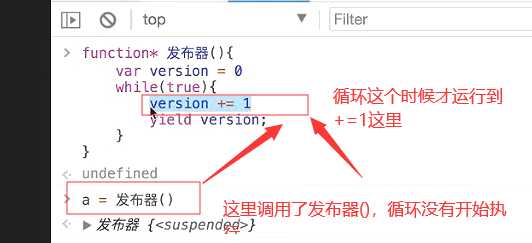
这段代码只会运行一次,但是在yield这里发生了变化。yield就是吼出去。



每次进入下一次循环,让一下。

yield这里有一出一进的感觉。出来把value的值改变。然后调用next又进去。继续走true的判断。
当运行了a=发布器().

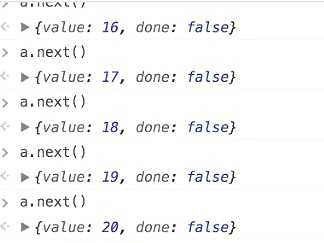
现在version是1. 它等着你去调用next方法,让它继续。
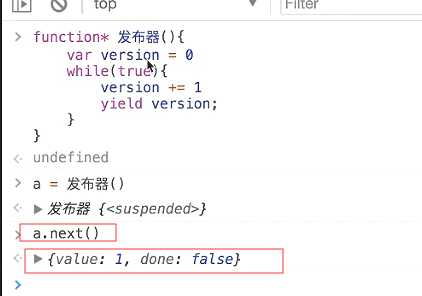
调用next方法它会这个version吼出来 就是1.

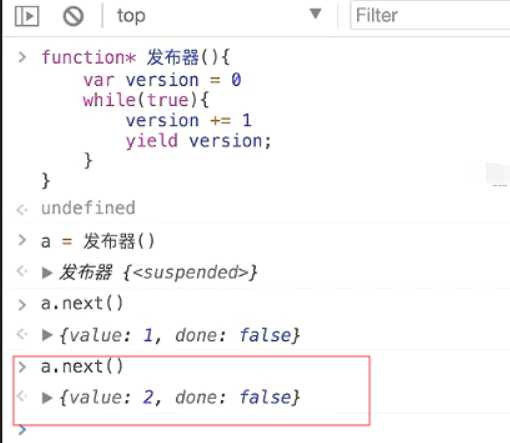
同时它继续执行到后面。这个时候version等于2。这个循环被我们终端了。你只要不调用next它就不会继续下一个。每次next就会循环一次。这就是迭代器的语法糖。

函数没有return 什么,只需要把每次迭代的值yeild出来即可,
那么这个yield有什么用呢????并不觉得你在1到2年内会用到它 ,但是还是要背下来。所以ES6是很难学的,你必须要写很多代码才会遇到要用迭代器的机会。
生成器是迭代器的语法糖。
for of是迭代器访问的语法糖
可迭代的对象就是可以移植调用.next的对象。

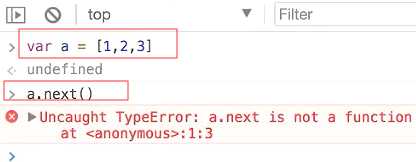
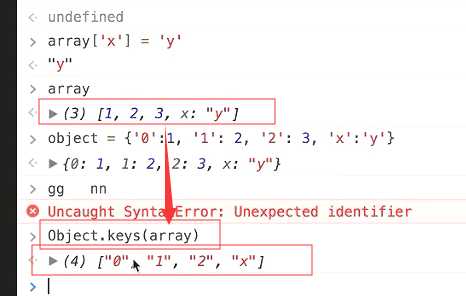
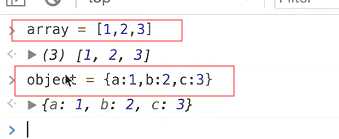
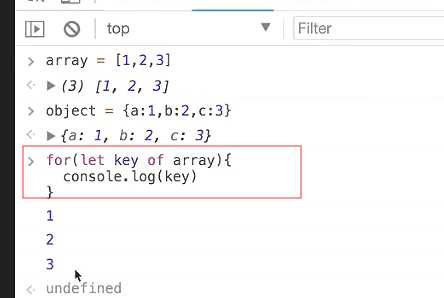
定义一个数组,调用next方法,但是报错了。说明不能迭代

