标签:discuz blog http io 使用 sp 文件 数据 on
作者:阿里云用户51干警网
阿里云ace搭建wordpress图文教程
按照大大说的,wordpress确实能够轻松创建,只有几步。

我想说,小白的世界技术大大还是不了解。想当初我了解一下怎么使用svn就研究了快一星期,天天下载软件,卸载软件,查看教程。 更别说前两天终于稍稍懂了一点的git(知道怎么上传文件了。)更是在年初bae支持git代码的时候研究,可是一直不入其门,拖拖踏踏就是大半年的时间。 555,不说了,说多了都是泪。
关于梦丫头大大说的svn教程:网上一大把,我自己也只会使用同步,上传,删除等基础功能。 如果有不懂的亲需要我做图文教程的话,不管通过什么渠道论坛、贴吧、QQ告知我。我会把我所知道的一一告诉大家(-_-)。
进入正题其实不管是阿里云,百度云,京东云等等搭建wordpress都是十分的简单只需要增加一个文件“wp-config.php”就行,不要问我为什么,技术上的问题我真心不知道。
好,我来演示我通过ace一步步安装wordpress:
一、准备工作
①:http://ace.console.aliyun.com 创建应用php环境

按照ace_php_fa大大的知道我们需要在扩展服务里面开通storage就行。因为ace的扩展服务不能通过管理页面设置成针对特定应用,所以对于怎么实现特定应用使用特定storage这个问题请查看帮助文档。

②:http://cn.wordpress.org/ 官网下载最新版版的wordpress。
二、通过svn上传程序(这里我描述一下ace控制台的svn创建方法。)
Ⅰ:创建svn版本。
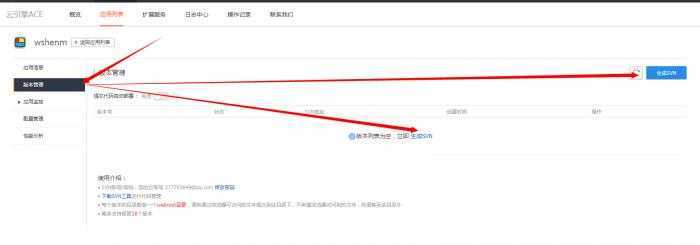
选择管理应用;

选择版本管理,可以选择最右侧的生成svn也可以点击中间的生成svn;

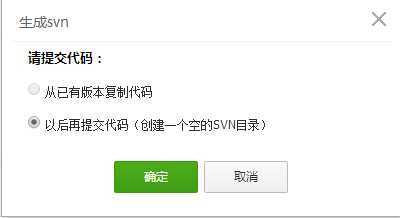
貌似是因为我之前已经创建了discuz的版本,生成svn有一个复制已有版本,选择创建一个空的svn目录。

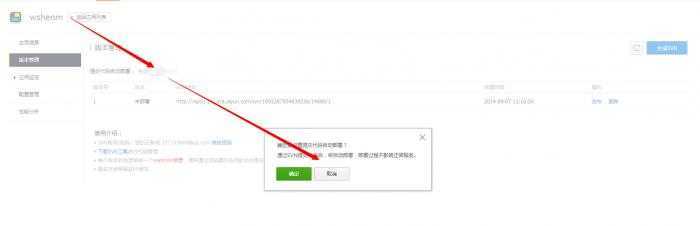
创建成功。

Ⅱ、使用svn把程序同步到ace
我们选择自动提交代码,这样方便我们在使用svn上传完成代码之后还得来ace控制台进行更新。
Ace有个比bae方便的功能提交代码自动部署,不像bae那么坑爹更改一个代码符号就得去bae控制台更新应用(如果有高手知道bae怎么自动部署的方法的请告知我,不胜感激)。


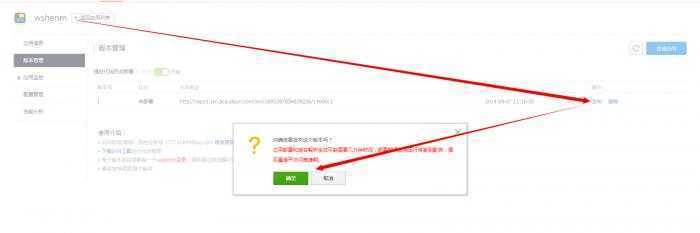
发布svn应用,这个顺序和自动部署代码应该没有先后,大家可以随意选择。
稍等片刻,我们的应用就上线了。 http://wshenm.aliapp.com/

