标签:效果图 view font over type tar nbsp 需要 slot
1、自定义content内容,需要用到vue的slot,可以定义多个content
<Poptip trigger="hover" placement="top-start">
<div slot="content" class="poptipExplain">
这是我的自定义内容,我想要换行啊换行鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋
这是我的自定义内容,我想要换行啊换行鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋
这是我的自定义内容,我想要换行啊换行鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋鸡蛋
</div>
<img slot="content" :src="storelk" placement="top" alt="管廊方向说明图" style="height: 300px;">
<Button type="parimary" size="samll">我是提示框啊</Button>
</Poptip>
效果图(不带自动换行)

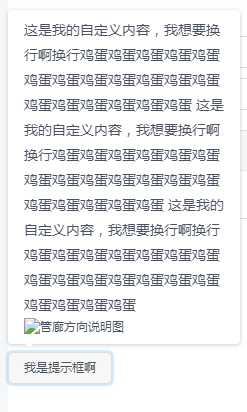
加上自动换行
<style scoped> .poptipExplain{ width: 200px; white-space: normal; word-break: break-all; line-height: 25px; font-size: 14px; } </style>

iview的poptip插件,自动换行与自定义content的内容
标签:效果图 view font over type tar nbsp 需要 slot
原文地址:https://www.cnblogs.com/mahmud/p/11840757.html