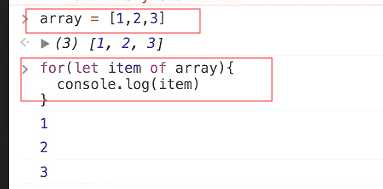
用for of 遍历array这个数组。

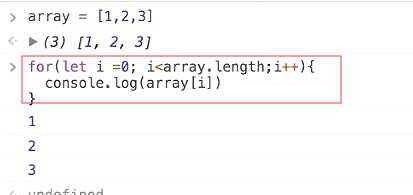
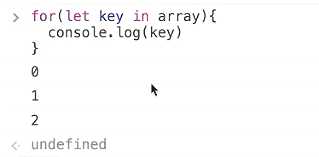
用for循环遍历正常遍历数组

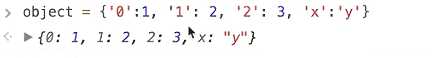
如果给array添加一个属性,如果叫做x,x的值是y。当前的array是下面这个

那么在遍历的时候,该不该打出x的值呢?

定义另外一个object对象。

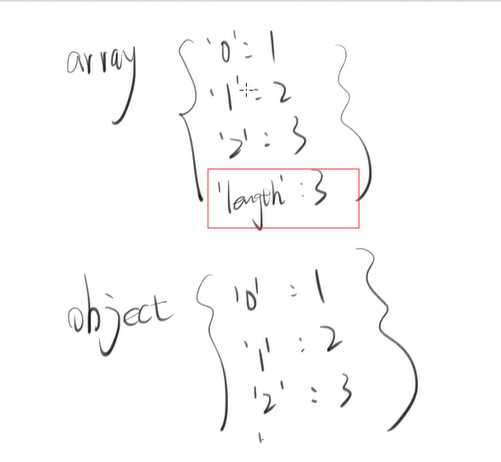
array的keys没有数字下标。所以你的遍历不知道是什么,你以前的遍历都是狭义的遍历。如果是数组就只看012345这种数字的下标。如果是对象,我就全部都看。

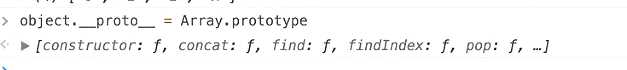
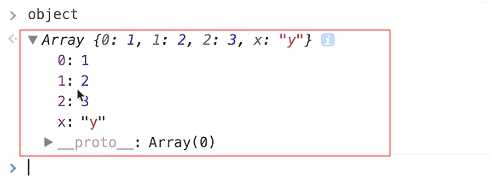
把对象编程数组,现在这个object和这个对象一模一样。

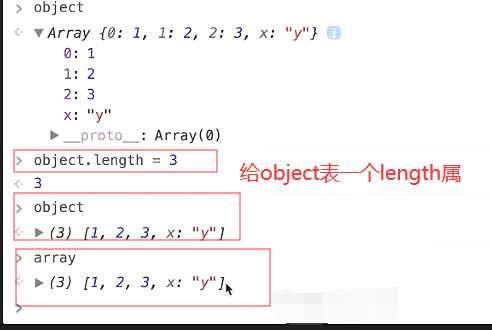
object现在是一个数组了。

object和array现在是一样的。对象和数组目前已经一模一样了。如果他们一样为什么他们的遍历是不一样的?

ES5里面下面这四种类型都是对象,一种特殊的对象。简化的说就是数组是一种对象。

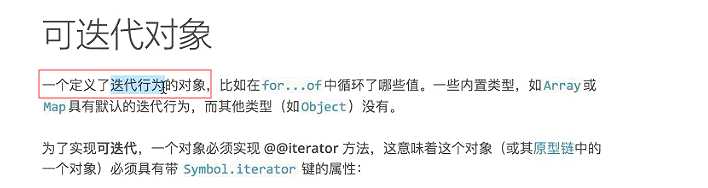
可迭代对象,,有些对象是可以的迭代的,比如数组。
array和object都可以遍历。但是只有array可以迭代。对象不能迭代。

为什么对象不可以迭代呢?如果一个东西可以被for of使用,它就可以迭代的
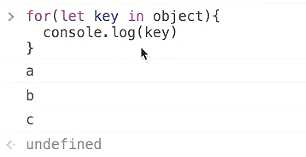
key in 这种是以前的语法。

