标签:自身 指令 pid htm 通信 原来 options fragment val
vm就是MVVM中的View Model
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
/*
相关于Vue的构造函数
*/
function Vue(options) {
// 将选项对象保存到vm
this.$options = options;
// 将data对象保存到vm和data变量中
var data = this._data = this.$options.data;
//将vm保存在me变量中
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function (key) { // 属性名: name
// 对指定属性实现代理: 通过Object.defineProperty(obj,attr,{配置项, get:func, set:func})方法,将data中遍历的属性添加到vm实例中实现代理,使得原本 vm._data[attr]访问方式变为vm.attr
me._proxy(key);
});
// 对data进行监视,在observe中创建与当前属性对应的dep对象,当调用data中的属性值时,建立dep与watcher的关系;当更新data中的值时,通过dep.notify()方法通知当前dep对应的所有的watcher对界面数据进行更新
observe(data, this);
// 创建一个用来编译模板的compile对象
this.$compile = new Compile(options.el || document.body, this)
}与data中的属性一一对应
{ id: 0, subs[对应的Watcher实例对象数组] }与模板中一般指令(v-html、v-model、v-class...)/大括号表达式({{ }})一一对应
{
cb: 当对应的属性值发生了变化时, 自动调用该回调函数, 更新对应的节点,
vm: Vue实例对象,
exp: data属性表达式,例如:a.b.c,
depIds: 用于存储对应的dep对象 {0: d0, 1: d1, 2: d2},
value: 当前watcher中的属性值
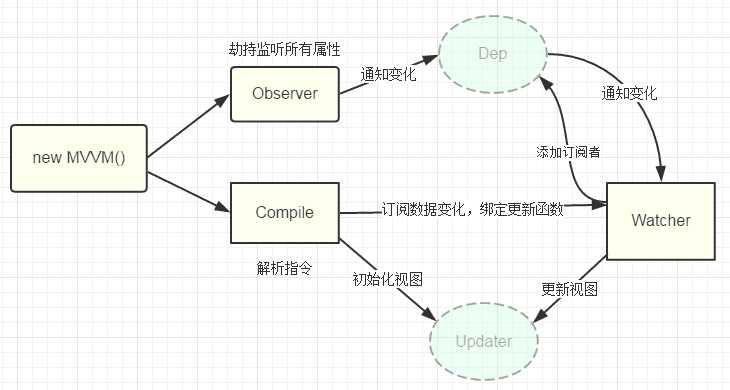
}Vue是通过数据劫持的方式来做数据绑定的,最核心的方法是通过Object.defineProperty()方法来实现对属性的劫持,达到监听数据变动的目的。以MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
原理图如下:

Vue实例化一个对象的过程如下:
实现一个Watcher
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调。
文章学习重要来源:https://segmentfault.com/a/1190000006599500
标签:自身 指令 pid htm 通信 原来 options fragment val
原文地址:https://www.cnblogs.com/vikeykuo/p/11664387.html