标签:klist col 组件 undle appcompat state 因此 bom android
ImageSwitcher继承了ViewSwitcher,因此它具有与ViewSwitcher相同的特征:可以在切换View组件时使用动画效果。ImageSwitcher继承了ViewSwitcher,并重写了ViewSwitcher的showNext()、showPrevious()方法,因此ImageSwitcher使用起来更加简单。使用ImageSwitcher只要如下两步即可。
为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的View组件必须是ImageSwitcher。
需要切换图片时,只要调用ImageSwitcher的setImageDrawable(Drawable drawable)、setImageResource(int resid)和setImageURI(Uri uri)方法更换图片即可。
ImageSwitcher与ImageView的功能有点相似,它们都可用于显示图片,区别在于ImageSwitcher的效果更炫,它可以指定图片切换时的动画效果。
下面通过一个实例来介绍ImageSwitcher的用法。
实例:支持动画的图片浏览器
界面布局文件如下。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!--定义一个GridView组件-->
<GridView
android:id="@+id/grid01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:numColumns="4"
android:gravity="center"/>
<!--定义一个ImageSwitcher组件-->
<ImageSwitcher
android:id="@+id/switcher"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:inAnimation="@android:anim/fade_in"
android:outAnimation="@android:anim/fade_out"/>
</LinearLayout>
上面的布局文件中的黑色字代码定义了一个ImageSwitcher,并通过android:inAnimation和android:outAnimation制定了图片切换时的动画效果。
接下来的Activity代码需要为该ImageSwitcher设置ViewFactory,并让该ViewFactory的makeView()方法返回ImageView。下面是Activity的代码。
public class MainActivity extends AppCompatActivity {
int[] imageIds = new int[]{R.drawable.bomb5, R.drawable.bomb6,
R.drawable.bomb7, R.drawable.bomb8, R.drawable.bomb9,
R.drawable.bomb10, R.drawable.bomb11, R.drawable.bomb12,
R.drawable.bomb13, R.drawable.bomb14, R.drawable.bomb15,
R.drawable.bomb16};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建一个List对象,List对象的元素是Map
List<Map<String, Object>> listItems = new ArrayList();
for (int i = 0; i < imageIds.length; i++) {
Map<String, Object> listItem = new HashMap<>();
listItem.put("image",imageIds[i]);
listItems.add(listItem);
}
//获取显示图片的ImageSwitcher
ImageSwitcher switcher = findViewById(R.id.switcher);
//为ImageSwitcher设置图片切换的动画效果
//使用Lambda表达式创建ViewFactory,表达式时makeView()方法的方法体
switcher.setFactory(() -> {
//创建IamgeView对象
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT
));
return imageView;
});
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems, R.layout.cell,//使用R.layout.cell为界面布局
new String[]{"image"}, new int[]{R.id.image1});
GridView grid = findViewById(R.id.grid01);
//为GridView设置Adapter
grid.setAdapter(simpleAdapter);
//添加列表项被选中的监听器
grid.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//显示当前被选中的图片
switcher.setImageResource(imageIds[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
//添加列表项被单击的监听器
grid.setOnItemClickListener(((parent, view, position, id) -> {
//显示被单击的图片
switcher.setImageResource(imageIds[position]);
}));
}
}
上面程序中的红色字体代码使用Lambda表达式实现了ViewFactory的makeView()方法,该方法返回一个ImageView对象,这样该ImageSwitcher即可正常工作。该Activity还为GridView绑定了事件监听器,当用户单击GridView或选择GridView的指定单元格时,ImageSwitcher切换为显示对应的图片。
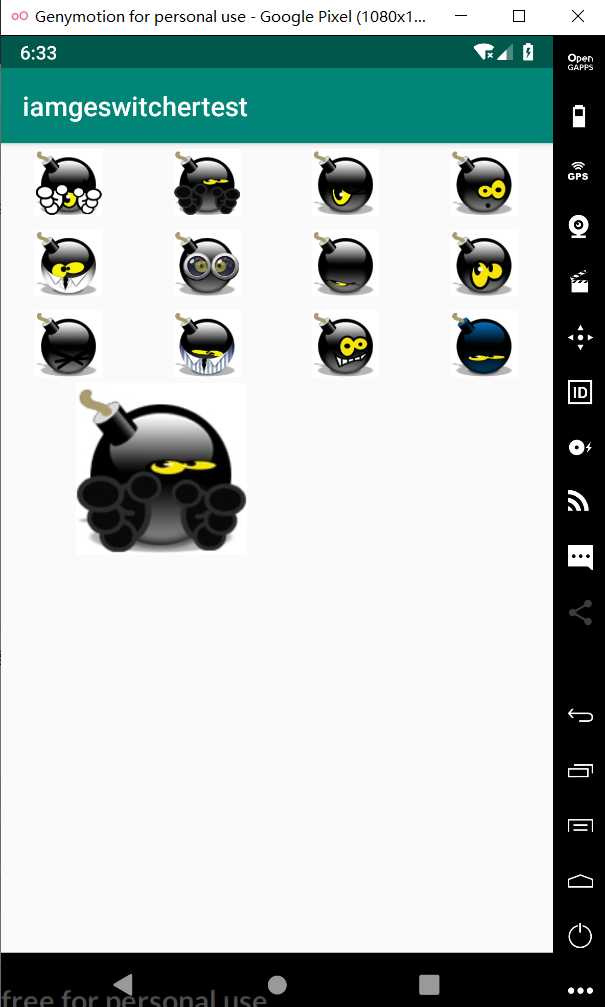
运行结果如下


标签:klist col 组件 undle appcompat state 因此 bom android
原文地址:https://www.cnblogs.com/de1021/p/11831734.html