标签:++ 动态 set append mat sub input 学习 href
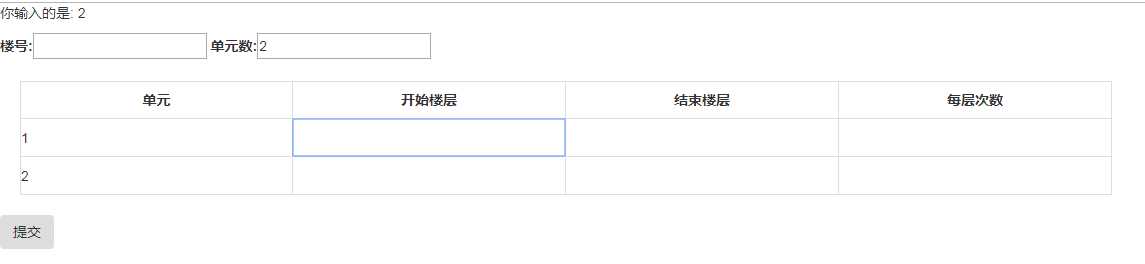
编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
记录自己学习做的东西,写的小demo,希望对大家也有帮助!

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <link rel="stylesheet" href="../../js/bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <script type="text/javascript" src="../../js/jquery-1.12.1.min.js"></script> <script type="text/javascript" src="../../js/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style type="text/css"> table thead tr th { border-bottom: 0 !important; } .table { margin-top: 20px; width: 80%; margin-left: 20px; } table tr, th, td { text-align: center; } .tdpadding { padding: 0 !important; } .table_input { width: 100%; height: 37px; border: none; } </style> <body> <p id="demo"></p> <label>楼号:</label><input name="" type="text" class="louhao"> <label>单元数:</label><input type="text" id="myInput" oninput="myFunction()"> <form id="submitForm"> <table class="table table-bordered"> <thead class="aa"> <tr> <th>单元</th> <th>开始楼层</th> <th>结束楼层</th> <th>每层次数</th> </tr> </thead> <tbody class="units"> </tbody> </table> </form> </body> <button class="btn">提交</button> <script> function myFunction() { var x = $("#myInput").val(); $("#demo").text("你输入的是: " + x); $(".units").html(""); var str = "" for(var i = 0; i < x; i++) { str += "<tr><td class=‘tdpadding‘><input name=‘inp0‘ value=‘" + (i + 1) + "‘ type=‘text‘ readonly=‘readonly‘ class=‘table_input desa‘></td><td class=‘tdpadding‘><input name=‘inp1‘ value=‘‘ type=‘text‘ class=‘table_input‘></td><td class=‘tdpadding‘><input name=‘inp2‘ value=‘‘ type=‘text‘ class=‘table_input‘></td><td class=‘tdpadding‘><input name=‘inp3‘ value=‘‘ type=‘text‘ type=‘text‘ class=‘table_input‘></td></tr>" } $(".units").append(str) } $(".btn").click(function() { var louhao = $(".louhao").val() console.log(louhao) var msg = $("#submitForm").serialize(); var json = "[{"; var msg2 = msg.split("&"); //先以“&”符号进行分割,得到一个key=value形式的数组 var t = false; for(var i = 0; i < msg2.length; i++) { var msg3 = msg2[i].split("="); //再以“=”进行分割,得到key,value形式的数组 for(var j = 0; j < msg3.length; j++) { json += "\"" + msg3[j] + "\""; if(j + 1 != msg3.length) { json += ":"; } if(t) { json += "}"; if(i + 1 != msg2.length) { //表示是否到了当前行的最后一列 json += ",{"; } t = false; } if(msg3[j] == "inp3") { //这里的“inp3”是你的表格的最后一列的input标签的name值,表示是否到了当前行的最后一个input t = true; } } if(!msg2[i].match("inp3")) { //同上 json += ";"; } } json += "]"; console.log(json) //最终msg的值就被转换为:[{"key":"value";"key":"value"},{"key":"value";"key":"value"}]格式的json数据<br> }) </script> </html>
编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
标签:++ 动态 set append mat sub input 学习 href
原文地址:https://www.cnblogs.com/vaelcy/p/11819086.html