标签:png 开发者 for attr ati amp 迭代 its 快捷
一、Chrome DevTools 简介
二、Chrome DevTools 基本功能
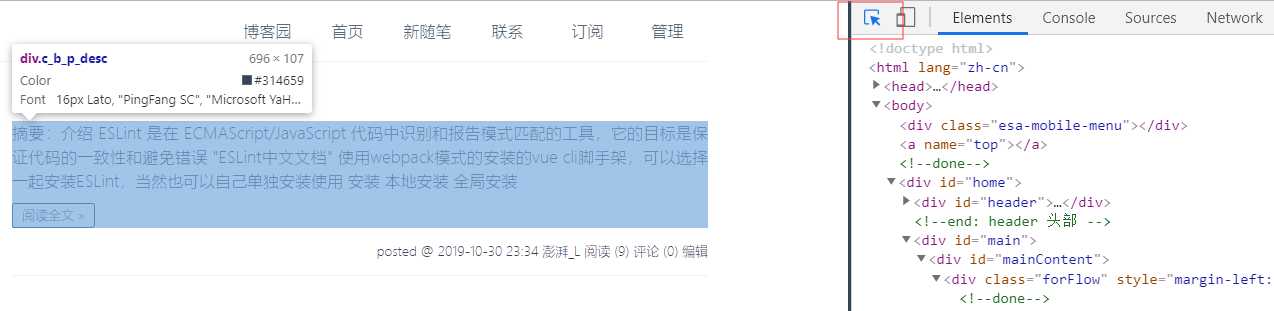
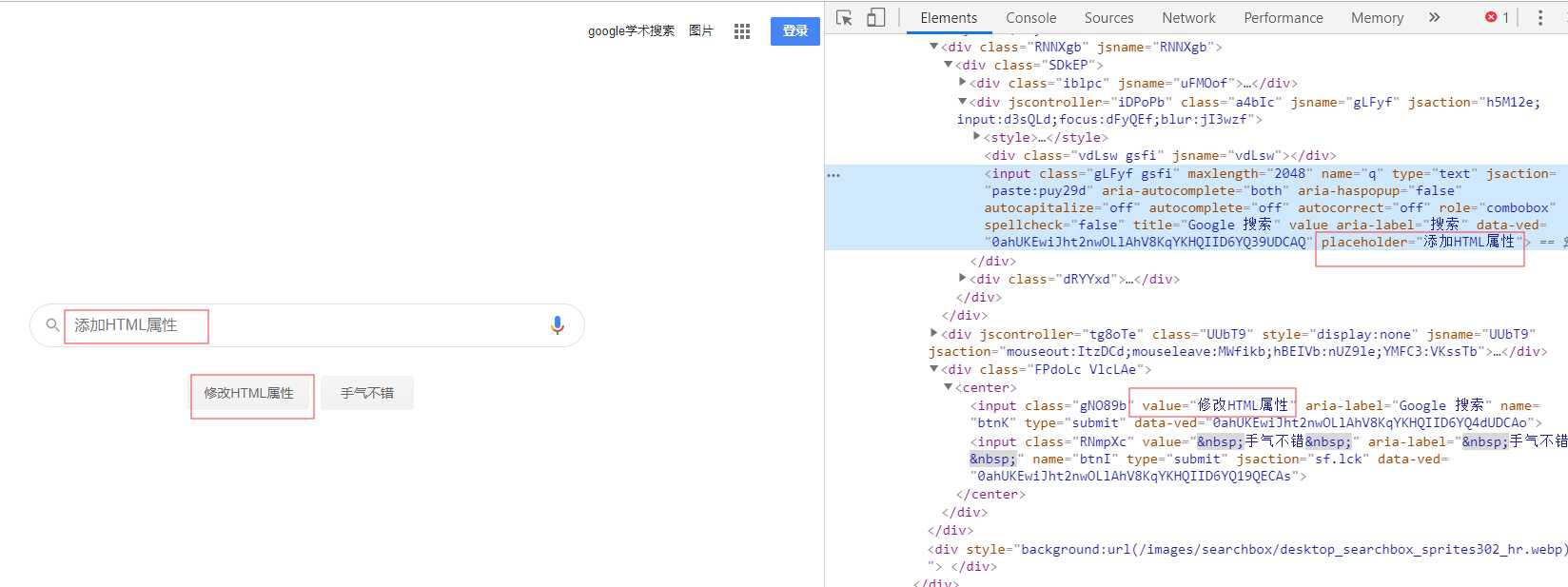
1、Elements元素面板:检查和调整页面,调试Dom,调试CSS


2、Network网络面板:调试请求,链接页面静态资源分布,网页性能检测
3、Console控制面板:调试JavaScript、查看日志、交互式代码调试
4、Sources 源代码资源面板:调试JavaScript页面源代码,进行断点调试代码
5、Application应用面板:查看&&调试客户端存储
6、Performacne性能面板:查看页面性能细节,细粒度对网页载入进行性能优化
7、Memory内存面板:JavaScript CPU分析器,内存堆分析器
8、Security安全面板:查看页面安全及证书问题
9、Audits面板:使用Google Lighthouse辅助性能分析。给出优化建议
标签:png 开发者 for attr ati amp 迭代 its 快捷
原文地址:https://www.cnblogs.com/EricZLin/p/11839331.html