标签:console 配置 model cal 操作 ide body mss 自由风格
安装操作详见:https://www.cnblogs.com/jxba/p/9218407.html
本文配置参考:
https://testerhome.com/topics/13389 等
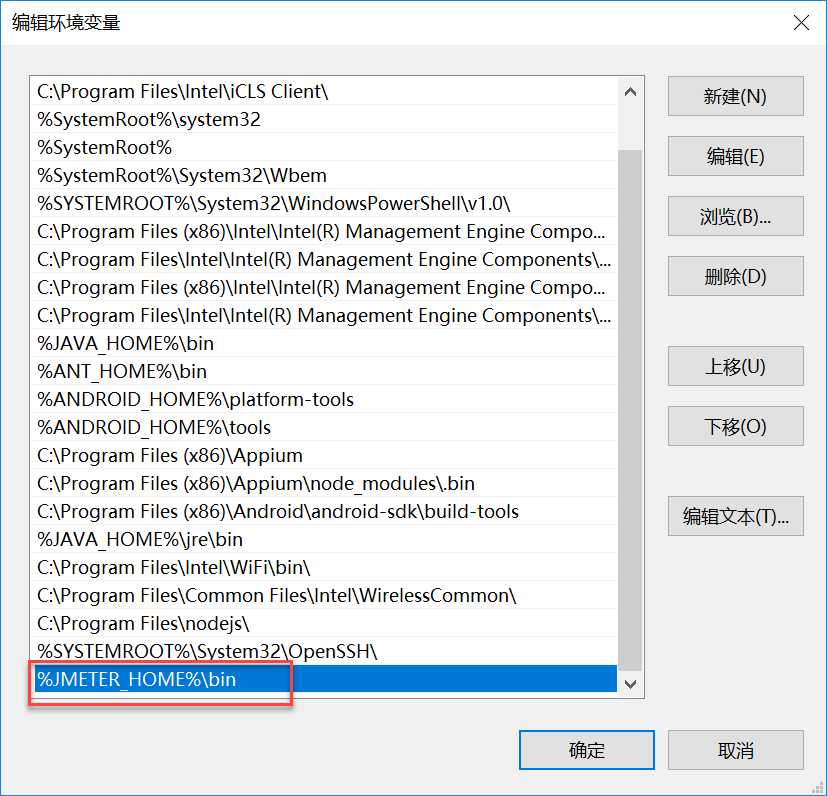
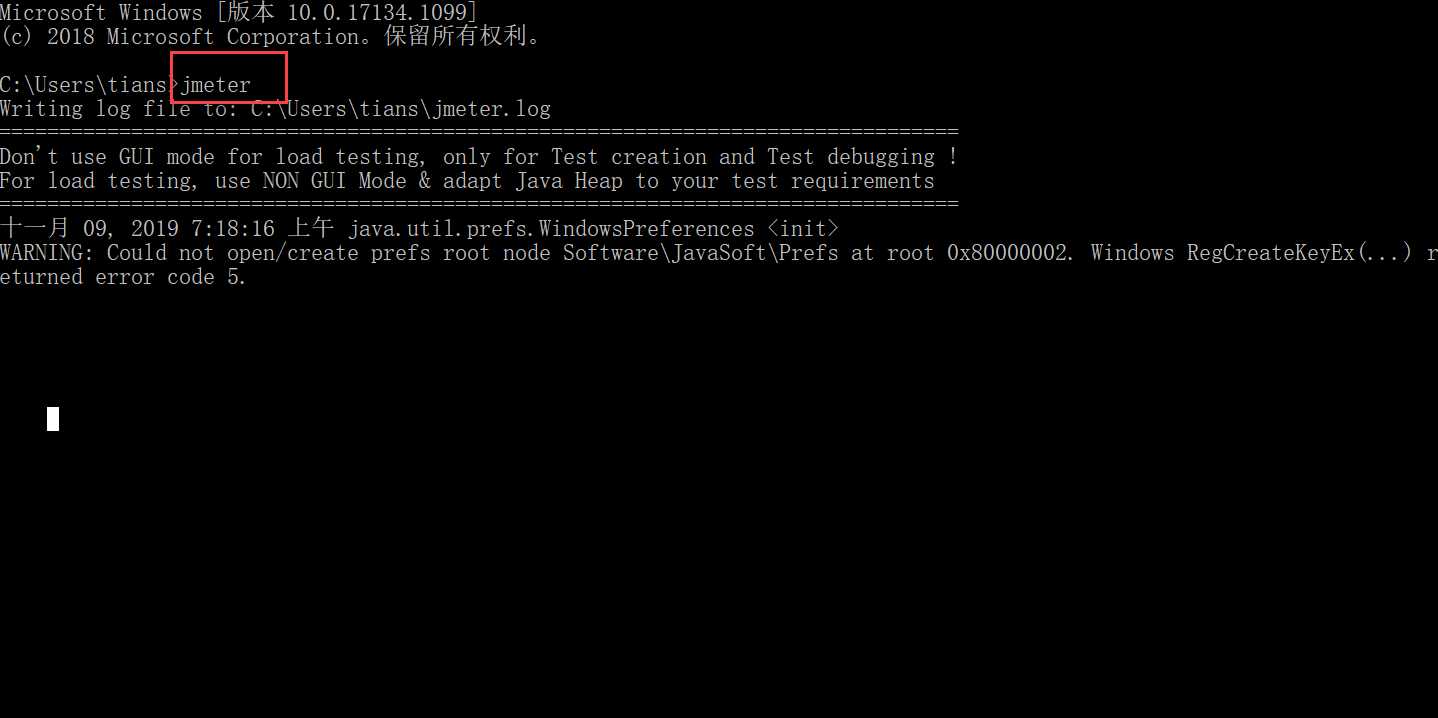
追加jmeter安装目录下的\bin到path环境变量后,dos中输入jmeter,windows会直接打开jmeter