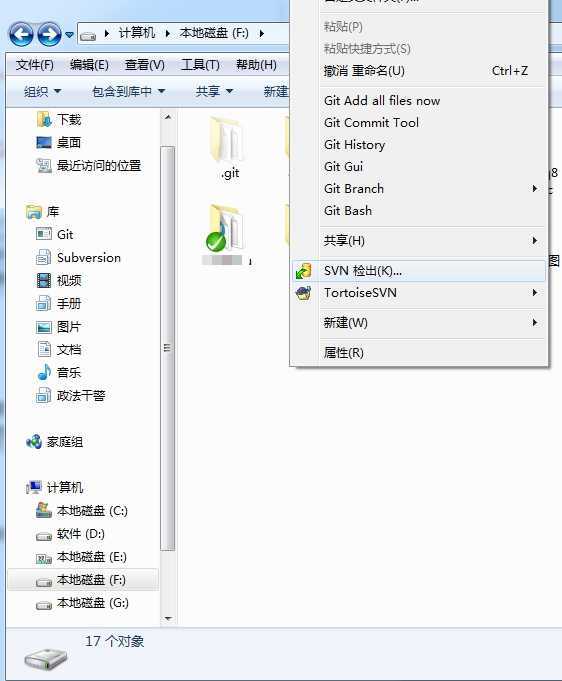
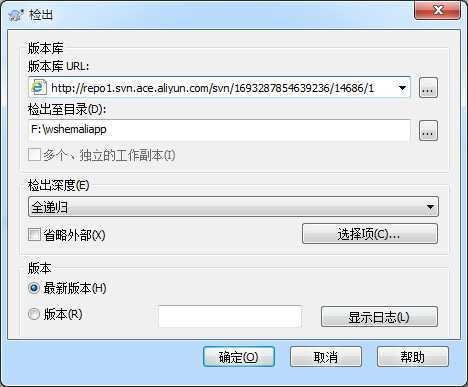
复制svn地址先把ace的程序文件同步到本地。

这里提示你输入avn账号密码,就是你的阿里云账号密码。

同步后的文件。
.svn隐藏文件夹我也不知道是干什么的。
Webroot 这个是程序文件的所在目录,就是我们通俗讲的www目录。
App.yaml 这个文件是控制ace所允许规则的文件的,具体规则请原谅我这个小白也不懂,听说伪静态、storage之类的设定都在这里。如果自己不懂的话请谨慎设置!!!
Readme 就是给你讲述我上面说的。
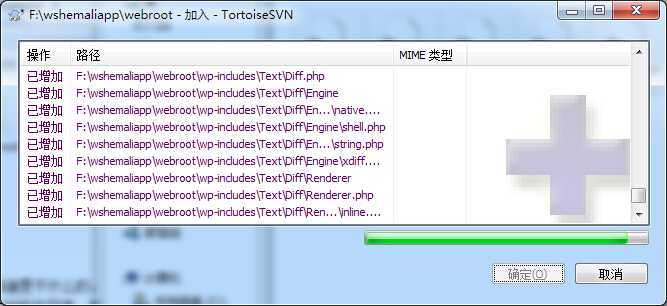
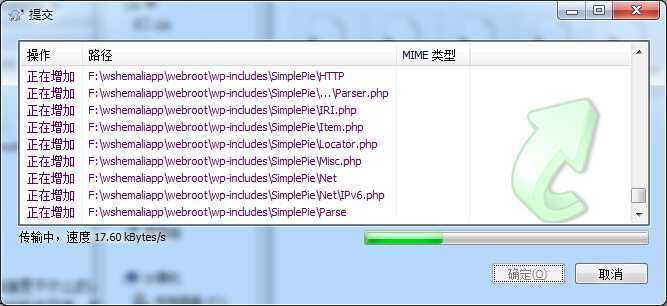
我们把下载解压好的文件移动到webroot文件夹,进行上传。先加入,后提交。


