标签:win ima 返回 变更 amp 数据 mozilla 组成 简单的

可以通过new Object(), Object.create()方法,或者使用字面量标记(初始化标记)初始化对象。 一个对象初始化器,由花括号/大括号 ({}) 包含的一个由零个或多个对象属性名和其关联值组成的一个逗号分隔的列表构成。
上面那句话说的是如何产生一个新的对象。
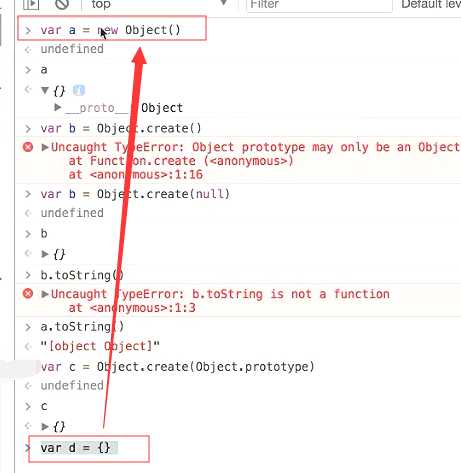
下面代码。a就是一个空对象,

空对象只有一个属性。那就是_proto_

使用object.create去创建对象,需要传个参数,这里传null。就真的是一个空对象了,里面什么都没有

Object.create是ES6的语法新增的,产生一个真正什么都没有的对象。
去调用它的任何方法都是没有的,例如下面调用toString的方法

上面创建的a还是有一些自己的方法的 例如toString



ES6创建另外一种方式,传入参数Object.prototype。那么这个c就和ES5语法创建的a对象是一样的了。

={}等价于new Object()

输出d对象,看一下和a是一样的

看起来就是个对象,这就是自面量

如果是用函数造的对象就是非字面量

ES6就是多了个空能可以产生真正的空对象。
ES5的时候是没法产证真正的空对象的。除非是产生后,再把这个属性删掉。
ES2015就是ES6,因为ES6是2015年发表的。

获取对象的属性,下面两个是等价的
定义属性,后面又不小定义了一个a。后面的a覆盖前面的a
如果左边是字符串a右边是变量a 那么就可以只用下面简写的方式。
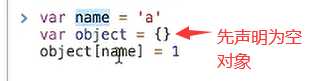
想让a编程下面的name这里,变成这个对象的key

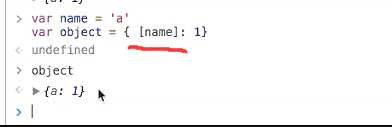
这样写其实不是a,输出的是name,name就是这个key

object先声明为空对象,

这样做就比较麻烦,不能在一开始定义的时候就把name的值放进去。

于是ES6就提供了一种新的语法。直接[name],中括号括起来, 这叫做动态属性名。这样es6就知道你是想要变量name,而不是字符串name

js这个里的name不加引号是一个巨坑,很多新人不明白这里到底是变量还是字符串。正常来说加引号是最好的。
有人对age的值,进行了修改。能不能对age的值做一些限制。

对属性的读和写进行自定义的操作。读的是时候是访问的get age的函数,写的时候是访问set age的函数。我们在写的函数里面做出一些判断。

这里有这么个age,看起来是一个值,实际上他是一个get gae访问器和set age访问器,所以并不存在一个叫做age的属性。这是一个动态属性。

那么下划线的age是必须的吗?可以不是必须的。
o.age实际上是两个函数。当你做读o.age的时候,相当于访问了get age 函数。

给window上添加属性,用Object.defineProperty.给windows添加属性a提供get。
这样window对象就有a的属性,

访问a的值,每次都在变,因为上面我们控制了a的读取过程。每次读取window.a实际上就是在读取get函数的return 值。这样我们就可以做window同时等于1、2、3

所以a同时等于1、2、3最终返回true是成立的。


直接写obj1等于obj2,会使得obj1和obj2是同一个对象,他们只是存的对象的地址而已。

修改了obj2的a的值为4.那么obj1的值也是4。他俩是同一个对象。所以需要做一个全拷贝。让他俩是不同的对象。

怎么证明是同一个对象呢?用三个等号一看。

最简单的全拷贝,先定义obj2为一个空对象,然后for循环,把obj1里面每一个对象复制到obj2

这个时候再去修改obj2的值,那么obj1的值不会发生变化。因为我的a是自己的a。不是你的a。所以他们之间是没有关系的
把后面的obj1这个对象的每一个key和value复制到前面这个对象{}。然后把前面这个对象作为返回值,返回回来。 就得到了obj2

这个时候再求修改2的值 1不会变化

这样省去了些for循环。这是ES6提供的语法。


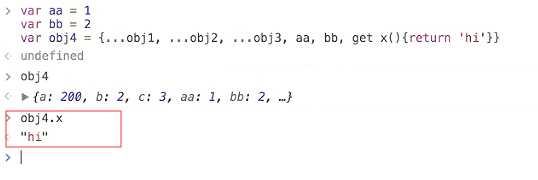
综合语法

调用obj4的x函数。

任何一个对象都有下划线proto的值,但是es6明确的规定 你不要自己去访问,这个值是留给浏览器用的。它只是用来记住它的共有属性在哪里。
a是没有属性的,a的toString是在它的共有属性里面。

a.valueOf也是一个函数。

如果a没有任何的a。toString和valueOf是哪里来的?看下图

__proto__实际上就是Object.prototype。指向Object.prototype这个对象

Object.prototype里面就有我们常用的这些属性和方法。

如果想让a的隐藏属性变一下,声明一个b,有个函数叫做sayHi,

想让a也有这个sayHi属性,用Object.create创建的时候参数传入b。a现在是一个空对象,但是a里面有sayHi

也就是a__proto__和b是相等的。这个关系我们就叫做b是对象a的原型

以前a的原型是Object.prototype。现在a的原型就是b,也就是以为着b有的所有属性,都可以通过a直接访问到。

那么a还有没有toString呢?还有的

a的原型还有原型。在那有toString

b的原型是object

es6的标准 不要在任何时候使用 下划线proto

提供了拿到原型的方法,推荐用getPrototypeOf

用hasOwnPropertype判断是有没有__proto__属性判断是没有。但是直接用a.__proto__反而可以输出。这里记住就可以了。

__proto__很不受标准待见。
js的对象与JSON的对象的区别,

json是一门数据语言。没有function
标签:win ima 返回 变更 amp 数据 mozilla 组成 简单的
原文地址:https://www.cnblogs.com/wangjunwei/p/11824890.html