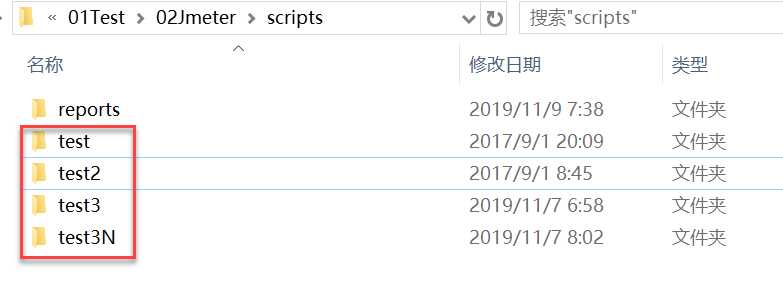
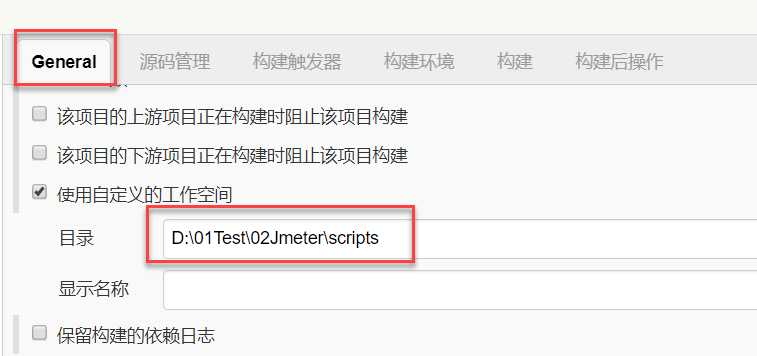
1、脚本存放路径:D:\01Test\02Jmeter\scripts

如:
2、build执行文件存在了D:\01Test\02Jmeter\scripts\reports,命名为:build_report_module.xml。(注:一般build文件存放在ant/bin目录下,本人测试使用,每个项目build文件不一定要一致,所以存放在此处,该文件可任意存放,只要用的时候其目录填写正确即可)
未来test下jmx的执行结果报告也将存放在此目录D:\01Test\02Jmeter\scripts\reports(在build文件中配置,内容如下)


