标签:虚拟 点击 数据 失败 测试软件 com 最大值 ati use
性能测试前期准备:
①Web项目已经部署好。
②测试软件 LoadRunner 已经有安装好。
性能测试三步走:
一、录脚本。
二、部署场景。
三、分析结果。
一、录脚本。
①创建一个文件夹,记住文件夹的位置,后续产生所有的脚本、结果等都存在这个文件夹里。
这里以直接在桌面上创建一个Test文件夹为例。

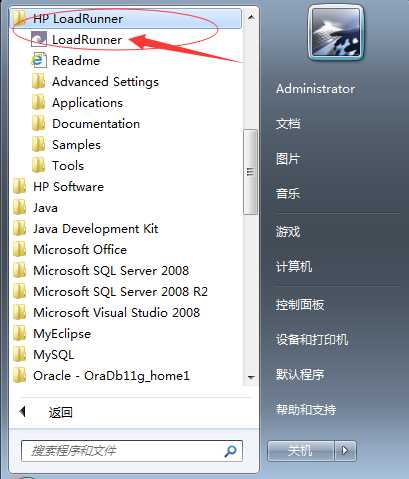
②打开测试软件 LoadRunner。

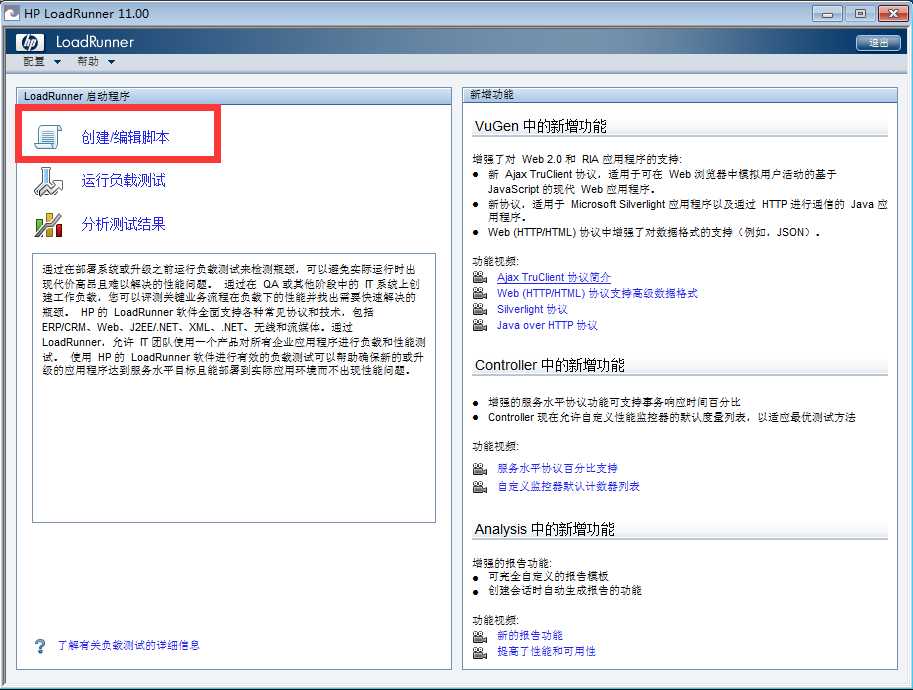
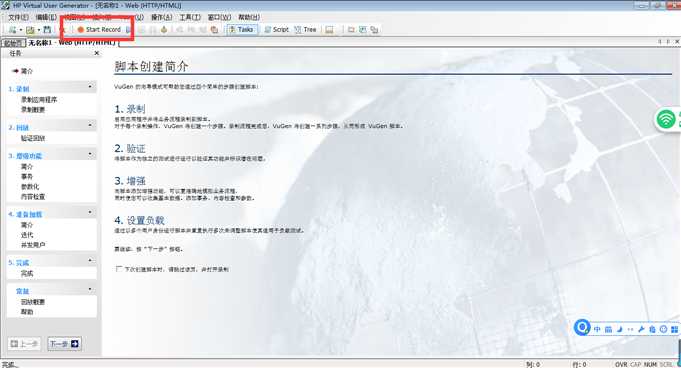
③打开软件后出现下图软件界面=>点击创建/编辑脚本 。

