<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
width: 200px;
height: 200px;
background: green;
}
.parents {
width: 200px;
height: 200px;
background: red;
/*overflow: hidden;*/
}
.child {
/*margin-top: 20px;*/
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
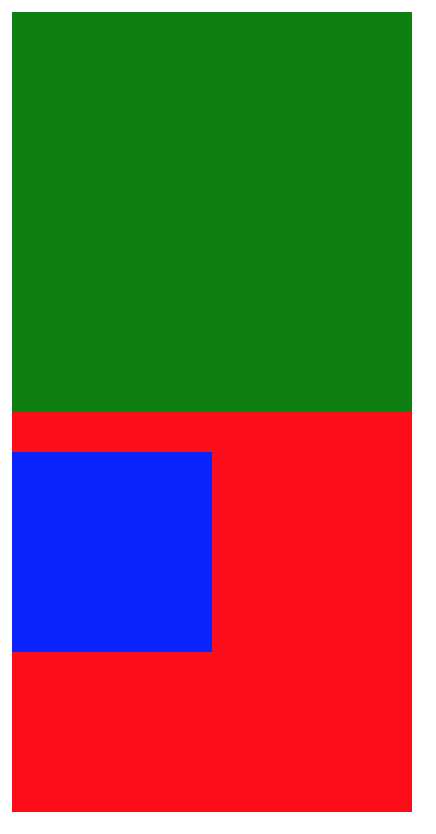
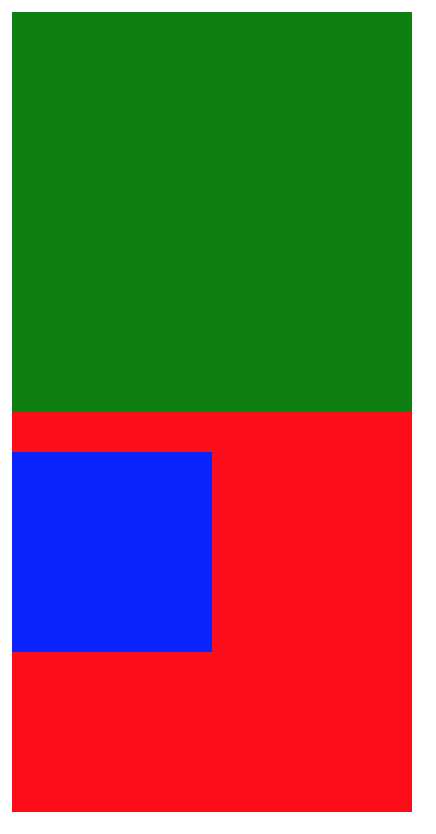
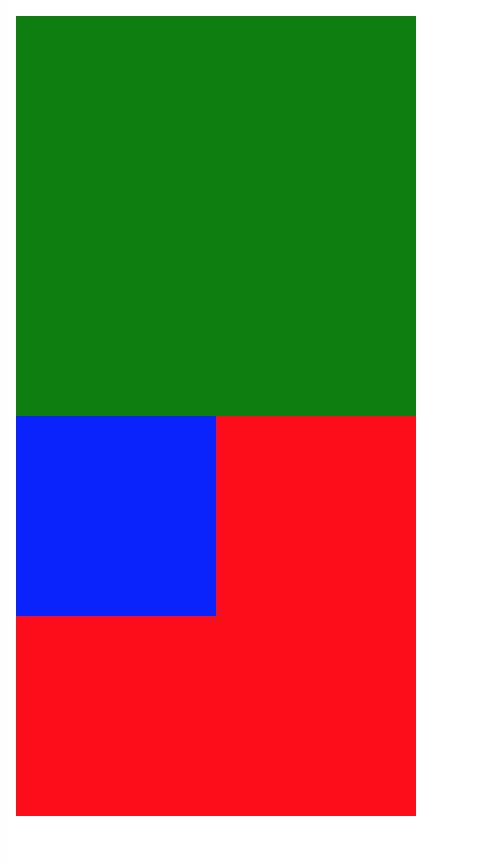
页面效果:(还未设置蓝色块的margin-top:20px)

实例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
width: 200px;
height: 200px;
background: green;
}
.parents {
width: 200px;
height: 200px;
background: red;
/*overflow: hidden;*/
}
.child {
