标签:类型 表达式 错误 自己 全局对象 图片 技术 访问 的区别
形参与实参的区别:

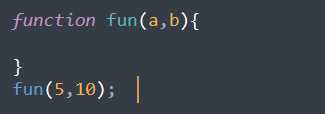
fun(a,b)是形参 是用来开辟空间的
fun(5,10)是实参 传给a和b的值
相当于在函数里边创建了两个变量并且赋值

1.形参变量:只有被调用时才分配内存空间,结束时释放空间;因此形参只有在函数内部有效。
2.实参:可以是变量,常量,表达式,函数等;无论实参是何种类型的量,在进行函数调用时,它们都必须具有确定的值, 因此应预先用赋值,输入等办法使实参获得确定值。
JavaScript 运行三部曲
1.语法分析:语法错误不会进行后面操作,反之进行后面操作;
2.预编译:在执行语句前,会进行预编译;
3.解释执行:在编译完了后执行语句;
预编译的4个步骤
1.对局部(函数)创建一个AO对象,对全局的时候创建GO对象。
2.找形参和变量声明,将变量名和形参名作为AO属性名,或GO对象 属性名的初始值是undefined。
3.将实参值传递形参统一
4..在函数体里面找函数声明,值赋予函数体
上代码......

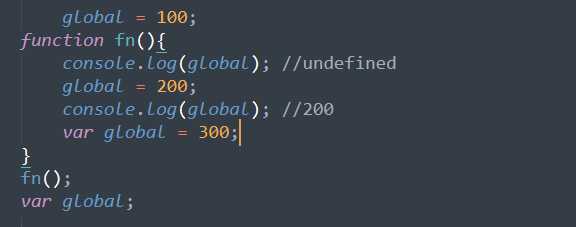
1.首先全局对象创建GO执行上下文
GO{
2.对形参和变量声明,将其作为属性名,值为undefined
global:undefined --执行后-->100
3.全局对象没有形参
4.在函数体里找函数声明,值赋予函数体
fn:function fn(){};
}
执行全局
1. global = 100
2.fn();(先预编译fn(),再执行)
(函数预编译产生AO见下文)
AO{
2.对形参和变量声明,将其作为属性名,值为undefined
//当局部变量AO中存在的时候先找局部变量AO里的变量,这个时候虽然GO全局中存在global为100,但局部中已经有global为undefined
global:undefined --fn的AO执行到第二句-->200 --fn的AO执行到第四句-->300
3.没形参
4.没函数声明
}
fn()
A0执行{
第一句:console.log(global); //undefined在AO的执行上线中global:undefined;
第二句:global = 200;
第三句:console.log(global); //在AO中找global已经变成了200
第四句:global = 300;
}
所以最后我们的
GO{
global:100
fn:function fn(){};
}
AO{
global:300
}
作用域链:[scope]中储存的执行期上下文对象的集合,这个集合叫作用域链
函数也是一个对象中有些我们可以访问的属性(name,prototype)不可以访问的有[scope]属性
[scope]属性:是指作用域,储存了运行期的上下文(AO和GO)集合

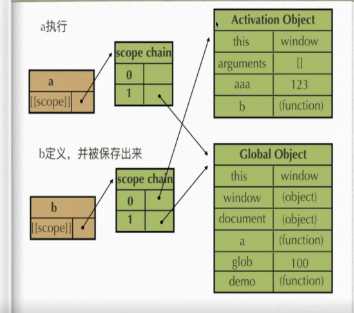
 图二
图二
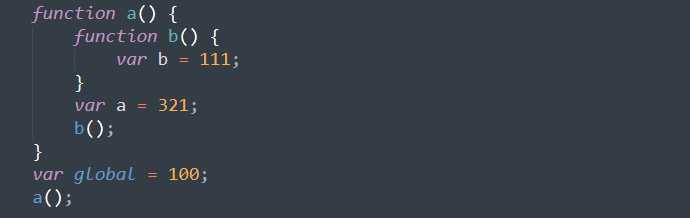
在b定义的时候a马上快执行完的时候的图像
首先b会继承了aAO和GO,这里的aAO全等于a中的aAO
在b自己执行的时候会变成(图二)
scope chain中的数值代表数值的key,key代表:
0 ---自己的AO(Activation Object)
1---b的AO
2---GO(Clobal Object)
标签:类型 表达式 错误 自己 全局对象 图片 技术 访问 的区别
原文地址:https://www.cnblogs.com/yang1997/p/11838460.html