标签:装饰器 doc 变量 temp htm his 易用 event username
我们在搭建一下接口测试平台或者管理一些脚本的时候,通常希望有一个web页面来维护,今天就介绍一款使用python编写的轻量级Web应用框架,自带开发用服务器和debugger,简单易用。
Flask是依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
1.python开发环境,给出一个Python 下载地址:https://www.python.org/,自行百度安装教程即可。
2.flask安转:pip install flask
1.例子:
#test.py
from flask import Flask
app = Flask(__name__)
@app.route("/<name>")
def index(name):
p = "hello %s !"%name
print(p)
return p
if __name__ == ‘__main__‘:
app.run(debug=True,port=5555)
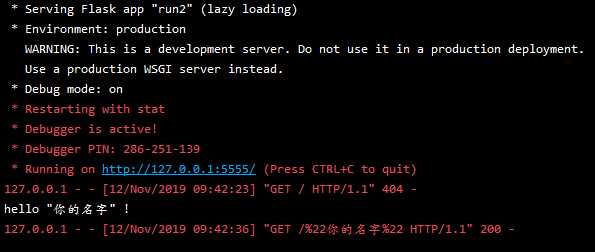
2.运行test.py

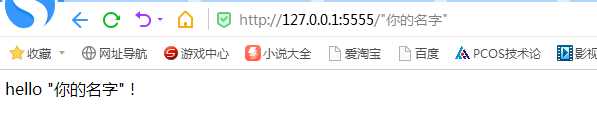
3.访问

1.目录结构
requestTest.py
test.py
templates/index.html
templates/user.html
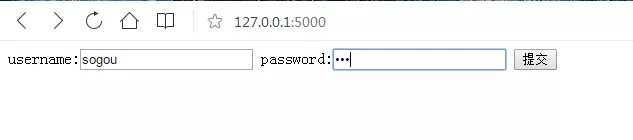
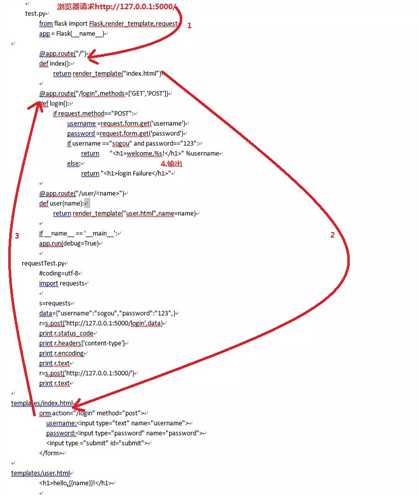
2.访问过程