这都是在遍历。

for of是新的语法

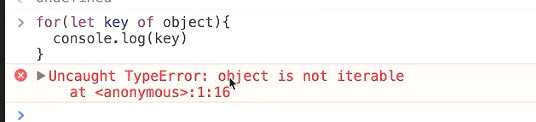
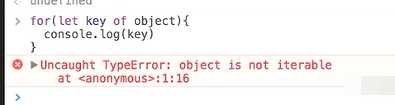
迭代object。提示错误,对象不可迭代

数组和对象是同一种东西,只是理解方式不同。这就涉及到ES5的内核了。

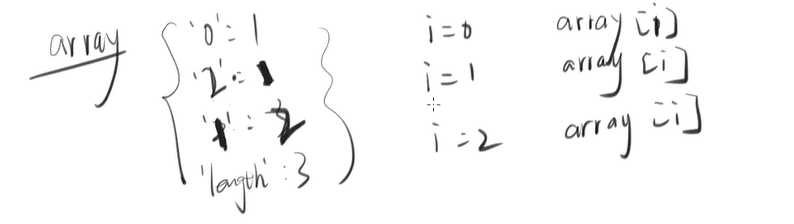
遍历的时候for循环,是自己骗自己数组是有顺序的 ,实际上数组array是没有顺序的。

数组和对象到底有什么区别??
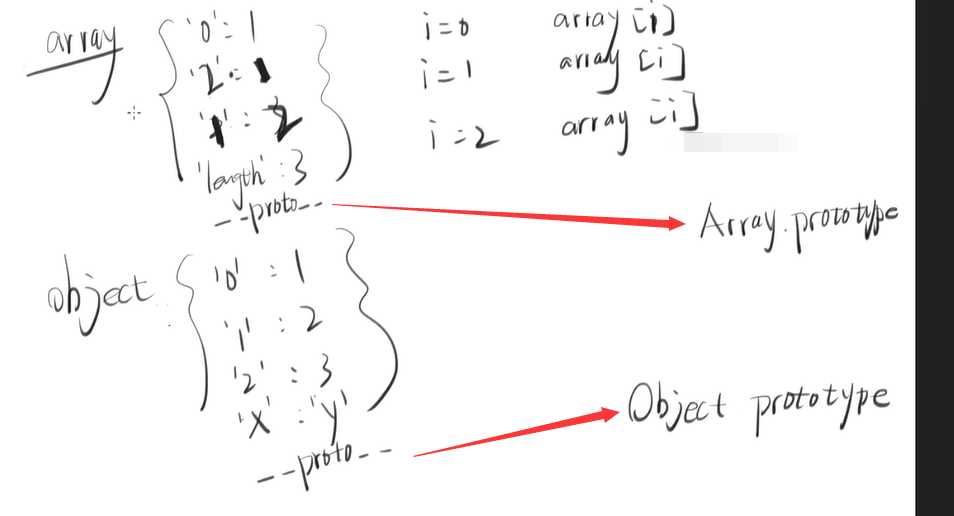
数组的原型指向Array.prototype
对象的原型执行Object的prototype

