标签:执行函数 new uml类图 func 判断 foreach 设计 key ++
<body> <div id="div1"> <p>jquery each</p> <p>jquery each</p> <p>jquery each</p> </div> <script> var arr = [1, 2, 3]; var nodeList = document.getElementsByTagName(‘p‘); var $p = $(‘p‘); //要对三个变量进行遍历,需要写三个遍历方法 // 第一 arr.forEach(function(item) { console.log(item); }) // 第二 var i, length = nodeList.length; for(i = 0; i < length; i++) { console.log(nodeList[i]); } // 第三 $p.each(function(key, p){ console.log(key, p); }) </script> </body>
这三种数据结构都是不一样的,但是他们都有一个特点就是他们都很清楚这个数据结构是什么样子的,那么我们能不能写一个函数,同时支持这三种遍历
<body> <div id="div1"> <p>jquery each</p> <p>jquery each</p> <p>jquery each</p> </div> <script> var arr = [1, 2, 3]; var nodeList = document.getElementsByTagName(‘p‘); var $p = $(‘p‘); function each(data) { var $data = $(data); // 生成迭代器 $data.each(function(key, val){ console.log(key, val) }) } // 顺序遍历有序集合 // 使用这不必知道集合的内部结构 each(arr); each(nodeList); each($p); </script> </body>
都转成jquery对象。

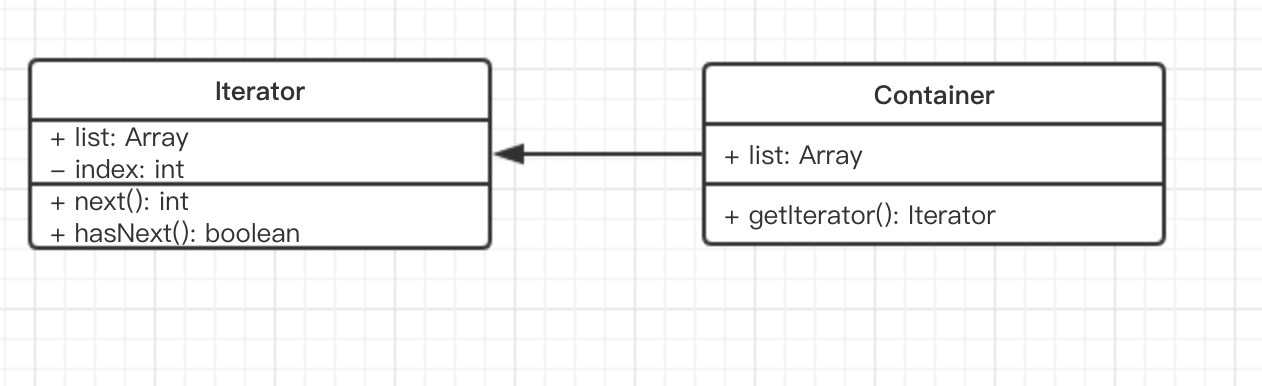
class Iterator { constructor(container) { this.list = container.list; this.index = 0; } next() { if (this.hasNext()) { return this.list[this.index++] } return null; } hasNext() { if (this.index >= this.list.length) { return false } return true; } } class Container { constructor(list) { this.list = list; } getIterator() { return new Iterator(this); } } // 测试代码 var arr = [1,2,3,4,5,6,7,8] let container = new Container(arr); let iterator = container.getIterator(); while(iterator.hasNext()) { console.log(iterator.next()) }

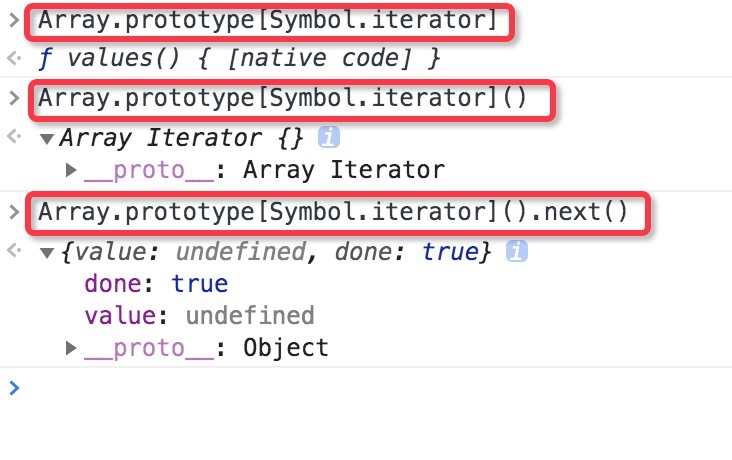
第一个返回一个函数,原始代码看不到,说明数组确实有这么一个属性,这个属性值是个函数
function each(data) { // 生成遍历器 let iterator = data[Symbol.iterator](); let item = { done: false }; while(!item.done) { item = iterator.next(); if(!item.done){ console.log(item.value) } } } var arr = [1,2,3,4,5,6] each(arr);
function each(data) { for(let item of data) { console.log(item); } } var arr = [1,2,3,4,5,6] each(arr);
设计原则验证
标签:执行函数 new uml类图 func 判断 foreach 设计 key ++
原文地址:https://www.cnblogs.com/wzndkj/p/11828824.html