标签:utf-8 alt pac eset nts before width 消失 技术


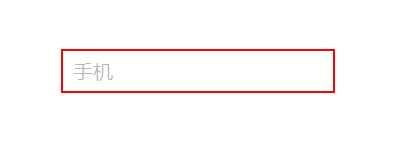
以上是某东搜索框为力求同步写了以下代码。文字消失和怎样获取焦点失去焦点事件方法就不在一一赘述!
以下用到表单事件:
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):
| 属性 | 值 | 描述 |
|---|---|---|
| onblur | script | 元素失去焦点时运行的脚本。 |
| onchange | script | 在元素值被改变时运行的脚本。 |
| oncontextmenu | script | 当上下文菜单被触发时运行的脚本。 |
| onfocus | script | 当元素获得焦点时运行的脚本。 |
| onformchange | script | 在表单改变时运行的脚本。 |
| onforminput | script | 当表单获得用户输入时运行的脚本。 |
| oninput | script | 当元素获得用户输入时运行的脚本。 |
| oninvalid | script | 当元素无效时运行的脚本。 |
| onreset | script | 当表单中的重置按钮被点击时触发。HTML5 中不支持。 |
| onselect | script | 在元素中文本被选中后触发。 |
| onsubmit | script | 在提交表单时触发。 |
下面是代码环节
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ position: relative; width: 250px; height: 20px; margin:99px auto; /*border:2px solid red;*/ outline:2px solid red ; outline-offset: 10px; } div::before{ content: "手机"; font-size: 20px; /*position: absolute;*/ line-height: 20px; } input{ font-size: 20px; position: absolute; height: 30px; left: 0; top: 50%; margin-top:-15px; border: none; outline: none; opacity: 0.7; } </style> </head> <body> <div id=""> <input type="text" name="" id="" value="" /> </div> <script type="text/javascript"> var ipt = document.getElementsByTagName("input"); var d = document.getElementsByTagName("div"); ipt[0].onfocus = function(){ d[0].setAttribute("style","color: #999;"); } ipt[0].onblur = function(){ d[0].setAttribute("style","color: #111;"); } ipt[0].oninput = function(){ // if(ipt[0].oninput){ipt[0].setAttribute("style","opacity: 1;");} ipt[0].setAttribute("style","opacity: 1;"); // d[0].setAttribute("style","color: white;"); if(ipt[0].value == ""){ipt[0].setAttribute("style","opacity: 0.7;");} } </script> </body> </html>

标签:utf-8 alt pac eset nts before width 消失 技术
原文地址:https://www.cnblogs.com/niuyaomin/p/11828259.html