<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <tstamp> <format property="time" pattern="_yyyyMMdd_HHmmss" /> </tstamp> <!-- 需要改成自己本地的Jmeter路径,路径根据自己情况更改--> <property name="jmeter.home" value="D:\01Test\02Jmeter\apache-jmeter-3.1" /> <property name="report.title" value="接口测试"/> <!-- jmeter生成jtl格式的结果报告的路径,路径根据自己情况更改--> <property name="jmeter.result.jtl.dir" value="D:\01Test\02Jmeter\scripts\reports" /> <!-- jmeter生成html格式的结果报告的路径,路径根据自己情况更改--> <property name="jmeter.result.html.dir" value="D:\01Test\02Jmeter\scripts\reports" /> <property name="detail" value="_detail" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="Report" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <property name="jmeter.result.jtlNamedetail" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlNamedetail" value="${jmeter.result.html.dir}/${ReportName}${time}${detail}.html" /> <target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!--要运行的脚本"*.jmx"指包含以下路径下的所有jmx,如需执行多路径下的脚本,则将路径分别加载testplans里,路径根据自己情况更改--> <testplans dir="D:\01Test\02Jmeter\scripts\test3N" includes="*.jmx" /> <testplans dir="D:\01Test\02Jmeter\scripts\test3" includes="*.jmx" /> <testplans dir="D:\01Test\02Jmeter\scripts\test2" includes="*.jmx" /> <testplans dir="D:\01Test\02Jmeter\scripts\test" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <!-- 生成2个报告,一个概要的,一个详细的 --> <target name="report"> <tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlNamedetail}" out="${jmeter.result.htmlNamedetail}" style="${jmeter.home}/extras/jmeter-results-shanhe-me.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>
需要下载的插件,包括但不不限于以下:
Localization: Chinese (Simplified) 中文显示
Ant Plugin
Email Extension Plugin
Build Pipeline Plugin
Performance Plugin
HTML Publisher plugin
Groovy
Groovy Postbuild
Groovy Remote Control Plugin
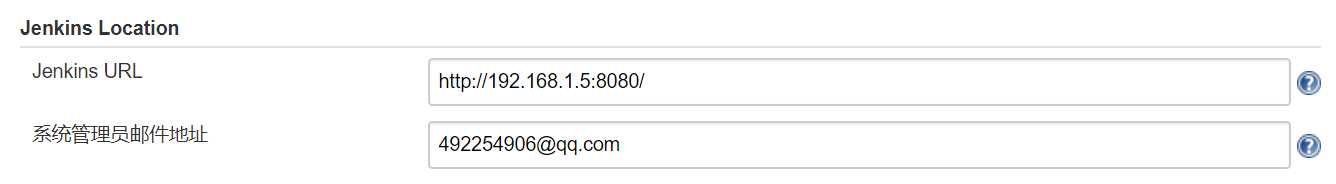
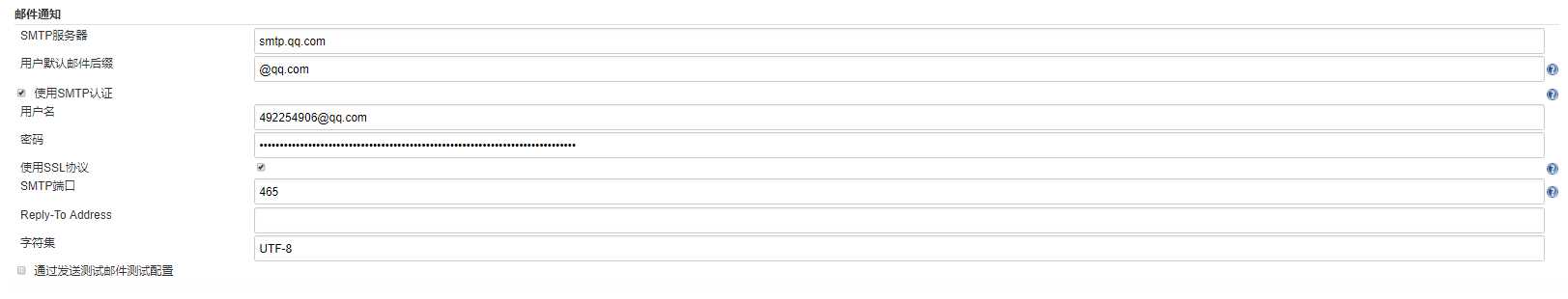
配置如下信息信息配置

该邮箱地址需要记住,job中的邮件配置会用到


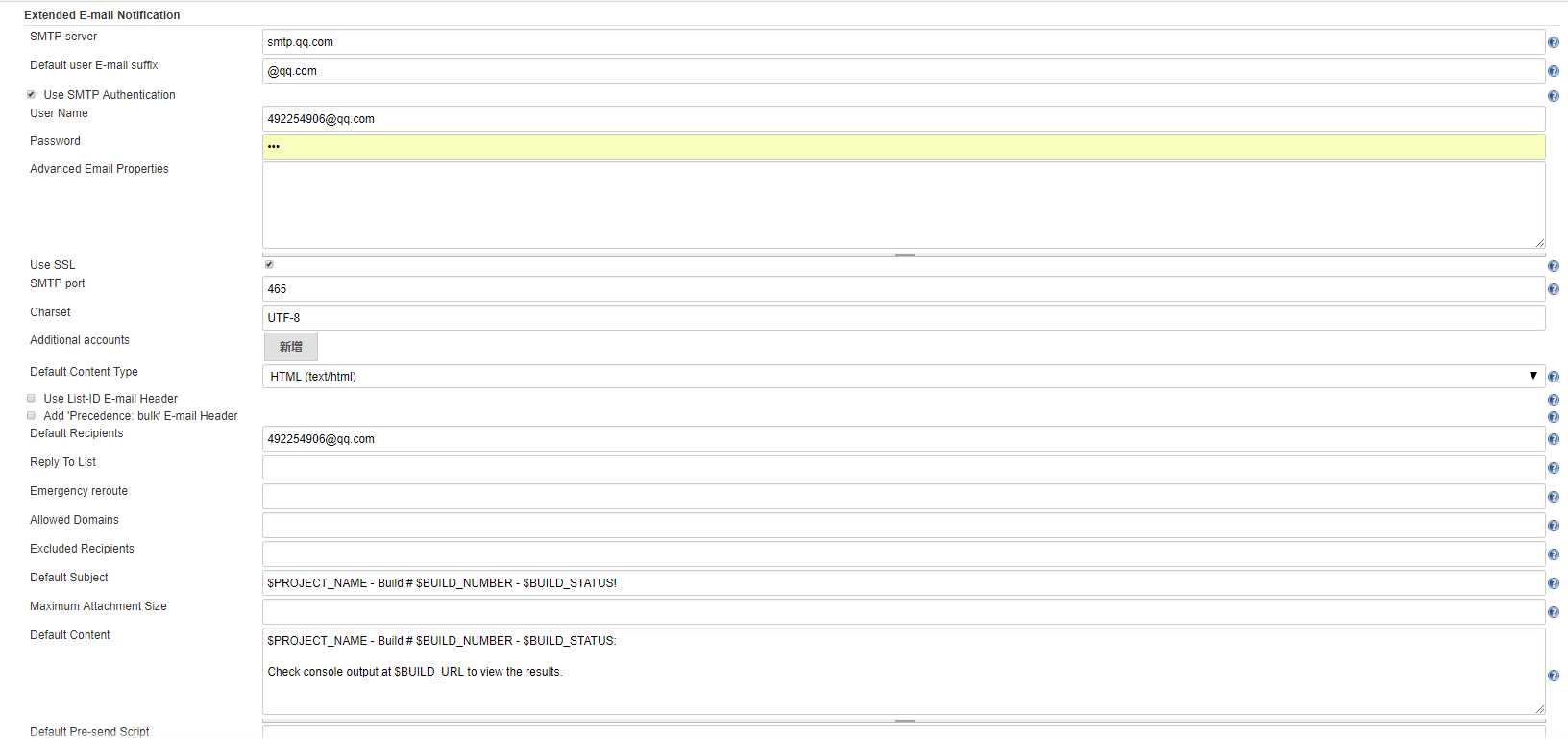
以上配置中的密码非邮箱登录密码,而是QQ邮箱的授权码,
SMTP服务开启操作见:https://service.mail.qq.com/cgi-bin/help?subtype=1&&no=166&&id=28
QQ邮箱授权码查看:https://service.mail.qq.com/cgi-bin/help?subtype=1&&no=1001256&&id=28
本人命名为:HTTP_baidu
在general-高级中设置,(下面的构建后操作的配置需要用到,本项目所有的脚本、报告、执行文件都将在该目录下存放和生成)

