标签:不同 encode 存储 img 状态 账号 结束 获取数据 htm
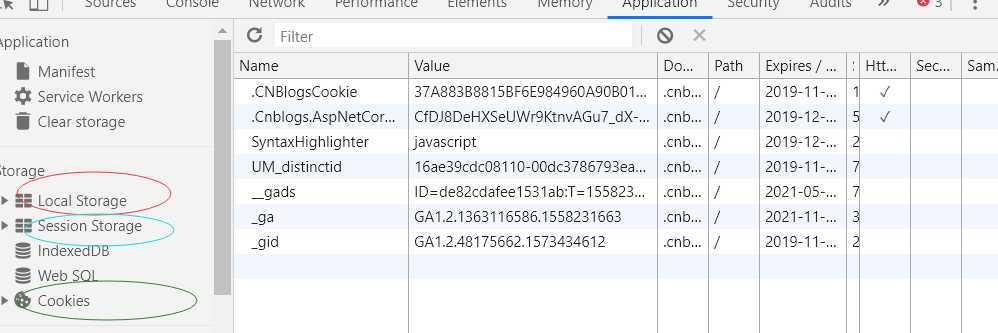
本地客户端(浏览器)查看三者信息:

HTML4的本地存储:cookie
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等根服务端进行数据交互。
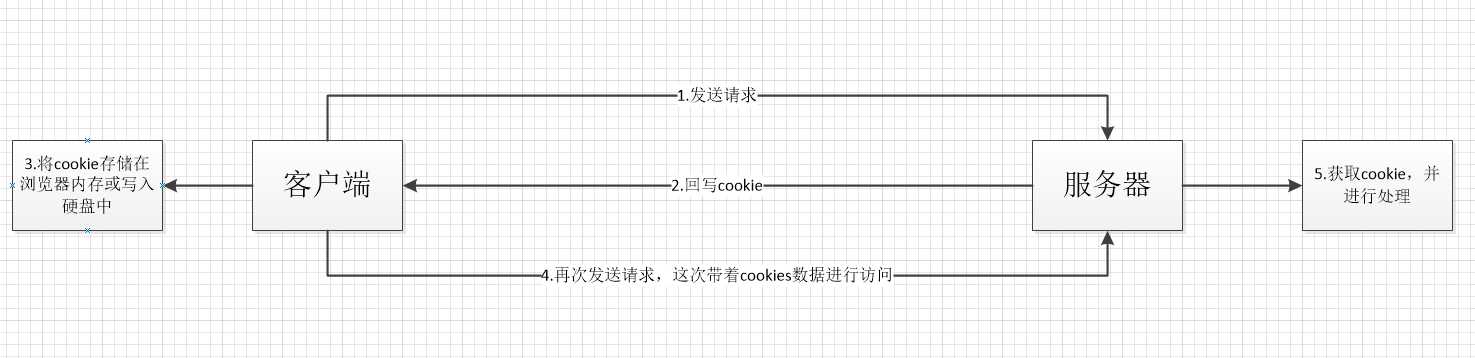
一、cookie 和 session
cookie 和 session都是用来跟踪浏览器用户身份的会话方式。
区别:
cookie:(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数
session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户
7. 缺点:cookie:(1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端。
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
HTML5的本地存储:Web Storage
HTML5 中与本地存储相关的两个重要内容:Web Storage 和本地数据库。其中,Web Storage存储机制是对HTML4中cookie存储机制的一个改善。由于cookie存储机制有很多缺点,HTML5不再使用它,转而使用改良后的Web Storage存储机制。本地数据库是HTML5中新增的一个功能,使用它可以在客户端本地建立一个数据库,原本必须保存在服务器端数据库中的内容现在可以直接保存在客户端本地了,这大大减轻了服务器端的负担,同时也加快了访问数据的速度。
我们知道,在HTML4中可以使用cookie在客户端中存储用户名等简单的用户信息,但是,通过长期的使用,使用cookie存储痛就数据存在几个问题:
1.大小:cookie的大小被限制在4KB
2.带宽:cookie是随HTTP请求一起被发送的,因此会浪费一部分发送cookie时使用的带宽
3.复杂性:要正确的操纵cookie是很困难的
针对这些问题,在HTML5中,重新提供了一种在客户端本地保存数据的功能,即Web Storage,其中提供了两种API:localStorage(本地存储)和sessionStorage(会话存储),Web Storage的目的是克服由cookie所带来的的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回给服务器
Web Storage的优点
1.存储空间更大:cookie为4KB,而WebStorage是5MB;
2.节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
3.对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
4.快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
5.安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
一、localStorage(永久保存)
将数据保存在session对象中。所谓session,是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的任何数据。
二、sessionStorage(临时保存)
将数据保存在客户端本地的硬件设备(通常指硬盘,也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
区别:
1、生命周期:localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3、存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
5、获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
6、应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
localStorage、sessionStorage和cookie的区别(图示)

localStorage、sessionStorage和cookie的区别
标签:不同 encode 存储 img 状态 账号 结束 获取数据 htm
原文地址:https://www.cnblogs.com/zsp-1064239893/p/11833858.html