标签:chrome lct 页面 import 索引 col 设置 selenium 技术
下拉框在测试中是非常常见的,下面我们看看下拉框
一。什么是select?
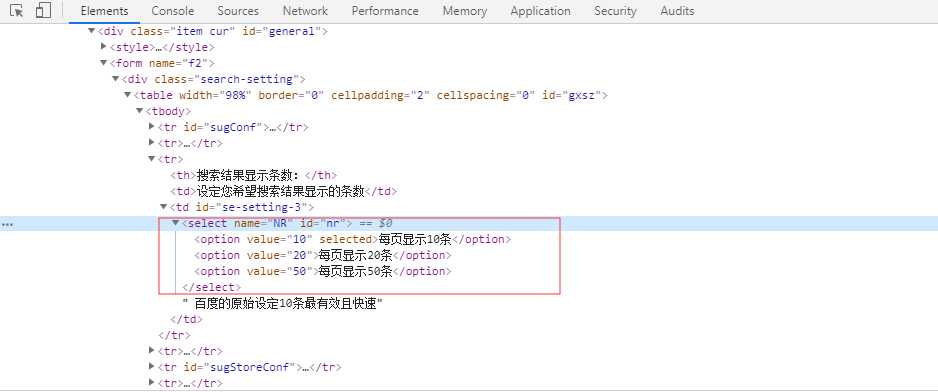
如图所示,在百度页面
在HTML中带有select的标签

二。下拉框的定位
有两种定位方式,一种是传统的css selector ,xpath定位。另一种则是用select定位。相对而言select定位更加简单。
1.上代码
# coding=utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver=webdriver.Chrome() driver.get("http://www.baidu.com")
#移动鼠标 mouse=driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(mouse).perform() driver.find_element_by_link_text("搜索设置")
#用xpath
driver.find_element_by_xpath("[.//*@id=‘nr‘]/option[2]").click()
#用css
driver.find_element_by_css_selector("#nr>option:nth-child(2)").click()
2.用select模块
首先用select,需要导入select
from selenium.webdriver.suport.select import Select
1.select_by_value() 通过value查找
2.selct_by_text() 通过text文本值查找
3.select_by_index() 通过索引查找
# coding=utf-8 from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.common.action_chains import ActionChains driver=webdriver.Chrome() driver.get("http://www.baidu.com") #移动鼠标 mouse=driver.find_element_by_link_text("设置") ActionChains(mouse).move_to_element(mouse).perform() #select模块 s=driver.find_element_by_id("nr") Select(s).select_by_index(2) # 用索引 从0开始 Select(s).select_by_value("50") # 用value Select(s).select_by_visible_text("每页显示50条") #用文本
标签:chrome lct 页面 import 索引 col 设置 selenium 技术
原文地址:https://www.cnblogs.com/ds-123/p/11804287.html