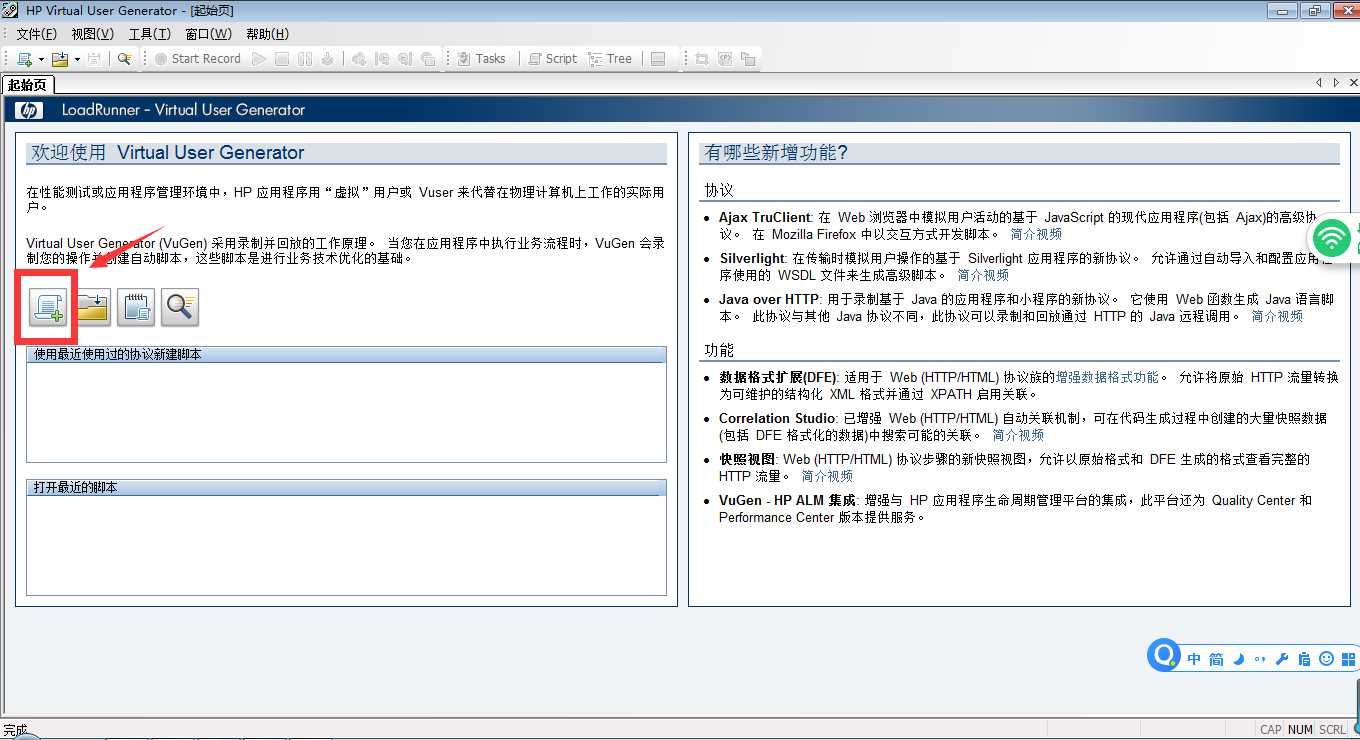
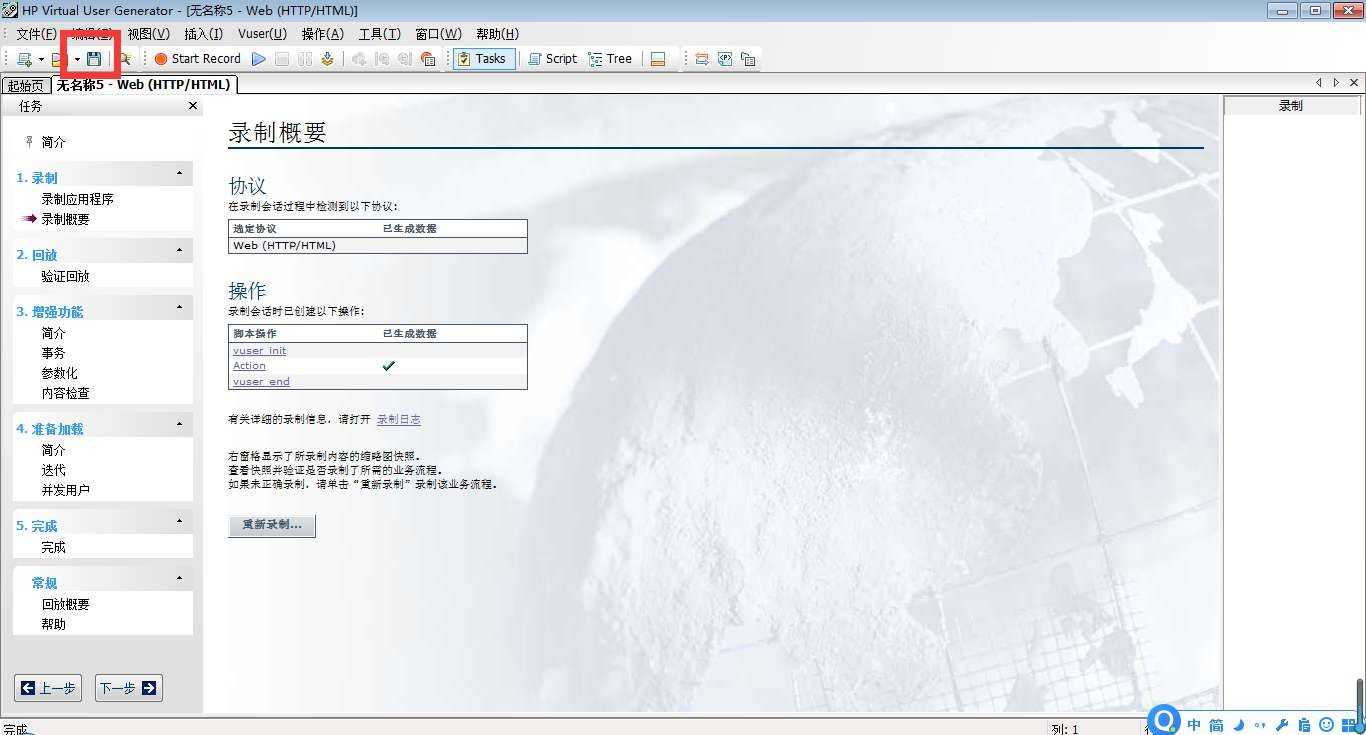
④跳转到另一个界面,点击红色箭头所指红色框框里面的图标。=> 新建脚本。