Ⅲ、 创建wp-config
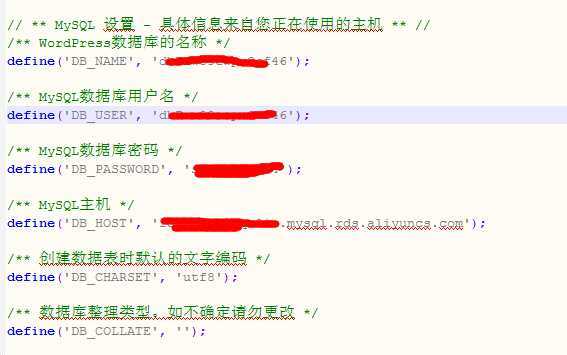
修改wp自带的wp-config-sample.php

填写自己的ace数据库(MYSQL)里面提供的配置信息。重命名此文件为wp-config.php,提交。
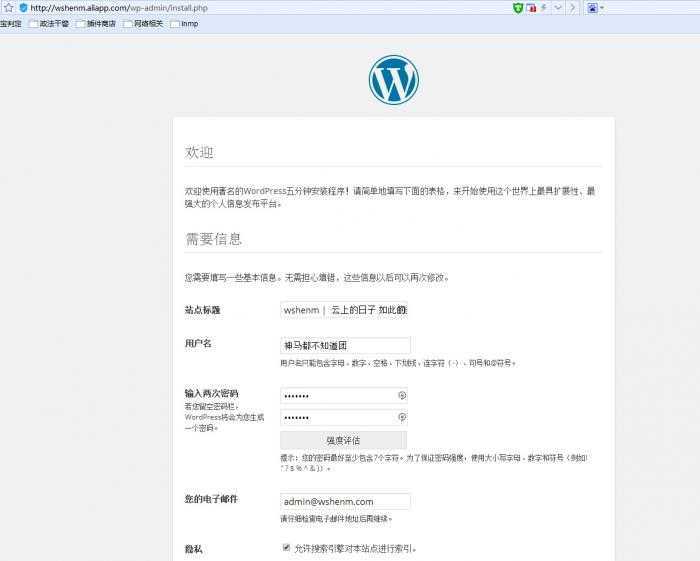
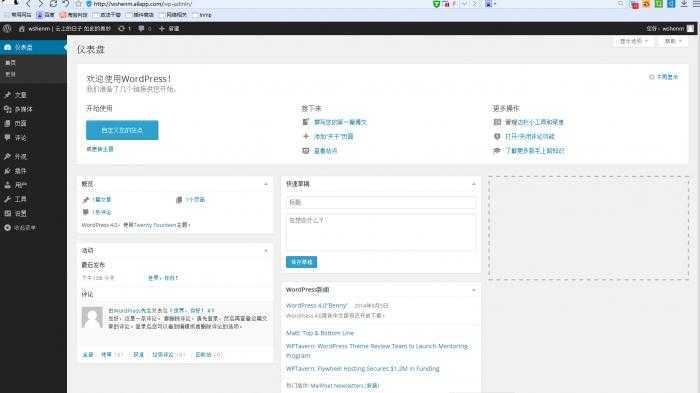
三、成功创建wordpress

伪静态:
rewrite: - url: ^/([0-9]+)\.html$ script: /index.php?p=$1 不要直接复制, bbs jb坑爹,空格是特殊字符,自己要手工替换换空格,否则一定部署失败

测试网站:http://wshenm.aliapp.com/
绑定了顶级域名:http://www.wshenm.com/
写在最后:这只是初级的教程,能够满足大部分想要使用ace免费搭建博客用户的需求。模版和插件请先使用svn上传,不能直接在后台安装。
By —— 神马都不知道团
原文地址:http://bbs.aliyun.com/read/179830.html
参加活动:http://promotion.aliyun.com/act/aliyun/freebeta/
标签:discuz blog http io 使用 sp 文件 数据 on
原文地址:http://www.cnblogs.com/aliyunblogs/p/4059729.html