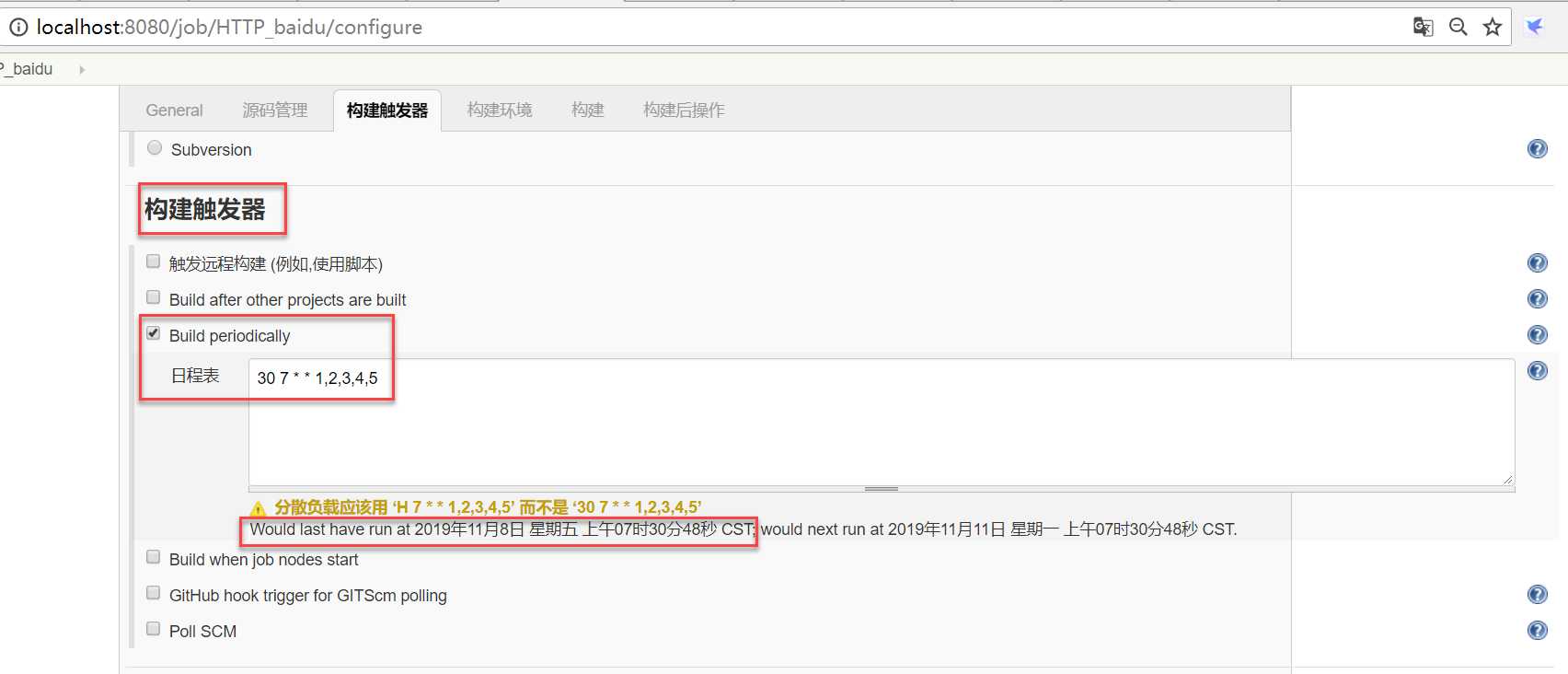
根据操作说明(点击?可查看)编写,如定时任务

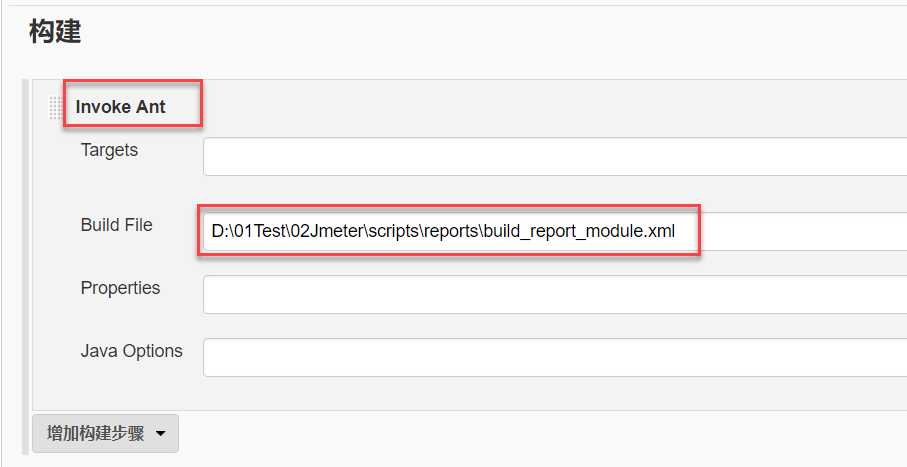
build file:build文件的路径,本人build文件命名为:build_report_module.xml,存放在:D:\01Test\02Jmeter\scripts\reports下

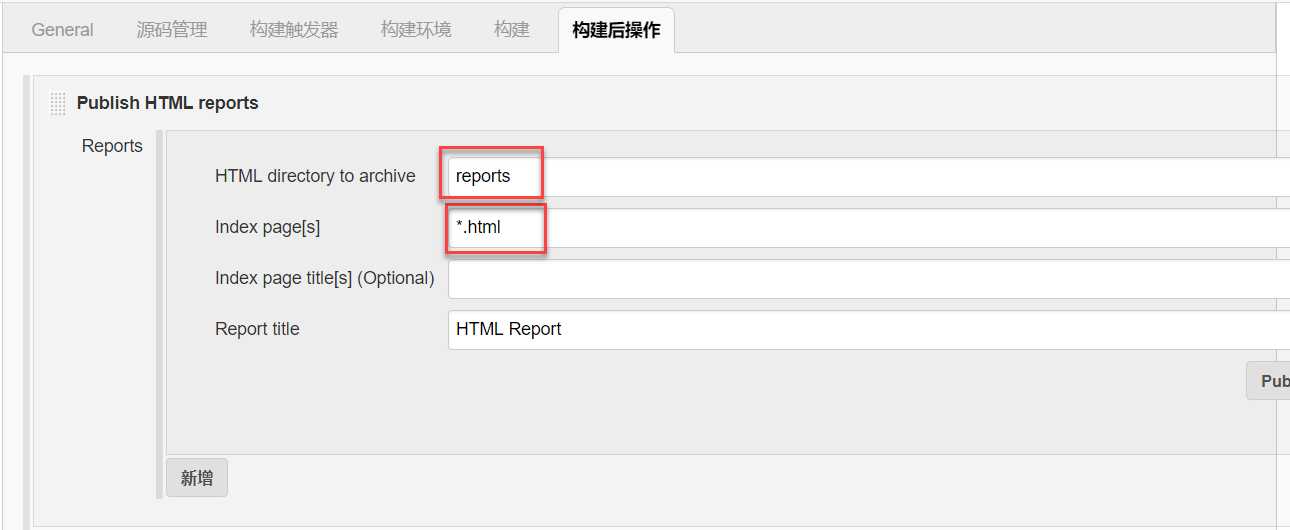
publish HTML reports
注:
HTML directory to archive:是指需要jenkins加载在jenkins上的html文件所在的路径,这些html文件为我们执行自动化测试后生成的reports文件,该路径为工作区的相对路径,工作区的设置见上面。如本人工作区路径为:D:\01Test\02Jmeter\scripts,ant执行后生成的report文件存放路径是在在build文件中配置,将存放在D:\01Test\02Jmeter\scripts\reports下,也就是本插件所用到的html文件将在D:\01Test\02Jmeter\scripts\reports下生成,所以直接写reports即可。(这些目录需提前建好)
Index page[s]:*。html,即将所有的html文件加载在jenkins的页面上。

