标签:highlight point system alt handle namespace create 框架 ati
【示例OxyPlotiOSDemo】下面将实现线图的显示。具体的操作步骤如下:
(1)打开Xamarin.iOS项目。
(2)将OxyPlot.Xamarin.iOS组件添加到项目中的引入中。
(3)打开ViewController.cs文件,完成剩余的步骤,即创建PlotView视图、绘制图表、设置显示模式以及显示PlotView。代码如下:
using Foundation;
using System;
using UIKit;
using OxyPlot.Xamarin.iOS;
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Series;
namespace OxyPlotiOSDemo
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//创建PlotView视图
PlotView plotView = new PlotView
{
Frame = this.View.Frame
};
plotView.Model=CreatePlotModel(); //设置显示模式
this.View.Add(plotView); //将PlotView视图添加到主视图上
}
//绘制图表
private PlotModel CreatePlotModel()
{
//创建图表模式
var plotModel = new PlotModel
{
Title = "OxyPlot Demo"
};
//添加坐标轴
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom });
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 });
//创建数据列
var series1 = new LineSeries
{
Title = "Data",
MarkerType = MarkerType.Circle,
MarkerSize = 4,
MarkerStroke = OxyColors.White
};
//添加数据点
series1.Points.Add(new DataPoint(0.0, 6.0));
series1.Points.Add(new DataPoint(1.4, 2.1));
series1.Points.Add(new DataPoint(2.0, 4.2));
series1.Points.Add(new DataPoint(3.3, 2.3));
series1.Points.Add(new DataPoint(4.7, 7.4));
series1.Points.Add(new DataPoint(6.0, 6.2));
series1.Points.Add(new DataPoint(8.9, 8.9));
//添加数据列
plotModel.Series.Add(series1);
return plotModel;
}
……
}
}
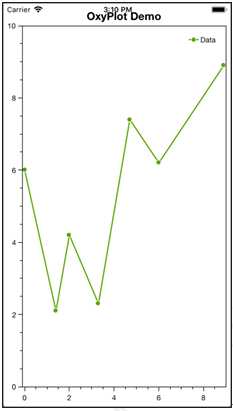
运行程序,会看到如图1.2所示的效果。

图1.2 Xamarin.iOS平台的线图效果
标签:highlight point system alt handle namespace create 框架 ati
原文地址:https://www.cnblogs.com/daxueba-ITdaren/p/11840149.html