margin-top: 20px;
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
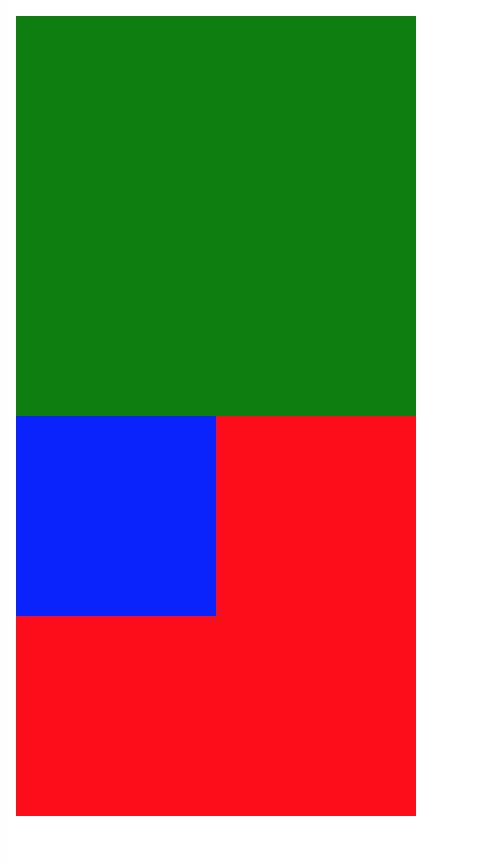
此时加入了蓝色块的margin-top:20px,但是蓝色块的父级元素红色块未加overflow:hidden,因此父级元素红色块与子元素蓝色块一同向下移动了20px;

实例三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
width: 200px;
height: 200px;
background: green;
}
.parents {
width: 200px;
height: 200px;
background: red;
overflow: hidden;
}
.child {
margin-top: 20px;
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
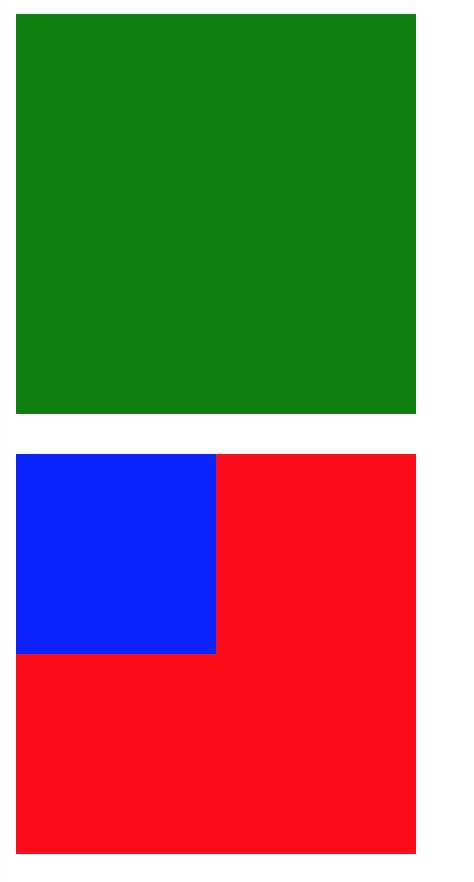
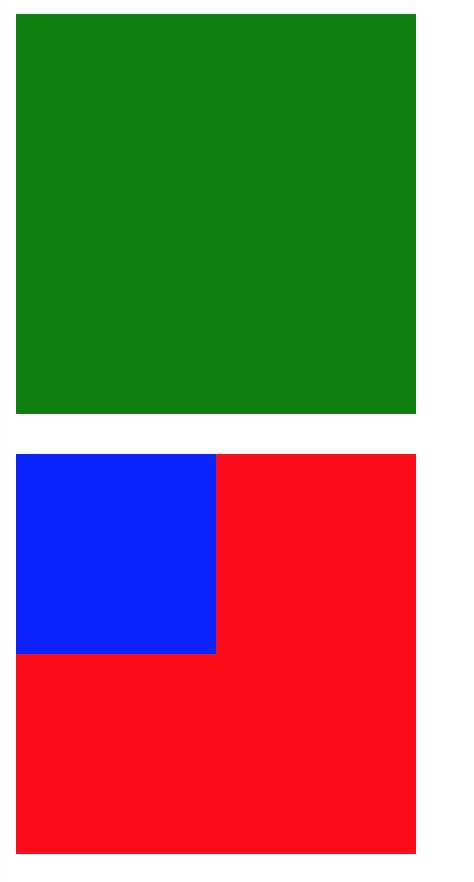
此时父级元素红色块加入了overflow:hidden,激活了BFC属性,导致子元素蓝色块的旁边边界不是上一个盒子而变成了父元素红色块,这个时候父元素红色块就不会跟着一起移动了。