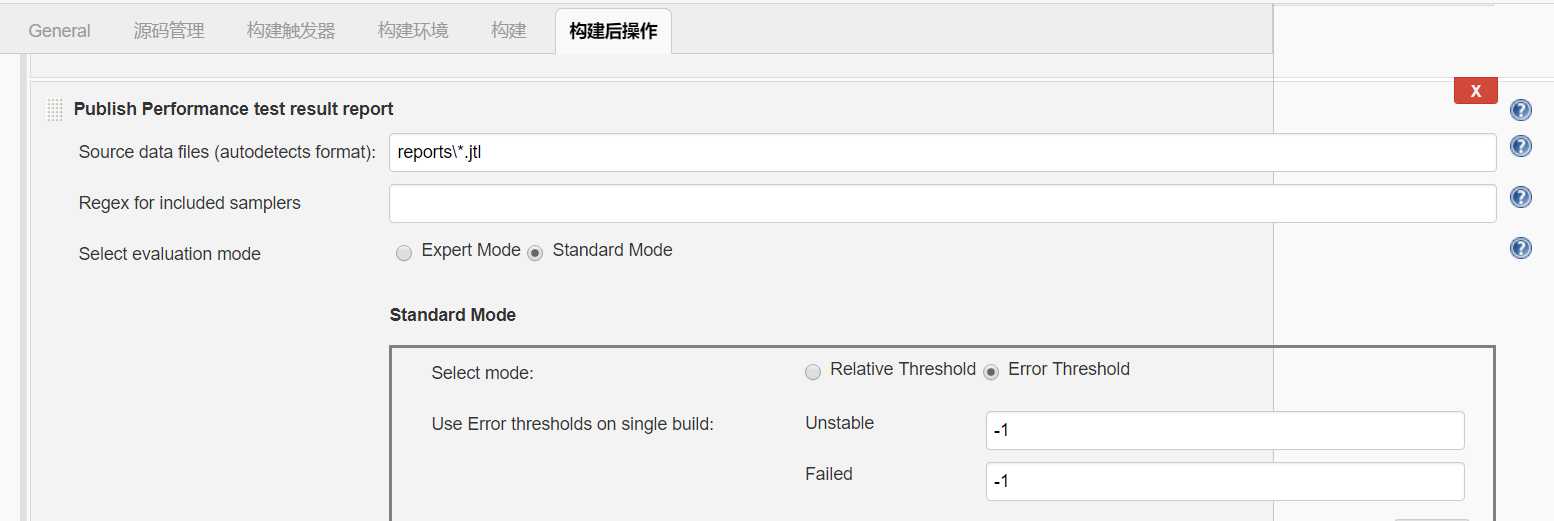
publish performance test result report
Source data files (autodetects format):是指需要jenkins加载在jenkins上的jtl文件所在的路径,这些jtl文件为我们执行自动化测试后生成的文件,该路径为工作区的相对路径,工作区的设置见上面。如本人工作区路径为:D:\01Test\02Jmeter\scripts,ant执行后生成的jtl文件存放路径是在在build文件中配置,将存放在D:\01Test\02Jmeter\scripts\reports下,也就是本插件所用到的jtl文件将在D:\01Test\02Jmeter\scripts\reports下生成,所以直接写reports\*jtl即可。(这些目录需提前建好)
其他配置信息默认~