3.运行结果

4.过程分析


from flask import Flask from flask import render_template,request app = Flask(__name__,template_folder=‘t‘) @app.route("/") def index(): return render_template("index1.html") @app.route("/login",methods=[‘GET‘,‘POST‘]) def login(): if request.method==‘POST‘: username = request.form.get(‘username‘) password = request.form.get(‘password‘) if username == ‘sogou‘ and password==‘123‘: return ‘<h1>welcome,%s</h1>‘%username else: return ‘<h1>登录失败</h1>‘ @app.route("/user/<name>") def user(name): return render_template("user1.html",name=name) if __name__ == ‘__main__‘: app.run(debug=True,port=5555)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login" method="post"> username:<input type="text" name="username"> password:<input type="password" name="password"> <input type="submit" id=""submit> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello,{{name}}}</h1> </body> </html>
以上就是MVC模型。Controller负责业务逻辑,如特定业务分发给谁处理,检查用户名、登录信息等。View负责显示逻辑,是最终输出的是用户看到的HTML,Model是用来传给View的,View在替换变量的时候,就可以从Model中取出相应的数据。以上使用了render_template模板,render_template的功能是引入.html,同时根据后面传入的参数,对html进行修改渲染。
1.app = Flask(__name__)
创建Flask对象app,Flask类的构造函数只有一个必须指定的参数,即程序主模块或包的名字。在大多数程序中,Python的__name__变量就是所需要的值。
2.@app.route(‘/‘)
web浏览器把请求发送给Web服务器,Web服务器再把请求发送给Flask程序实例。程序实例需要知道对每个URL请求运行哪些代码,所以保存了一个URL到Python函数的映射关系。处理URL和函数之间的关系的程序称为路由。在Flask程序中定义路由的最简便方式,是使用程序实例提供的app.route修饰器,把修饰的函数注册为路由。route()装饰器告诉 Flask什么样的URL 能触发我们的函数。这和Java中的注释有异曲同工之妙。修饰器是Python语言的标准特性,可以使用不同的方式修改函数的行为。惯常用法是使用修饰器把函数注册为事件的处理程序。
3.def index():函数
index()函数放在@app.route(‘/‘)后面,所以就是把index()函数注册为路由。如果部署程序的服务器域名为http://127.0.0.1:5000/,在浏览器中访问http://127.0.0.1:5000/后,会触发服务器执行index()函数。
4.@app.route(‘/user/‘)
同@app.route(‘/‘),如果部署程序的服务器域名为http://127.0.0.1:5000/,在浏览器中访问http://127.0.0.1:5000/后,会触发服务器执行下方修饰函数。
5.app.run(debug=True)
程序实例用run方法启动Flask继承Web服务器。
6.if __name__ == ‘__main__‘
当Python解释器,读py文件,它会执行它发现的所有代码。在执行代码之前,它会定义一些变量。例如,如果这个py文件就是主程序,它会设置__name__变量为"__main__"。如果这个py被引入到别的模块,__name__会被设置为该模块的名字。
1.模板渲染
用Python生成HTML相当繁琐,因为你必须手动对HTML做转义来保证应用的安全。为此,Flask 配备了Jinja2模板引擎。可以使用render_template()方法来渲染模板。需要做的一切就是将模板名和你想作为关键字的参数传入模板的变量。这里有一个展示如何渲染模板的简例:
from flask import render_template @app.route(‘/hello/‘) @app.route(‘/hello/<name>‘) def hello(name=None): return render_template(‘hello.html‘, name=name)
Flask 会在templates文件夹里寻找模板。所以如果你的应用是个模块,这个文件夹应该与模块同级,如果它是一个包,那么这个文件夹作为包的子目录。
你可以用redirect()函数把用户重定向到其它地方。放弃请求并返回错误代码,用abort()函数。默认情况下,错误代码会显示一个黑白的错误页面。如果你要定制错误页面,可以使用errorhandler()装饰器
from flask import abort, redirect, url_for @app.route(‘/‘) def index(): return redirect(url_for(‘login‘)) @app.route(‘/login‘) def login(): abort(401) this_is_never_executed() @app.errorhandler(404) def page_not_found(error): return render_template(‘page_not_found.html‘), 404
3.日志记录
Flask 0.3 开始,Flask就已经预置了日志系统
app.logger.debug(‘A value for debugging‘) app.logger.warning(‘A warning occurred (%d apples)‘, 42) app.logger.error(‘An error occurred‘)
4.会话
Session对象在不同请求间存储特定用户的信息。它是在Cookies的基础上实现的,并且对Cookies进行密钥签名。这意味着用户可以查看你Cookie的内容,但却不能修改它,除非用户知道签名的密钥。
from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__) @app.route(‘/‘) def index(): if ‘username‘ in session: return ‘Logged in as %s‘ % escape(session[‘username‘]) return ‘You are not logged in‘ @app.route(‘/login‘, methods=[‘GET‘, ‘POST‘]) def login(): if request.method == ‘POST‘: session[‘username‘] = request.form[‘username‘] return redirect(url_for(‘index‘)) return ‘‘‘ <form action="" method="post"> <p><input type=text name=username> <p><input type=submit value=Login> </form> ‘‘‘ @app.route(‘/logout‘) def logout(): # remove the username from the session if it‘s there session.pop(‘username‘, None) return redirect(url_for(‘index‘)) # set the secret key. keep this really secret: app.secret_key = ‘A0Zr98j/3yX R~XHH!jmN]LWX/,?RT‘
标签:装饰器 doc 变量 temp htm his 易用 event username
原文地址:https://www.cnblogs.com/maplethefox/p/11840200.html