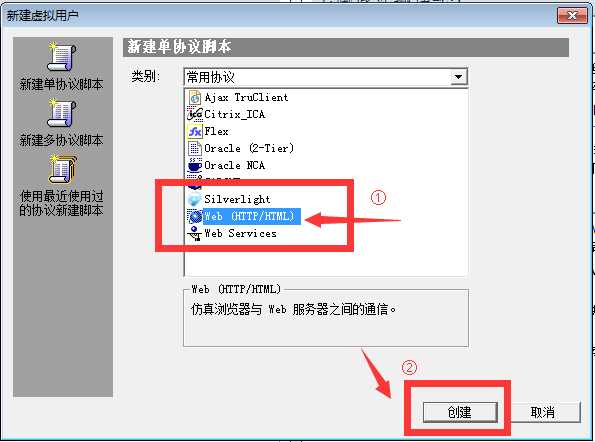
⑤弹出新建虚拟用户界面,我们测试的是Web应用程序,所以选择 Web(HTTP/HTML),=>创建。

⑥点击创建后跳转到录制界面,直接点击 “开始录制”按钮。

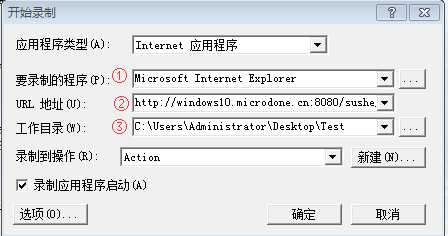
⑦点击按钮后会弹出下图框框,所要设置内容参数分别为:
1>要录制的程序:即为录制脚本时所要使用的浏览器。
2>URL地址:为所要测试网站的网址。
3>工作目录:录制脚本工作的目录。(这里直接选择刚刚桌面上所创建的文件夹)
这一步只需要更改这三个位置,其余保持默认,=>确定。

⑧就开始正式录制了,它会自动打开所选浏览器,并且到达你所设置的URL位置,即你要测试网站首页。
接着就开始由你操作了。进入系统点一点该系统的主要功能。
(这里以学生宿舍管理系统为例。学生宿舍管理系统的主要功能是学生管理及宿舍管理等,那么,我们进入这些主要功能页面,点一点。)
⑨点得差不多的时候就该收手了,停止录制。(录制时候注意上面的事件,如果刚开始录制,没点多少就有10000+事件的话,那就重新录吧!)

⑩录制完保存脚本。

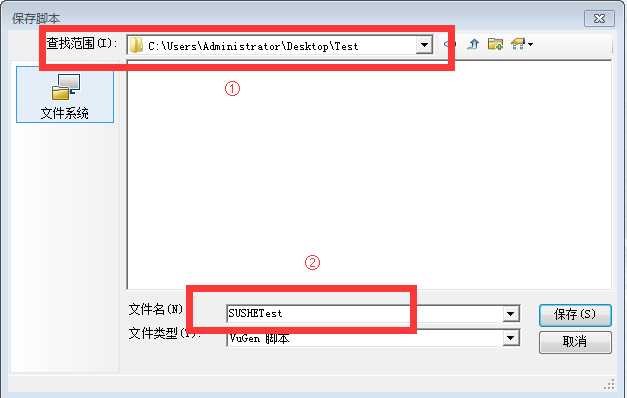
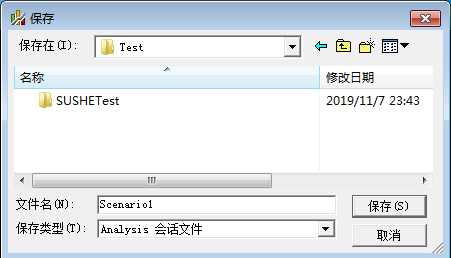
?保存脚本选择在桌面上创建的文件夹,输入脚本文件名后,保存。