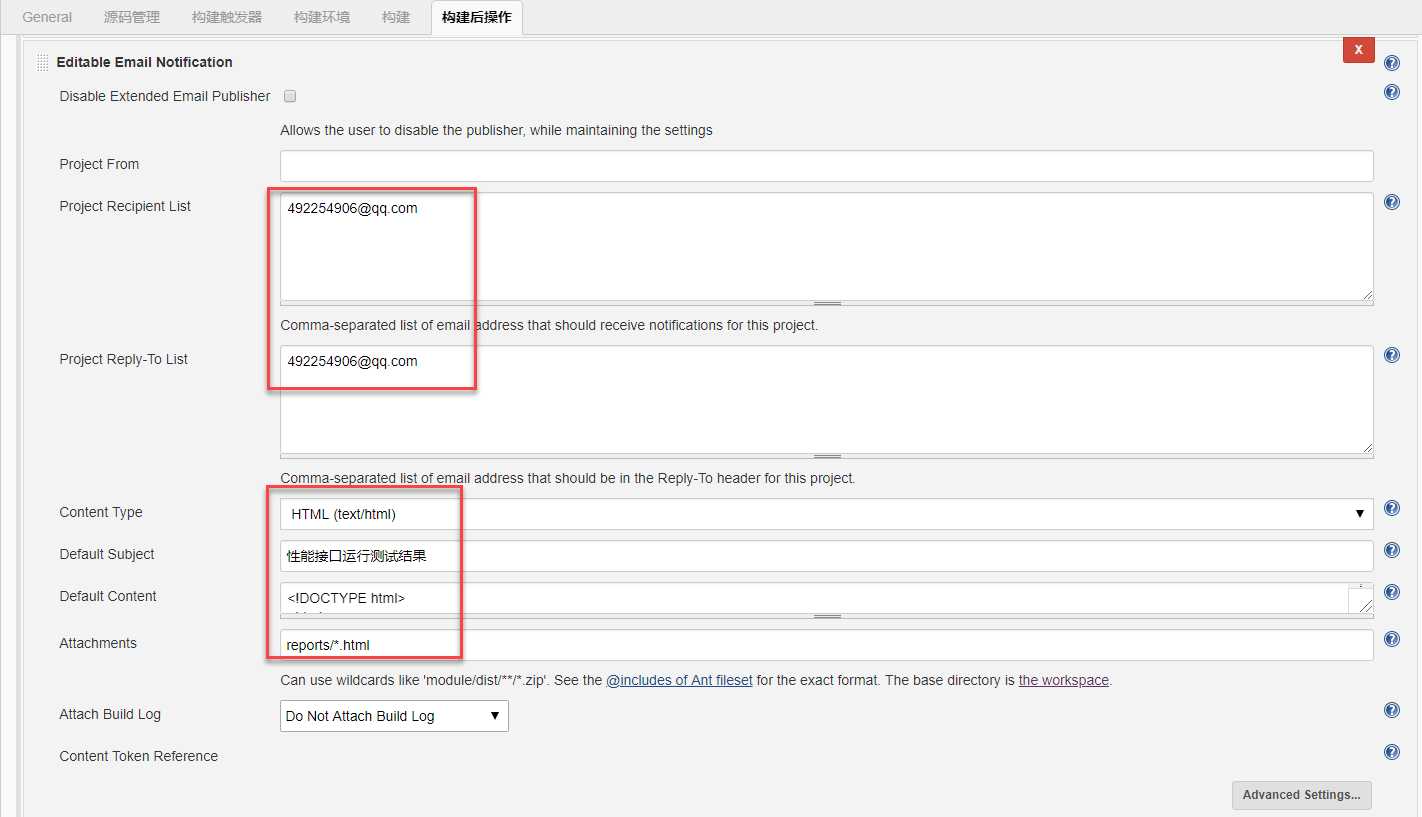
Editable Email Notification

default content内容如下

<!DOCTYPE html> <html> <body> <h3>以下是Jenkins自动发送的邮件,请勿回复!</h3> </body> </html> <hr/ 项目名称:$PROJECT_NAME<br/><hr/> 构建编号:$BUILD_NUMBER<br/><hr/> 构建状态:$BUILD_STATUS<br/><hr/> 触发原因:${CAUSE}<br/><hr/> 构建日志地址:<a href="${BUILD_URL}console">${BUILD_URL}console</a><br/><hr/> 构建地址:<a href="$BUILD_URL">$BUILD_URL</a><br/><hr/> 变更集:${JELLY_SCRIPT,template="html"}<br/><hr/>
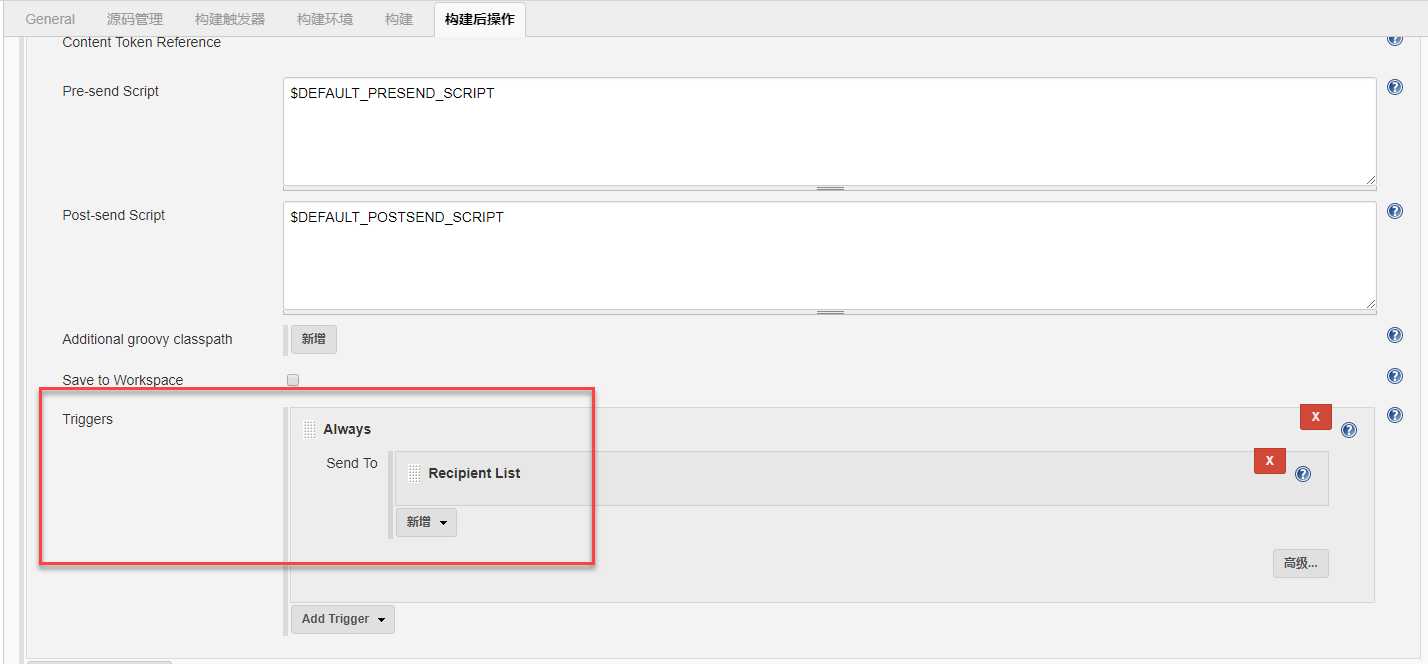
在Editable Email Notification中点击高级,设置发送邮件触发器

