标签:path 定位 检查 bsp index 配置 服务器 静态 需要
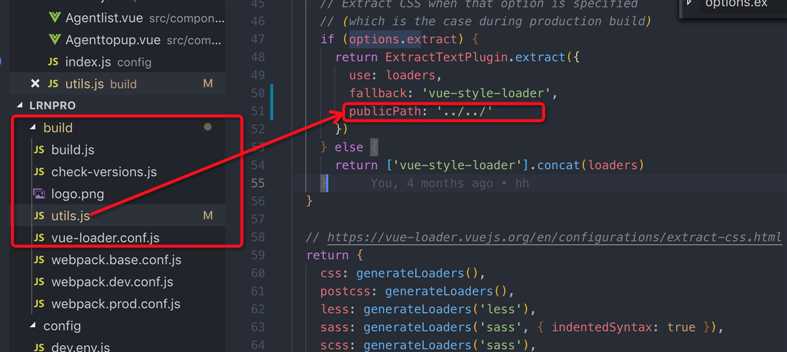
打包后的index.html在浏览器中打开你会发现图片资源和图标资源未展示出来,此时我们可以在浏览器中检查资源路径,你会发现它是相对于dist文件夹下的路径(static/img/0.65fe52c.jpg),但实质上当我们把该文件夹上传至服务器后该路径是相对于项目根目录来定位的,应该是(../../static/img/0.65fe52c.jpg),故而查找不到资源。我们子啊一个项目中肯定不只一处使用这样的静态资源,那么我们要打包后一个一个去更改吗?必然不是,我们只需要在build/utils.js文件中找到vue-style-loader配置,为它新增(publicPath: ‘../../‘)即可。

标签:path 定位 检查 bsp index 配置 服务器 静态 需要
原文地址:https://www.cnblogs.com/liruoruo/p/11832734.html