标签:没有 经典 pos style 原来 流的概念 场景 code 图片
l Relative用法,经验案例::
1. 给absolute元素提供定位基准




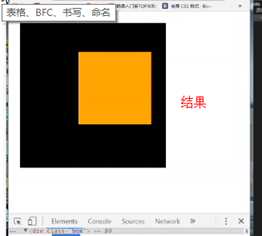
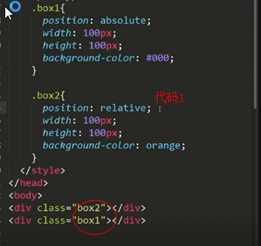
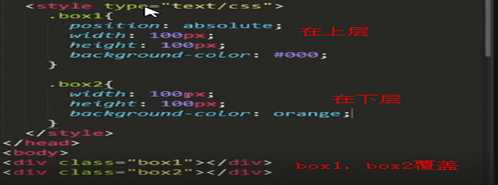
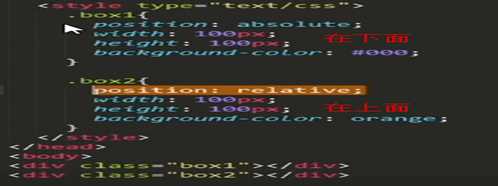
2. 有absolute元素时用其控制层级关系


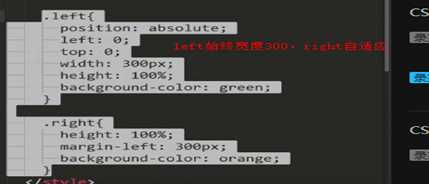
l 两栏宽度自适应,常用经典做法案例::


position:relative/static/fixed/absolute定位的区别以及使用场景
标签:没有 经典 pos style 原来 流的概念 场景 code 图片
原文地址:https://www.cnblogs.com/shirleysblog/p/11826764.html