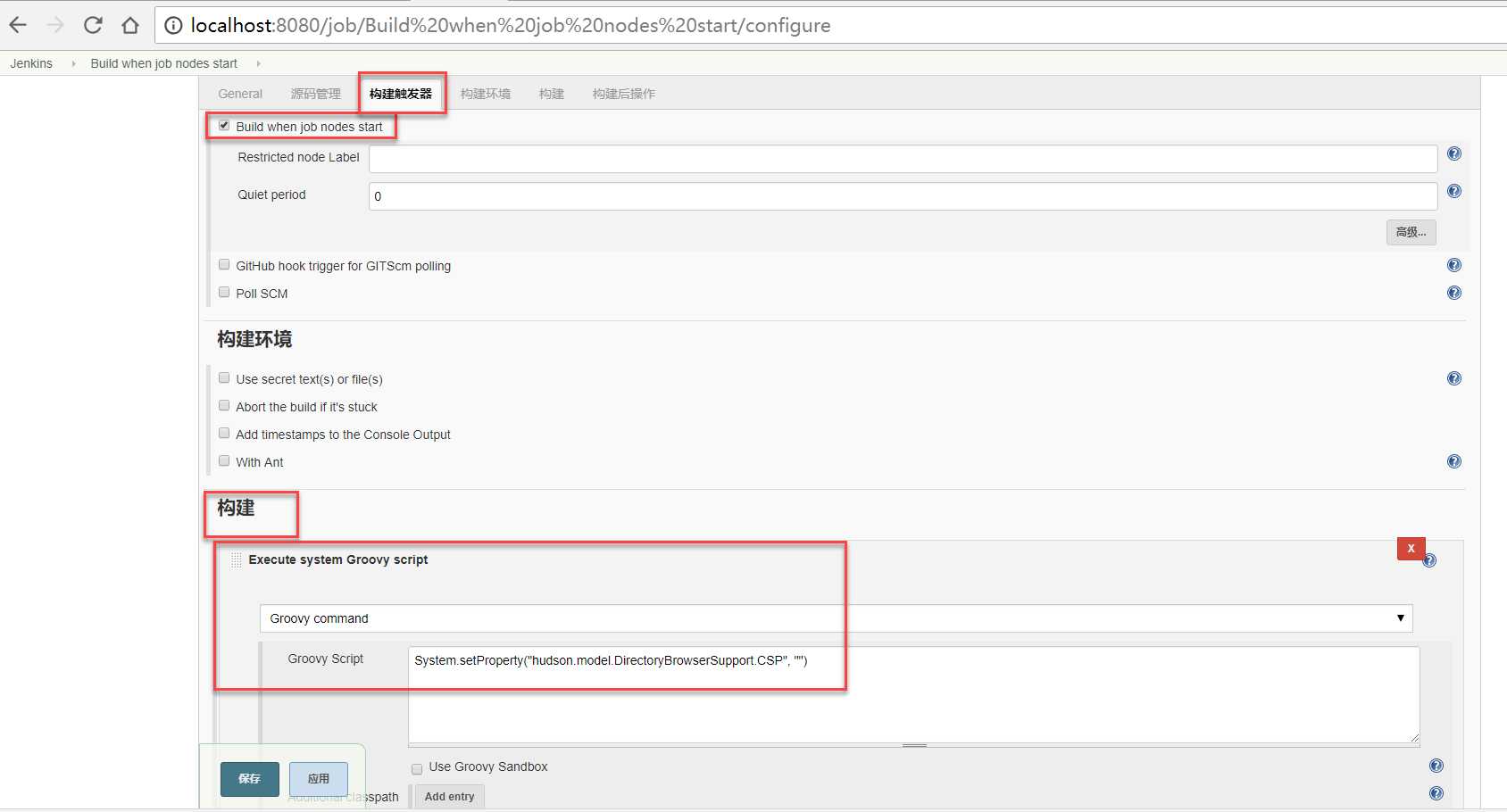
因为jenkins加载的html会出现显示不正常的现象,所以创建另一个job,名字随意命名(本人命名:Build when job nodes start),配置其构建条件和构建执行的脚本即可。
脚本:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

首次构建先执行前置job:Build when job nodes start (以后都不用执行了~)
再执行本次测试job:HTTP_baidu
截图如下

一路上遇到很多拦路虎,不过按照这样设置,应该不会再有问题了~,拦路虎以后有时间再梳理。
Jmeter3.1、Ant、Jenkins接口自动化平台配置
标签:console 配置 model cal 操作 ide body mss 自由风格
原文地址:https://www.cnblogs.com/jxba/p/11824182.html