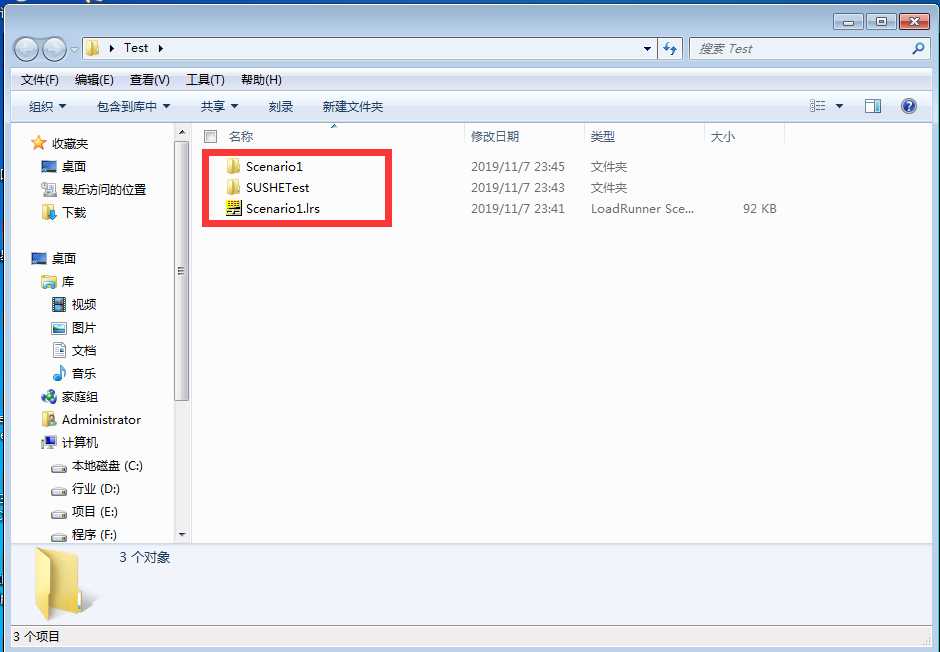
?保存后,打开文件夹看看是否多了一个刚刚保存的脚本文件。

?到这里第一部分就完成了。
二、部署场景。
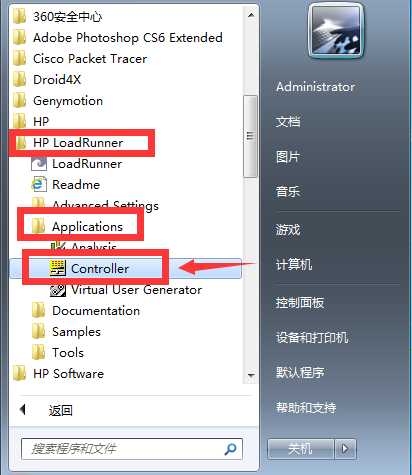
①打开Applications下的Controller。

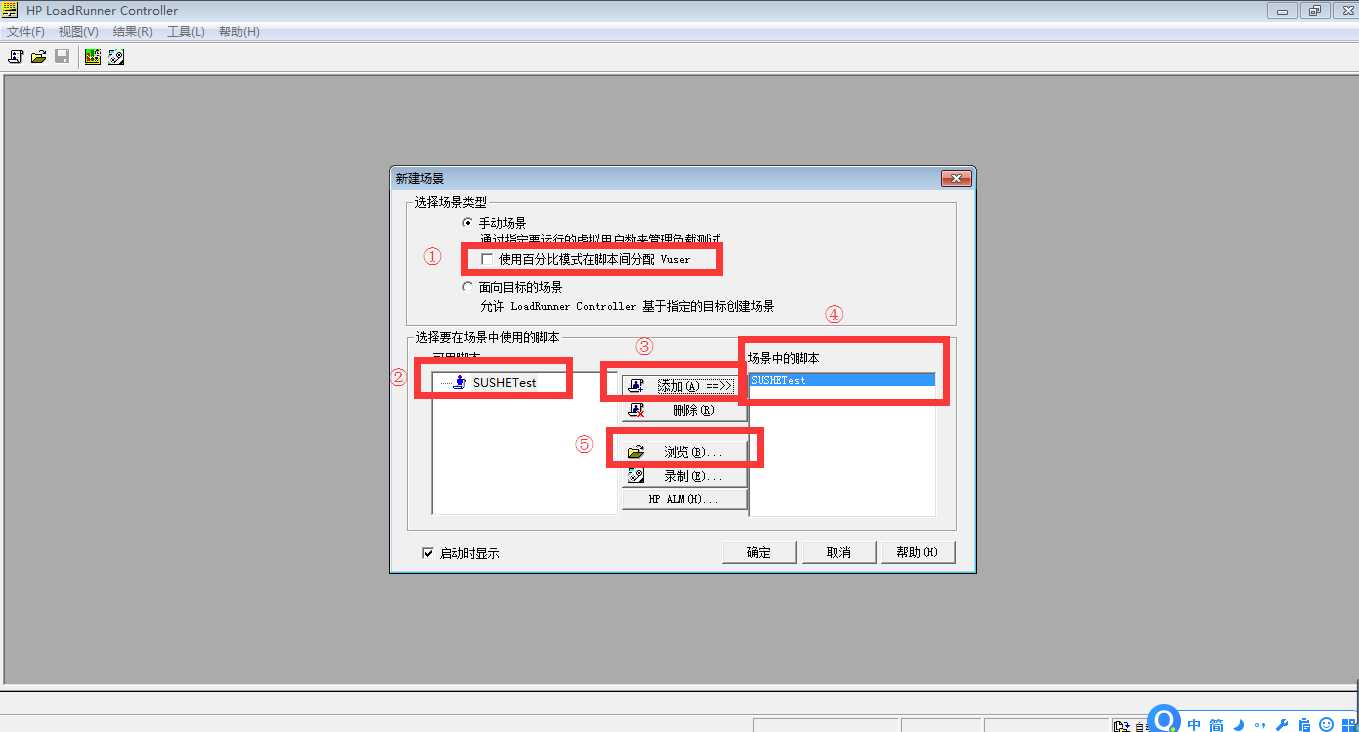
②出现下面应用界面。
简单说明:
⒈使用百分比格式默认是有打勾的,我们要把勾去掉
⒉可用脚本中,如果为空或者不是你要用的脚本时,按⑤浏览,
⒊找到要用的脚本。
⒋如果刚刚录制完脚本,现在要用时,直接③添加到④场景中的脚本即可。
⒌确定。