没什么区别,只是原型不同而已。

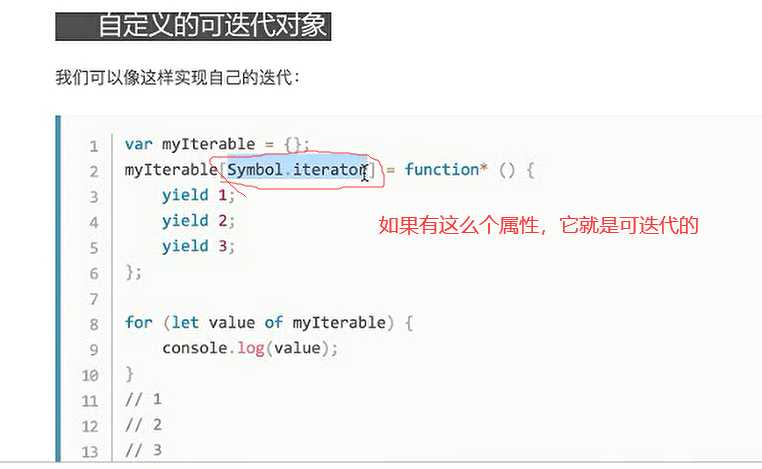
只有符合某些特征的对象才可以迭代,数组自带了迭代的功能。

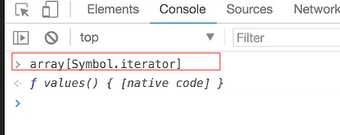
数组有这个属性

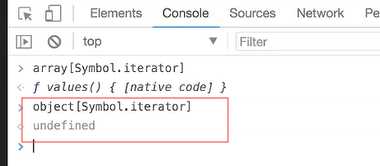
object没有这个属性。

能不能迭代的根本原因就是它定义了一个迭代的方法。
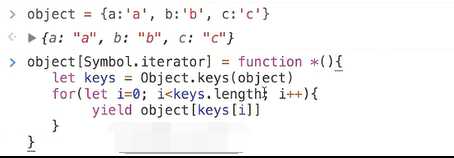
把不能迭代的Object变成可迭代的行不行?现在object是不可迭代的

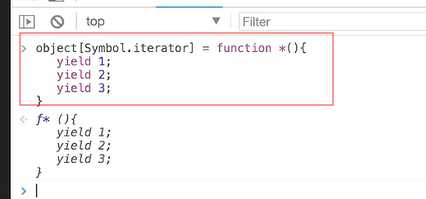
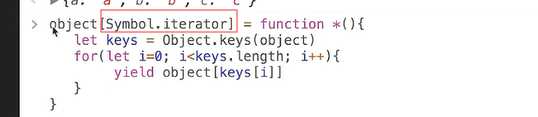
定义个迭代器,这个迭代器只要不停的yield值就可以了。

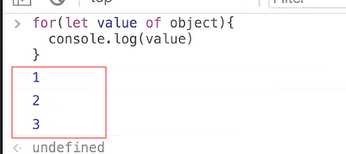
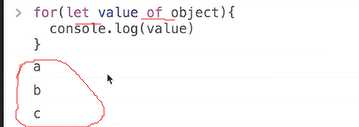
object就可以迭代了。


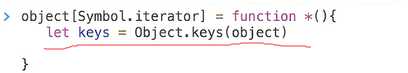
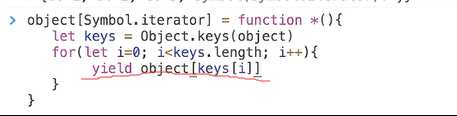
重新写迭代的方法。
先拿到所有的key

循环yield,这个对象的keys[i]

打印出来的还是不对的。

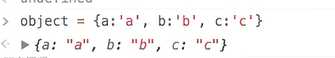
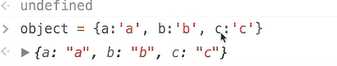
把pbject的值改一下

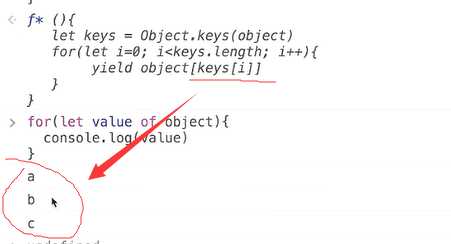
然后重新迭代的方法

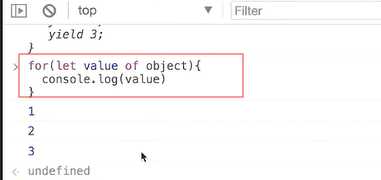
再来迭代

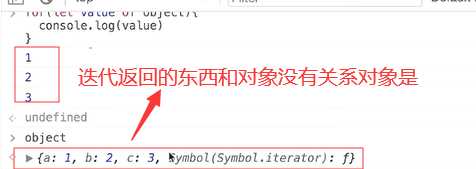
为什么数组可以迭代,对象不能迭代呢?因为数组知道如何按顺序去访问。我只需要先访问第0项,再访问第1项,你每次调用next我都访问数组的下一项就可以了。但是object不行,因为它不知道如何去访问你这些key,是先给你a啊?显示先给你b啊 显示还给你c呢?

为什么通过keys就可以拿到了呢???注意这个顺序是不确定的。有可能你换个浏览器就不是abc了。由不可迭代变成可迭代,你只要告诉它怎么迭代就可以了。

Symbol是一个独一无二的值,这里如果不发明Symbol语法。这里的语法就是扯淡。这是Symbol引入ES6最开始的意义就是为了实现迭代器。

ES6深入浅出-2 新版函数:4 迭代器与生成器-3.生成器 & for...of
标签:info ima 为什么 com 开始 遇到 不可 意义 访问
原文地址:https://www.cnblogs.com/wangjunwei/p/11816160.html