标签:line 技术 图片 height number png comment com div
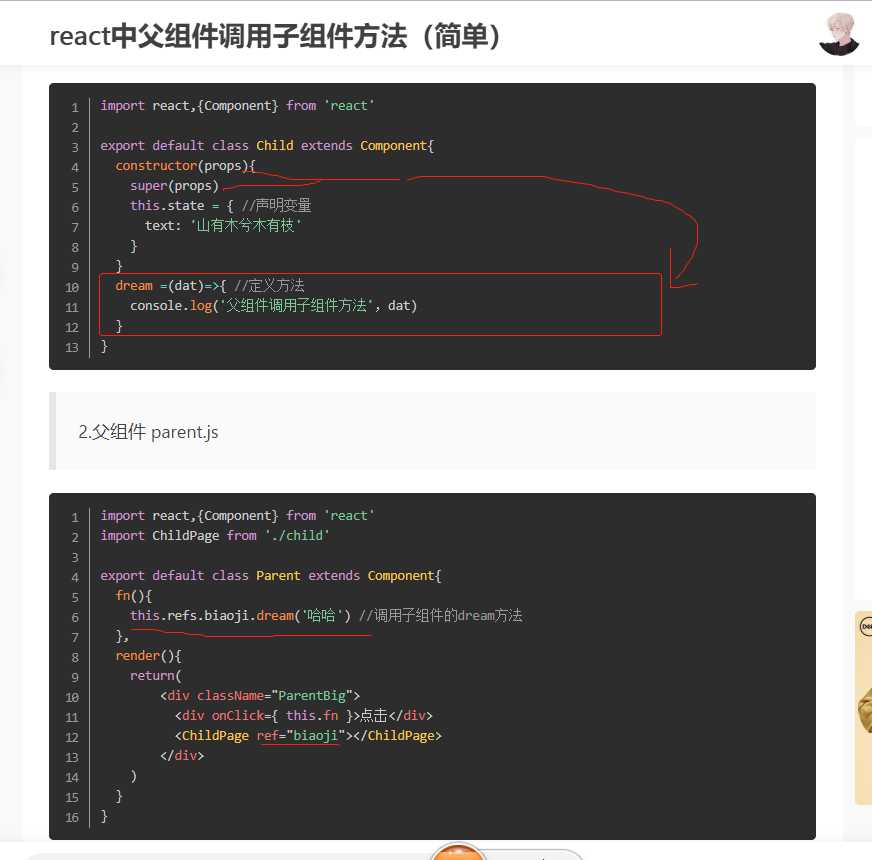
1、父组件调用子组件的方法
给子组件的标签 定义一个属性,例如 ref="zizu"
-------------
父组件通过,this.refs.biaoji.dream(‘哈哈‘) //调用子组件的dream方法

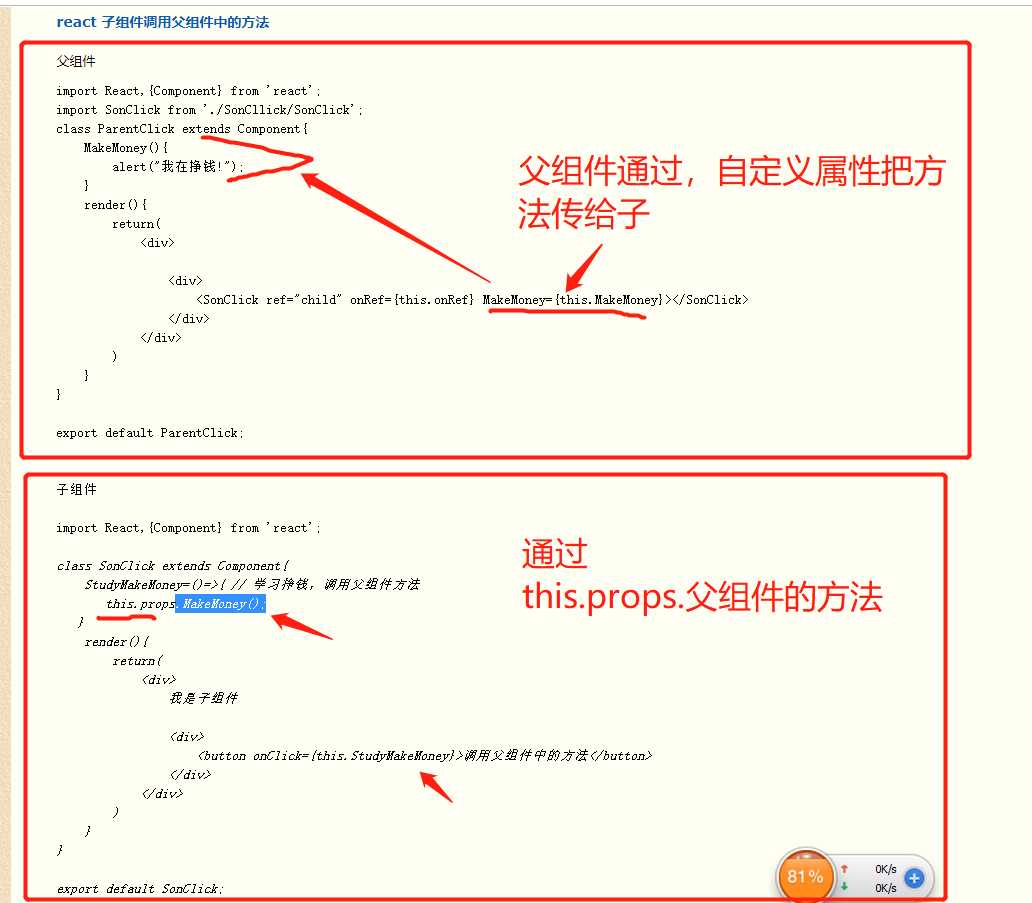
2、子组件调用父组件的方法
2.1、首先父组件需要通过给子组件自定义属性,把方法传递给子组件。
2.2、子组件通过this.props 接收父组件的方法,this.props.方法名称()。这样就可以调用父组件的方法了

标签:line 技术 图片 height number png comment com div
原文地址:https://www.cnblogs.com/yuanjili666/p/11840100.html