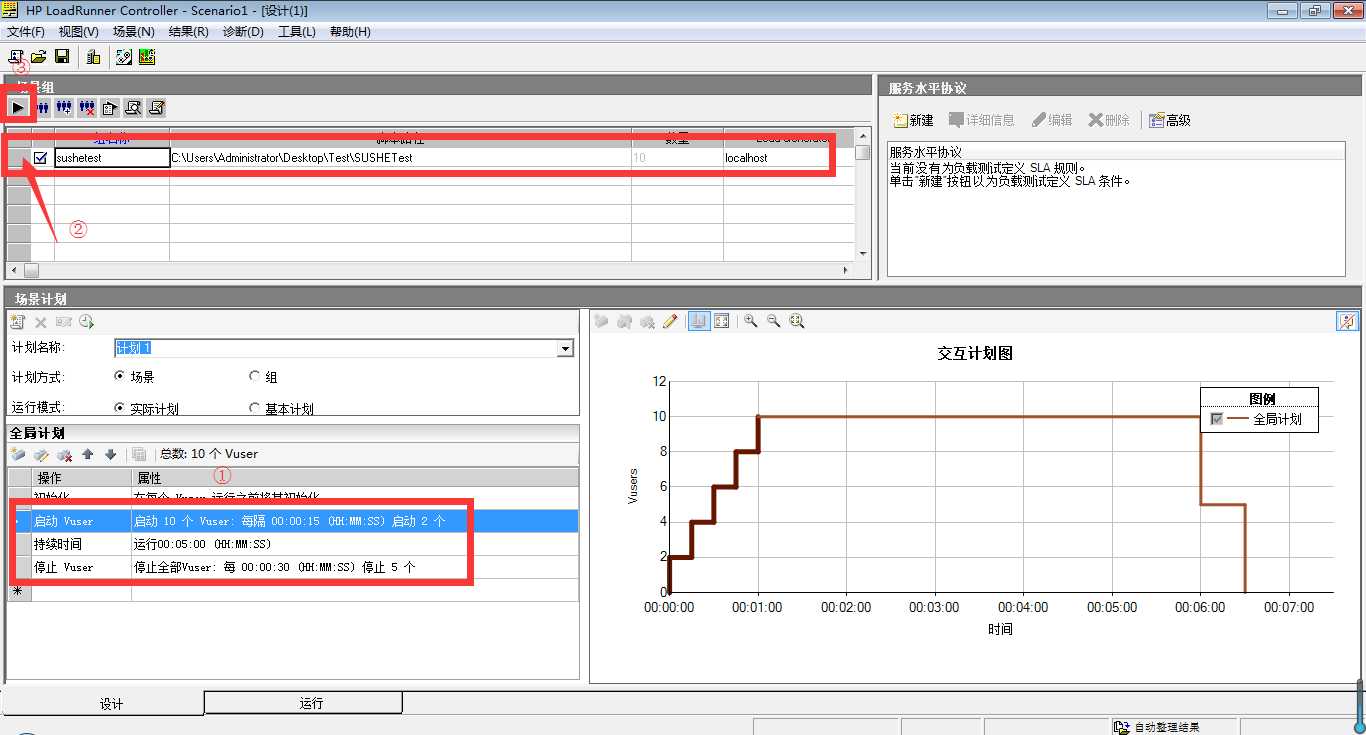
③接着就要设置场景了。
⒈设置① [ 启动Vuser ],[ 持续时间 ],[ 停止vuser ]
设置不同的用户数,相当于同一时间有多少用户在使用此系统。
设置值时不要取临界值,尽量取符合常规值。
⒉选中场景组②后点击③开始。

