标签:style blog http io color os ar 使用 sp
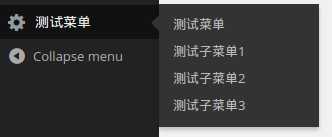
上一篇编写了一个简单的插件,让大家对插件的简单制作有个了解,这一篇我们在更深一步,当我们激活插件后后台会显示菜单出来,然后通过单击菜单显示自己定义好的信息。激活之后会在WordPress后台显示一个菜单,下面会有多个子菜单,如下图:
1. 在WordPress后台添加一个同级主菜单,在主菜单下添加子菜单

// add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); // 官方文档: http://codex.wordpress.org/Function_Reference/add_menu_page // 关于参数: // $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空; // $menu_title:(字符串) (必须) 显示的菜单名称,默认为空; // $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities // $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空; // $function:返回的方法名称; // $icon_url:(字符串) (可选) 显示的菜单图标,可以使用plugin_dir_url( __FILE__ ),图标宽高为16像素; // $position:(整数) (可选) 显示菜单的位置。常用位置,4或者59或者99。 // add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function ); // 官方文档: http://codex.wordpress.org/Function_Reference/add_submenu_page // 关于参数: // $parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;(也就是 add_menu_page() 函数中的 $menu_slug 参数) // $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空; // $menu_title:(字符串) (必须) 显示的菜单名称,默认为空; // $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities // $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空; // $function:所有调用的函数名称,通过调用这个函数来显示这个子菜单页面的内容。 // 显示主菜单和子菜单 add_action(‘admin_menu‘,‘add_settings_menu‘); function add_settings_menu() { add_menu_page(__(‘自定义菜单标题‘), __(‘测试菜单‘), ‘administrator‘, __FILE__, ‘my_function_menu‘, false, 100); add_submenu_page(__FILE__,‘子菜单1‘,‘测试子菜单1‘, ‘administrator‘, ‘your-admin-sub-menu1‘, ‘my_function_submenu1‘); add_submenu_page(__FILE__,‘子菜单2‘,‘测试子菜单2‘, ‘administrator‘, ‘your-admin-sub-menu2‘, ‘my_function_submenu2‘); add_submenu_page(__FILE__,‘子菜单3‘,‘测试子菜单3‘, ‘administrator‘, ‘your-admin-sub-menu3‘, ‘my_function_submenu3‘); } function my_function_menu() { echo "<h2>测试菜单设置</h2>"; } function my_function_submenu1() { echo "<h2>测试子菜单设置一</h2>"; } function my_function_submenu2() { echo "<h2>测试子菜单设置二</h2>"; } function my_function_submenu3() { echo "<h2>测试子菜单设置三</h2>"; }
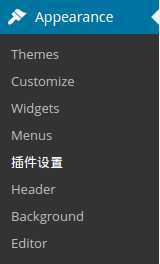
2. 在WordPress后台外观菜单里面添加一个子菜单

// add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function ); // 官方文档: http://codex.wordpress.org/Function_Reference/add_theme_page // 关于参数: // $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空; // $menu_title: (string) (required) 显示的菜单名称,默认为空; // $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities // $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空; // $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ‘ ‘ //在WordPress后台外观菜单里面添加一个子菜单 add_action(‘admin_menu‘, ‘appearance_submenu‘); function appearance_submenu() { add_theme_page(__(‘插件设置‘), __(‘插件设置‘), ‘administrator‘, ‘your-unique-identifier‘, ‘add_appearance_submenu‘); } function add_appearance_submenu() { echo ‘<div><p>这儿就是主题插件设置的地方.</p></div>‘; }
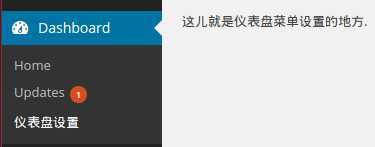
3. 在WordPress后台仪表盘处添加一个子菜单

// add_dashboard_page( $page_title, $menu_title, $capability, $menu_slug, $function); // 官方文档: http://codex.wordpress.org/Function_Reference/add_dashboard_page // 关于参数: // $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空; // $menu_title: (string) (required) 显示的菜单名称,默认为空; // $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities // $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空; // $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ‘ ‘ // 在WordPress后台仪表盘处添加一个子菜单 add_action(‘admin_menu‘, ‘dashboard_submenu‘); function dashboard_submenu() { add_dashboard_page(__(‘仪表盘设置‘), __(‘仪表盘设置‘), ‘read‘, ‘your-unique-identifier‘, ‘add_dashboard_submenu‘); } function add_dashboard_submenu() { echo ‘<div><p>这儿就是仪表盘菜单设置的地方.</p></div>‘; }
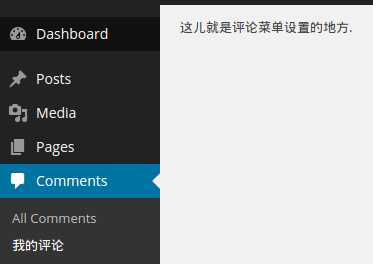
4. 在WordPress后台评论处添加一个子菜单

// add_comments_page( $page_title, $menu_title, $capability, $menu_slug, $function); // 官方文档: http://codex.wordpress.org/Function_Reference/add_comments_page // 关于参数: // $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空; // $menu_title: (string) (required) 显示的菜单名称,默认为空; // $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities // $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空; // $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ‘ ‘ // 在WordPress后台评论处添加一个子菜单 add_action(‘admin_menu‘, ‘comments_submenu‘); function comments_submenu() { add_comments_page(__(‘评论菜单‘), __(‘我的评论‘), ‘read‘, ‘your-unique-identifier-comments‘, ‘add_comments_submenu‘); } function add_comments_submenu() { echo ‘<div><p>这儿就是评论菜单设置的地方.</p></div>‘; }
5. 以上介绍了不同的显示方法和显示位置。除此之外还有
add_posts_page(); // 在文章处添加子菜单 add_media_page(); // 在媒体处添加子菜单 add_links_page(); // 在链接处添加子菜单 add_pages_page(); // 在页面处添加子菜单 add_plugins_page(); // 在插件处添加子菜单 add_users_page(); // 在用户处添加子菜单 add_management_page(); // 在工具处添加子菜单 add_options_page(); // 在设置处添加子菜单 // 这些都是在WordPress后台添加菜单以及子菜单的方法。大家可以根据自己的需要来进行选择
最后附上:各个用户角色所具有的权限,可以参看这个对应关系表:Capability vs. Role Table,横坐标是用户角色,纵坐标是用户权限,中间蓝色高亮部分为各个角色所拥有的权限。
标签:style blog http io color os ar 使用 sp
原文地址:http://www.cnblogs.com/fxmbz/p/4059897.html