标签:var 图片 不能 执行 padding 一个 nbsp mamicode return
先搞明白一个很重要的概念 —— this的值是在执行的时候才能确认,定义的时候不能确认!
为什么呢 —— 因为this是执行上下文环境的一部分,而执行上下文需要在代码执行之前确定,而不是定义的时候。
看如下例子:
// 情况1
function foo() {
console.log(this.a) //1
}
var a = 1
foo();
// 情况2
function fn() {
console.log(this);
}
var obj = { fn: fn };
obj.fn(); //this->obj
// 情况3
function CreateJsPerson(name, age) {
//this是当前类的一个实例p1
this.name = name; //=>p1.name=name
this.age = age; //=>p1.age=age
}
var p1 = new CreateJsPerson("尹华芝", 48);
// 情况4
function add(c, d) {
return this.a + this.b + c + d;
}
var o = { a: 1, b: 3 };
add.call(o, 5, 7); // 1 + 3 + 5 + 7 = 16
add.apply(o, [10, 20]); // 1 + 3 + 10 + 20 = 34
// 情况5
<button id="btn1">箭头函数 this</button>
<script type="text/javascript">
let btn1 = document.getElementById(‘btn1‘);
let obj = {
name: ‘kobe‘,
age: 39 ,
getName: function() {
btn1.onclick = () => {
console.log(this); //obj
};
}
};
obj.getName ();
</script>
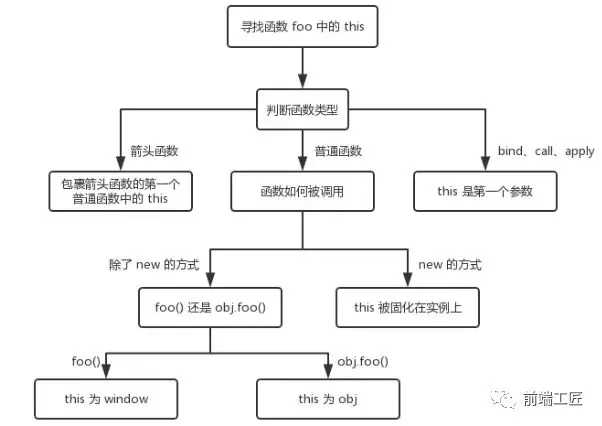
接下来我们逐一解释上面几种情况
对于直接调用 foo 来说,不管 foo 函数被放在了什么地方,this 一定是 window
对于 obj.foo() 来说,我们只需要记住,谁调用了函数,谁就是 this,所以在这个场景下 foo 函数中的 this 就是 obj 对象
在构造函数模式中,类中(函数体中)出现的this.xxx=xxx中的this是当前类的一个实例
call、apply和bind:this 是第一个参数
箭头函数this指向:箭头函数没有自己的this,看其外层的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this是window。

注:转自前端工匠
地址:https://mp.weixin.qq.com/s/WfEOY57Trq6JD1CO2VSYWA
标签:var 图片 不能 执行 padding 一个 nbsp mamicode return
原文地址:https://www.cnblogs.com/princesong/p/11827161.html