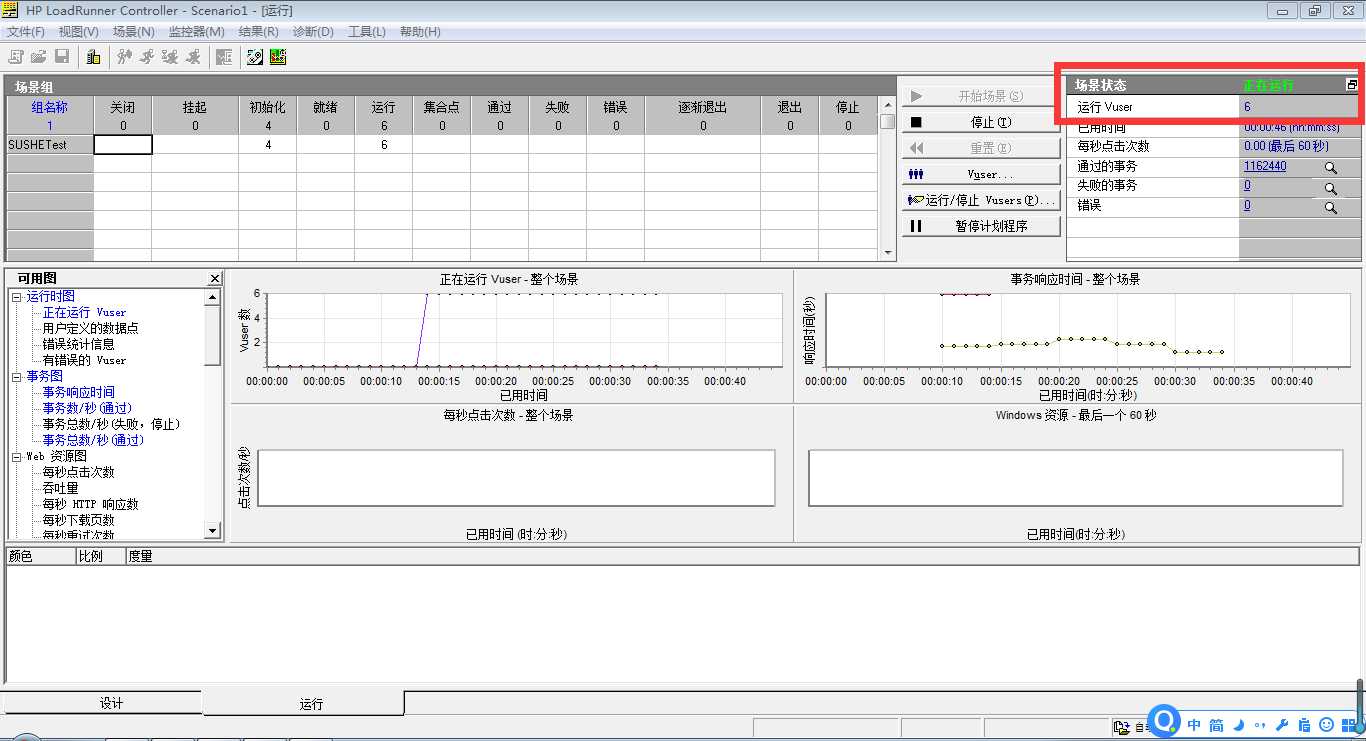
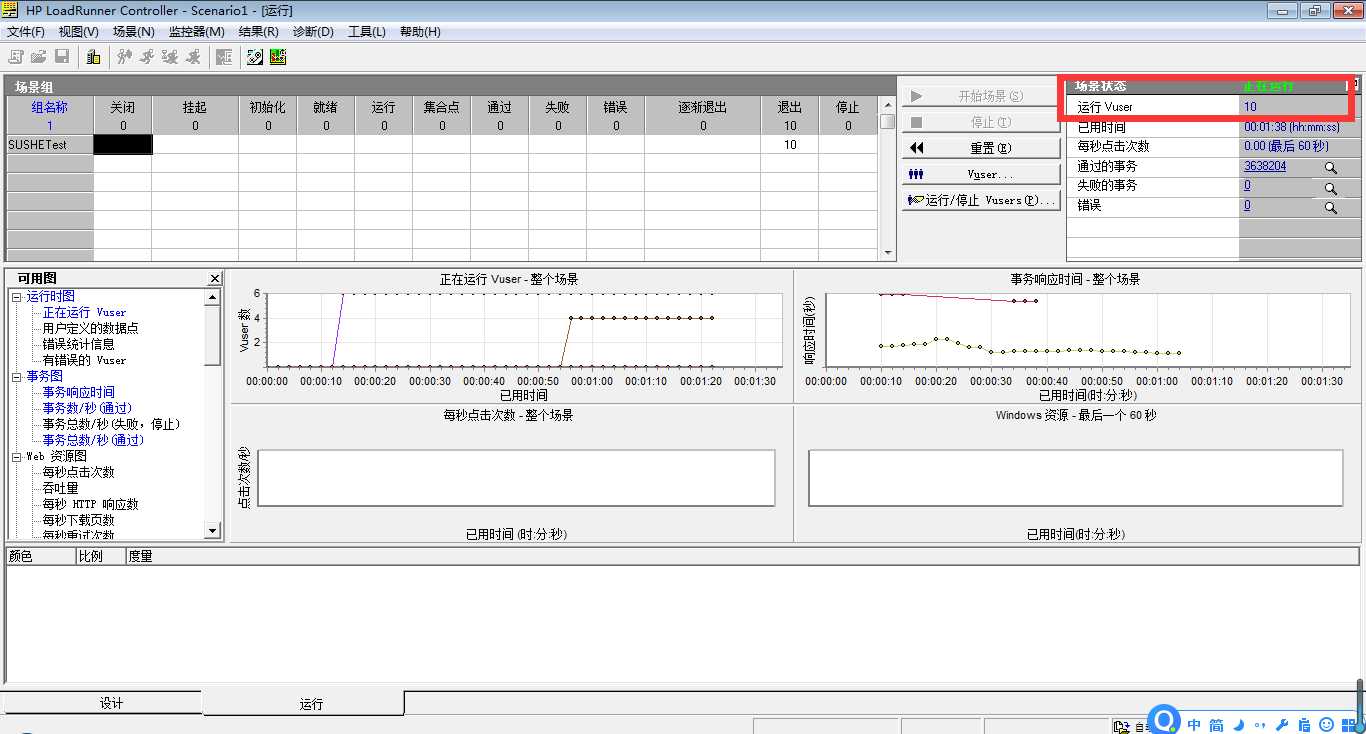
④接下来就是漫长的等待了。
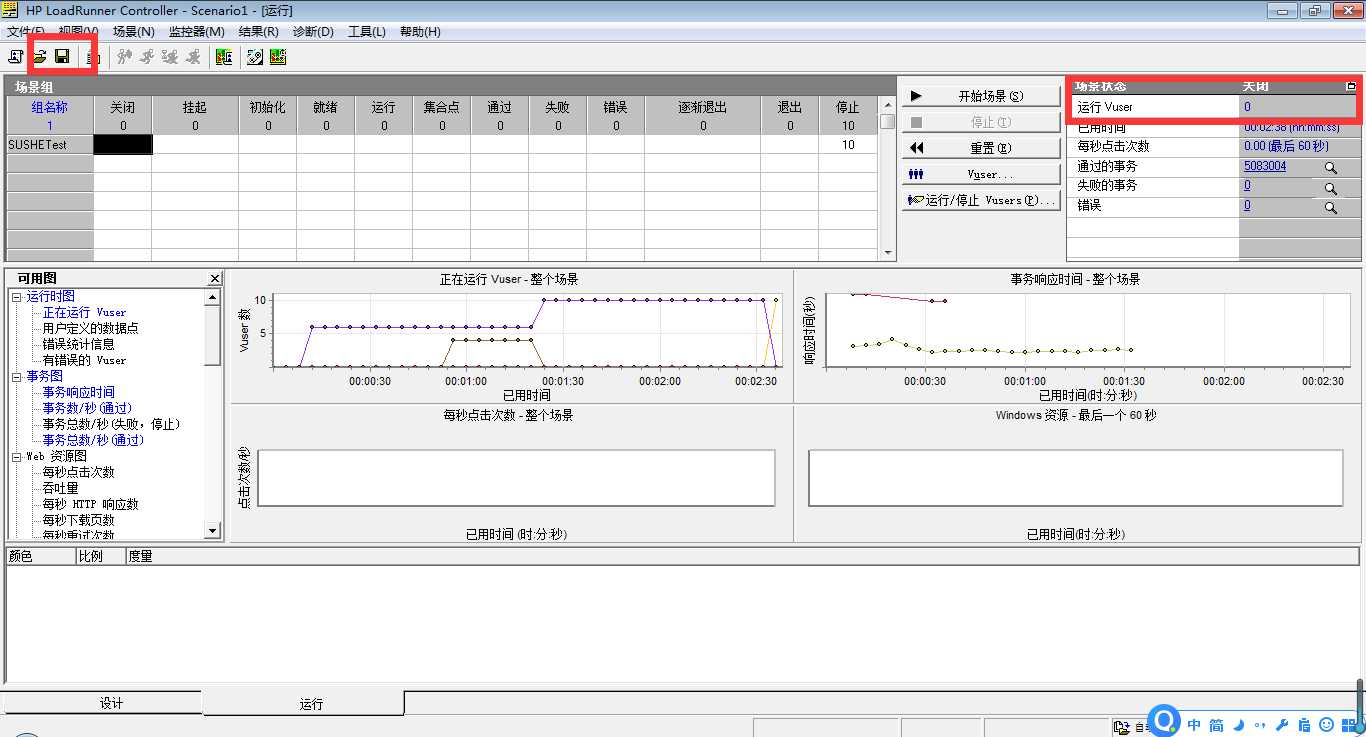
你得等场景状态中的运行 Vuser 的值从0到达你设置的最大值后再回到0。
(如果有出现失败的事务和错误是正常的!)


