标签:render script 模板 username oct doc remember 关系 lan
我的理解是Flask-WTF与html文件的关系就如同SQLAlchemy与数据库之间的关系。
通过python Form类,生成html代码,并在html模板文件中通过{{}}变量的方式引用这些生成的html代码
好处就是可以使用python类管理html的表单,而不需要自己去敲html代码
flask的处理机制:
实例:
basic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post">
{{form.csrf_token}}
{{form.username.label}}{{form.username}}<br>
{{form.password.label}}{{form.password}}<br>
{{form.remember}}{{form.remember.label}}<br>
{{form.submit}}<br>
</form>
</body>
</html>
forms.py
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,BooleanField,SubmitField
from wtforms.validators import DataRequired,Length
class LoginForm(FlaskForm):
username=StringField(‘Username‘,validators=[DataRequired()])
password=PasswordField(‘Password‘,validators=[DataRequired(),Length(8,128)])
remember=BooleanField(‘Remember me‘)
submit = SubmitField(‘Log in‘)
app.py
from flask import Flask,render_template
from demo1.form.forms import LoginForm
app = Flask(__name__)
app.secret_key=‘secret string‘
@app.route(‘/basic‘)
def basic():
form = LoginForm()
return render_template(‘basic.html‘,form=form)
if __name__==‘__main__‘:
app.run(debug=True)
效果:

知识扩展:
在创建HTML表单时,我们经常会需要使用HTML<input>元素的其他属性来对字段进行设置。比如添加class属性设置对应的CSS类为字段添加样式;
添加placeholder属性设置占位文本。默认情况下,WTForms输出的字段HTML代码只会包含id和name属性,属性值均为表单类中对应的字段属性名称。
如果要添加额外的属性,通常有两种方法。
1.使用render_kw属性
username = StringField(‘Username‘, render_kw={‘placeholder‘:‘Your Username‘})
这个字段被调用后输出的HTML代码如下所示:
<input type="text" id ="username" name="username" placeholder="Your Username">
2.在调用字段时传入
在调用字段属性时,通过添加括号使用关键字参数的形式也可以传入字段额外的HTML属性:
form.username(style=‘width:200px;‘,class_=‘bar‘)
输出的HTML代码如下所示:
u‘<input class="bar" id="username" name="username" style=""width:200px;" type="text">
注意:
class是Python的保留关键字,在这里我们使用class_来代替class,渲染后的<input>会获得正确的class属性,在模板中调用时
则可以直接使用class
通过上面的方法也可以修改id和name的属性,但表单被提交后,WTForms需要通过name属性来获取对应的数据,所以不能
修改name属性值。
修改后的forms.py
username=StringField(‘Username‘,render_kw={‘placeholder‘:‘Your Username‘},validators=[DataRequired()])
修改后的basic.html
<!DOCTYPE html>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>BootStrap Style Form</h1>
<dov class="container" >
<form method="post">
{{form.csrf_token}}
<div class="form-group">
{{form.username.label}}
{{form.username(class=‘form-control‘)}}
</div>
<div class="form-group">
{{form.password.label}}
{{form.password(class=‘form-control‘)}}
</div>
<div class="form-check">
{{form.remember(class=‘form-check-input‘)}}
{{form.remember.label}}
</div>
{{form.submit(class=‘btn bth-primary‘)}}
</form>
</dov>
</body>
</html>
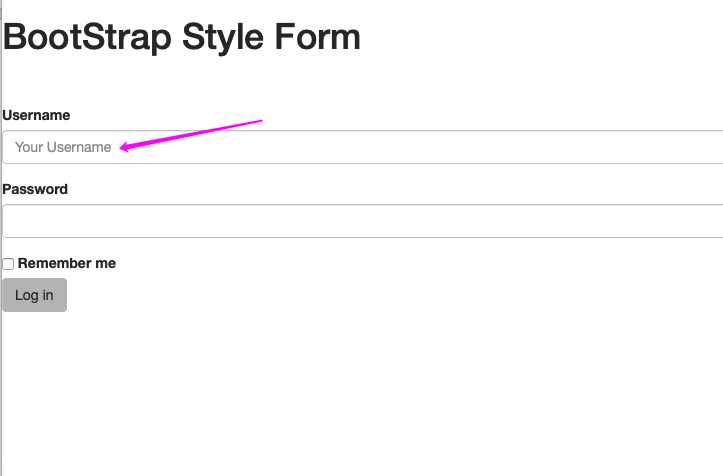
效果:

标签:render script 模板 username oct doc remember 关系 lan
原文地址:https://www.cnblogs.com/kaerxifa/p/11829465.html