标签:next device none tick image 文件组 nextTick size his
<template>
<div id="app" ref="app">
<object ref="CertCtl" classid="clsid:F48AE9BC-809E-423c-81E8-FE27F1C1A981"
id="CertCtl" name="CVR_IDCard" width="0" height="0" >
</object>
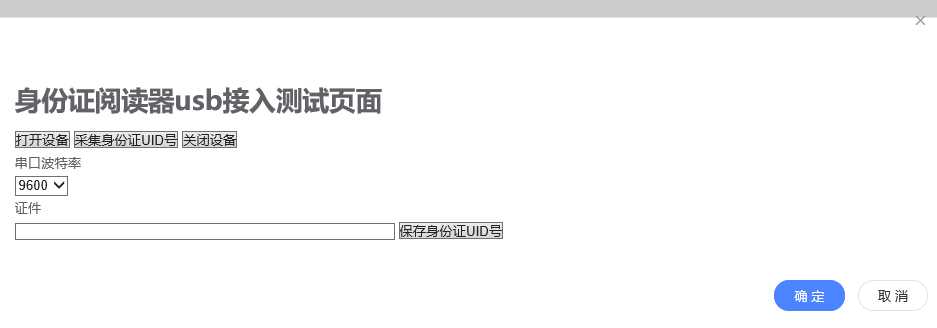
<h1>身份证阅读器usb接入测试页面</h1>
<button @click="connect">打开设备</button>
<button @click="readCert">采集身份证UID号</button>
<button @click="disconnect">关闭设备</button>
<div id="box">
<p>串口波特率</p>
<select id="SelectBaudrate" ref="SelectBaudrate">
<!-- <option value ="115200">115200</option> -->
<option value ="9600">9600</option>
</select>
</div>
<div id="box">
<p>证件</p>
<form id="formId" method="post" >
<input type="text" id="certUID" size="49" style="width:400px;" ref="certUID">
<button type="button" id="sendMessage" @click="sendMessage">保存身份证UID号</button>
</form>
</div>
<div id="box" style="display:none;">
<p>结果</p>
<textarea id="result" ref="result" rows="8" cols="47" style="width:400px;" readonly="readonly"></textarea>
</div>
</div>
</template>
<script>
export default{
name: 'UidCard',
// el: '#app',
// data() {
// return {}
// },
methods: {
// 方法函数
toJson(str) {
var obj = JSON.parse(str)
return obj
},
// 清空身份证uid框框
clearForm() {
// console.log()
this.$refs.certUID.value = ''
},
connect() { // 连接设备
console.log('我连接了')
this.clearForm()// 清空uid框
var CertCtl = this.$refs.CertCtl // 获取CertCtl控件
try {
var nBaudrate = this.$refs.SelectBaudrate.value
var result = CertCtl.connectDevice(nBaudrate)
this.$refs.result.value = result // textarea框的值
} catch (e) {
alert(e)
}
},
readCert() {
console.log('读身份证uid号')
var CertCtl = this.$refs.CertCtl // 获取CertCtl控件
var result = CertCtl.GetCardUid()// 获取控件方法
this.$refs.result.value = result // textarea框的值
var resultObj = this.toJson(result)
// Console.log('.............resultObj',resultObj)
if (resultObj.resultFlag == 0) {
this.$refs.certUID.value = resultObj.cardUid
}
try {
} catch (e) {
alert(e)
}
},
disconnect() {
console.log('断开连接')
this.clearForm()// 断开清空
var CertCtl = this.$refs.CertCtl // 获取CertCtl控件
try {
var result = CertCtl.disconnect()
this.$refs.result.value = result
} catch (e) {
alert(e)
}
},
sendMessage() {
console.log('保存身份证uid号')
if (this.$refs.certUID.value !== '') {
this.$emit('closeModule', this.$refs.certUID.value)
}
}
// sendMessage() {
// // var certUidValue=this.$refs.certUID.value//身份证uid号
// console.log('....this.$refs.certUID.value', this.$refs.certUID.value)
// }
},
mounted() {
this.$nextTick(
function() {
console.log('............uid', this.$refs.certUID.value)
console.log('获取CertCtl', this.$refs.CertCtl.classid)
}
)
}
}
</script>使用的时候,把单文件组件当做子组件在父组件引用,通过子组件将获取的值传给父组件

标签:next device none tick image 文件组 nextTick size his
原文地址:https://www.cnblogs.com/smart-girl/p/11818074.html