标签:mode com plugins 代码 isp pac 账号 bsp cal
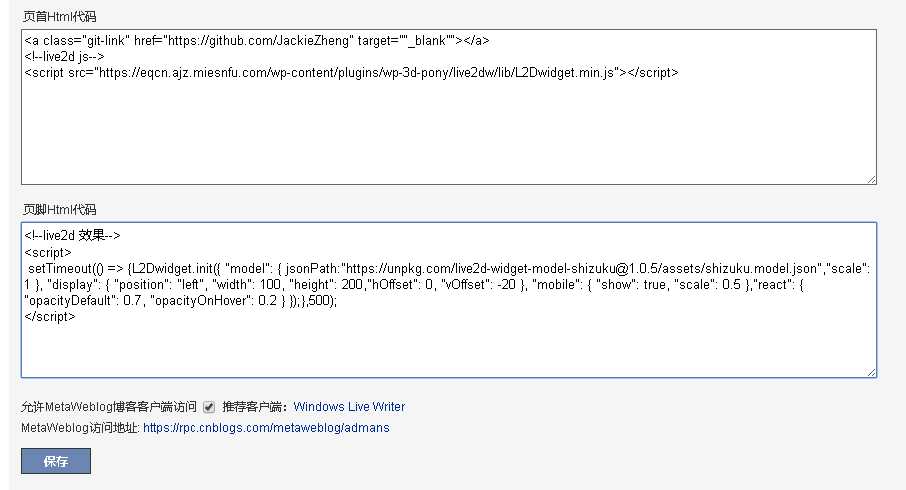
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
setTimeout(() => {
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", //2d 模型
"scale": 1
},
"display": { //位置 大小 偏移
"position": "left",
"width": 100,
"height": 200,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
},
500);
</script>

修改完保存即可。
提示:如果没有js权限,点击 “博客侧边栏公告(支持HTML代码)(JS权限申请)”进行申请。
更多模型 参考 https://github.com/xiazeyu/live2d-widget-models
标签:mode com plugins 代码 isp pac 账号 bsp cal
原文地址:https://www.cnblogs.com/admans/p/11819075.html