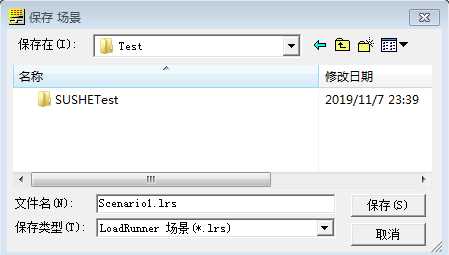
⑤回到0后保存该场景,将该场景保存在Test文件夹里。保存完后该界面不要关掉。


⑥到这里第二部分就完成了。
三、分析结果。
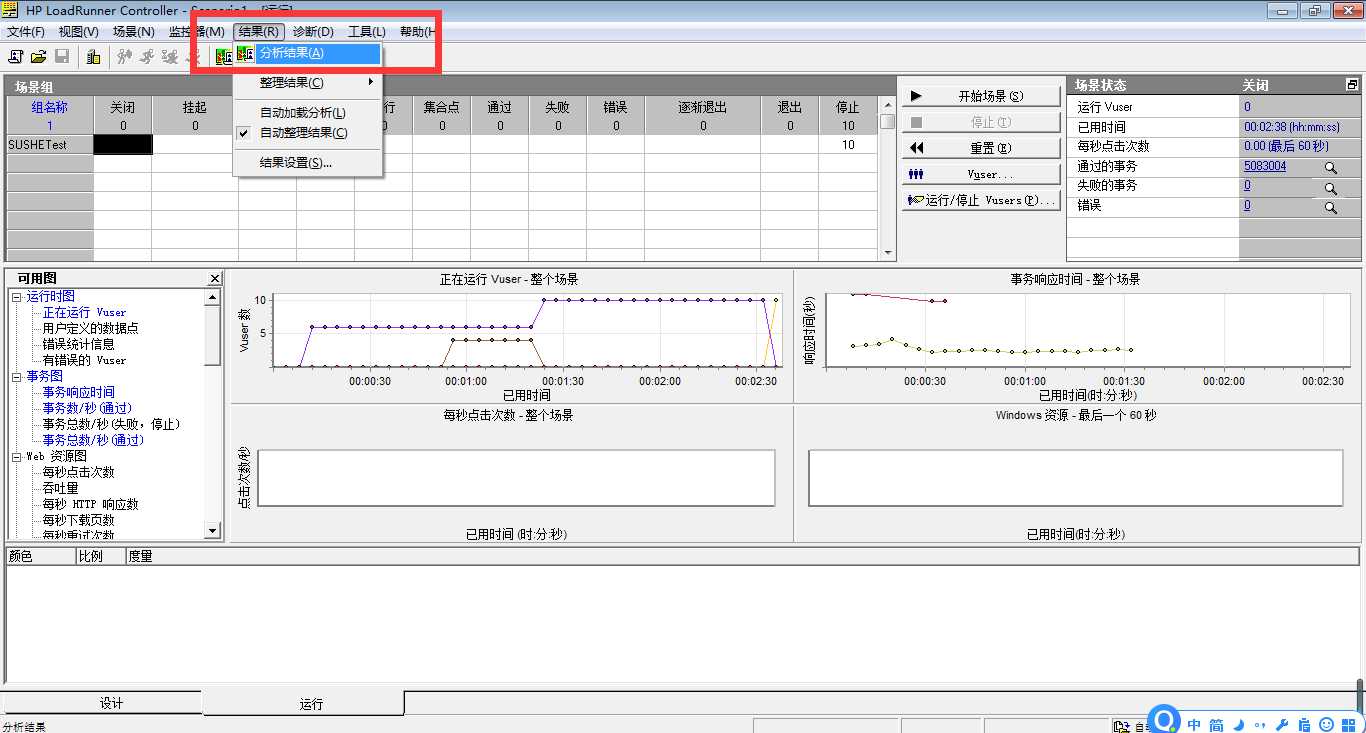
①分析结果比较简单,保存完场景后,选择结果中的分析结果。

②等分析结果结束后将结果保存。

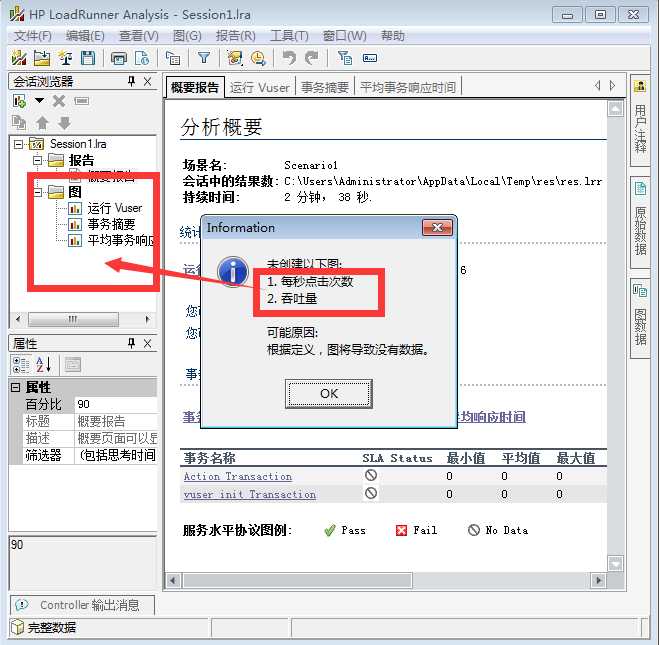
③正常的话结果中会出现5个图。(不会出现下面这个框框。)

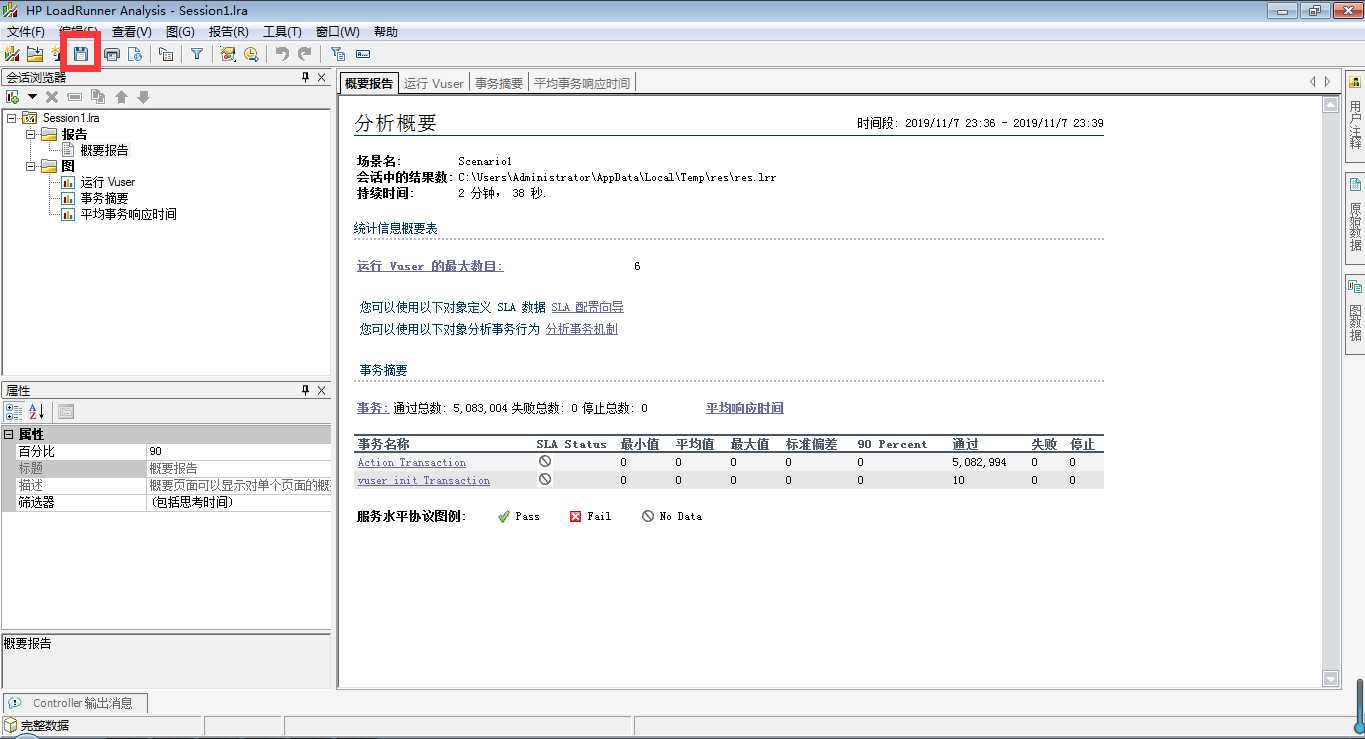
④保存分析结果到Test文件夹。


⑤到这里就全部完成了,等后续的分析结果。
最后,到桌面文件夹察看是否有3个文件。

测试多组数据时,只需要录制一次脚本,即第一部分只需录制一次,多次运行第二、三部即可。
做的总的文件(夹)个数为2n+1个。
如:做了一个场景,文件数应该为3个;
做了两个场景,文件数应该为5个;
做了三个场景,文件数应该为7个;
做了四个场景,文件数应该为9个;
做了五个场景,文件数应该为11个;
以此类推...
标签:虚拟 点击 数据 失败 测试软件 com 最大值 ati use
原文地址:https://www.cnblogs.com/zhengshengfu/p/11820993.html