标签:des style blog http io color os ar for
文本编辑器用过很多,fckeditor是我之前用的最多的,但是问题也有很多,诸如安全问题,浏览器兼容问题。。所以最近也一直在找替代产品,正好在研究kendo,所以就尝试了下kendo提供的edit控件了。
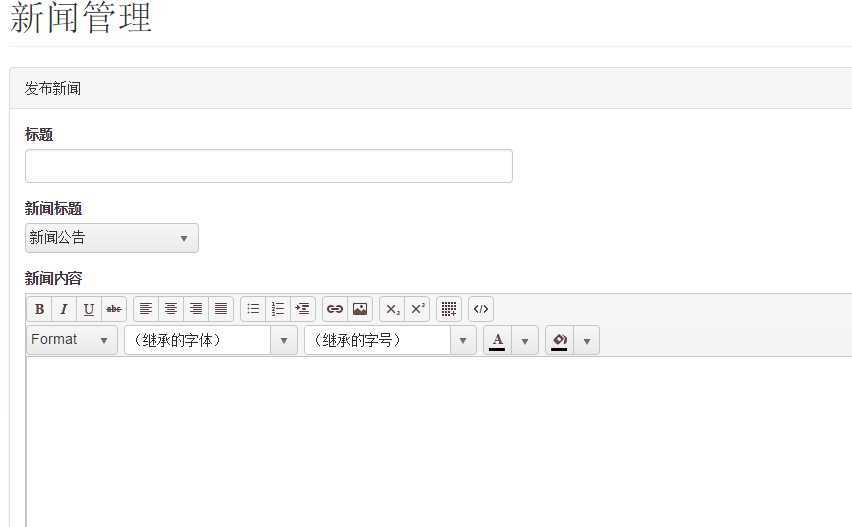
首先上图,看过效果你就能喜欢上了。


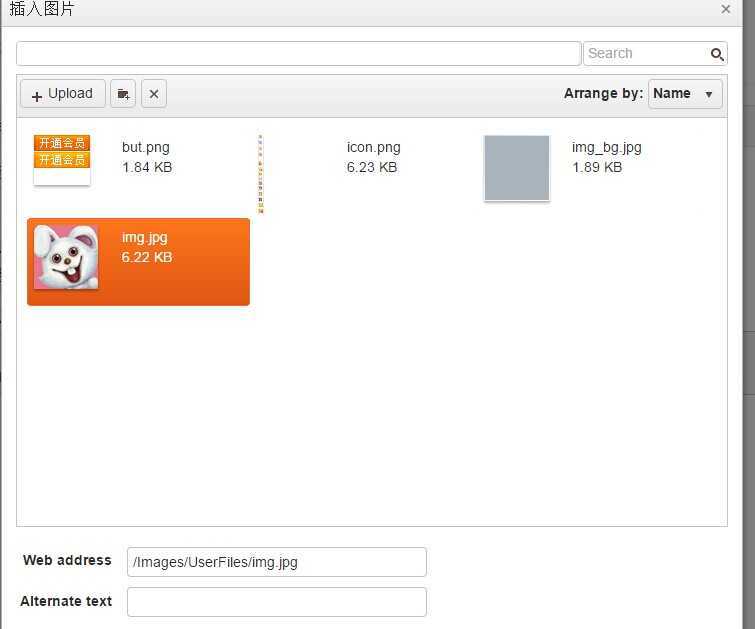
下面这张图是点击上传图片后弹窗出来的,这里还能创建文件夹。要上传图片直接点击upload即可,比起fckedit,真的是很简洁。。
代码实现起来也很方便
1 <div id="page-wrapper"> 2 <div class="row"> 3 <div class="col-lg-12"> 4 <h1 class="page-header">新闻管理</h1> 5 </div> 6 <!-- /.col-lg-12 --> 7 </div> 8 <!-- /.row --> 9 <div class="row"> 10 <div class="col-lg-12"> 11 <div class="panel panel-default"> 12 <div class="panel-heading"> 13 发布新闻 14 </div> 15 <div class="panel-body"> 16 <div class="row"> 17 <div class="col-lg-6"> 18 @using (Html.BeginForm("NewsAddOrUpdate", "Admin", FormMethod.Post)) 19 { 20 @Html.HiddenFor(m=>m.Id) 21 <div class="form-group"> 22 @Html.LabelFor(m => m.Title) 23 @Html.TextBoxFor(m => m.Title, new { @class = "form-control" }) 24 @Html.ValidationMessageFor(m => m.Title, "", new { @style = "color:red" }) 25 </div> 26 <div class="form-group"> 27 @Html.LabelFor(m => m.NewsTypeId) <br /> 28 @(Html.Kendo().DropDownList() 29 .Name("NewsTypeId") 30 .DataTextField("Text") 31 .DataValueField("Value") 32 .BindTo((List<SelectListItem>)ViewBag.NewsTypeList) 33 .Value(Model.NewsTypeId<=0?"1":Model.NewsTypeId.ToString()) 34 ) 35 </div> 36 <div class="form-group"> 37 @Html.LabelFor(m => m.NewsContent) 38 @(Html.Kendo().Editor() 39 .Name("NewsContent") 40 .HtmlAttributes(new { style = "width: 940px;height:440px" }) 41 .Tools(tools => tools 42 .Clear() 43 .Bold().Italic().Underline().Strikethrough() 44 .JustifyLeft().JustifyCenter().JustifyRight().JustifyFull() 45 .InsertUnorderedList().InsertOrderedList() 46 .Outdent().Indent() 47 .CreateLink().Unlink() 48 .InsertImage() 49 .SubScript() 50 .SuperScript() 51 .TableEditing() 52 .ViewHtml() 53 .Formatting() 54 .FontName() 55 .FontSize() 56 .FontColor().BackColor() 57 ) 58 .Value(Model.NewsContent) 59 .ImageBrowser(imageBrowser => imageBrowser 60 .Image("~/Images/UserFiles/{0}") 61 .Read("Read", "ImageBrowser") 62 .Create("Create", "ImageBrowser") 63 .Destroy("Destroy", "ImageBrowser") 64 .Upload("Upload", "ImageBrowser") 65 .Thumbnail("Thumbnail", "ImageBrowser")) 66 ) 67 @Html.ValidationMessageFor(m => m.NewsContent, "", new { @style = "color:red" }) 68 </div> 69 <button type="submit" class="btn btn-default">提 交</button> 70 <button type="reset" class="btn btn-default">重 置</button> 71 } 72 </div> 73 </div> 74 <!-- /.row (nested) --> 75 </div> 76 <!-- /.panel-body --> 77 </div> 78 <!-- /.panel --> 79 </div> 80 <!-- /.col-lg-12 --> 81 </div> 82 <!-- /.row --> 83 </div>
前端无非是绑定字段,依葫芦画瓢就行,具体的可是google kendo 查看demo
要实现后端上传图片,显示图片那就更简单了,我新建了一个控制器继承了EditorImageBrowserController
1 public class ImageBrowserController : EditorImageBrowserController 2 { 3 private const string contentFolderRoot = "~/Images/"; 4 //private const string prettyName = "Images/"; 5 private static readonly string[] foldersToCopy = new[] { "~/Content/shared/" }; 6 7 8 /// <summary> 9 /// Gets the base paths from which content will be served. 10 /// </summary> 11 public override string ContentPath 12 { 13 get 14 { 15 return CreateUserFolder(); 16 } 17 } 18 19 private string CreateUserFolder() 20 { 21 var virtualPath = Path.Combine(contentFolderRoot, "UserFiles"); 22 23 var path = Server.MapPath(virtualPath); 24 if (!Directory.Exists(path)) 25 { 26 Directory.CreateDirectory(path); 27 foreach (var sourceFolder in foldersToCopy) 28 { 29 CopyFolder(Server.MapPath(sourceFolder), path); 30 } 31 } 32 return virtualPath; 33 } 34 35 private void CopyFolder(string source, string destination) 36 { 37 if (!Directory.Exists(destination)) 38 { 39 Directory.CreateDirectory(destination); 40 } 41 42 foreach (var file in Directory.EnumerateFiles(source)) 43 { 44 var dest = Path.Combine(destination, Path.GetFileName(file)); 45 System.IO.File.Copy(file, dest); 46 } 47 48 foreach (var folder in Directory.EnumerateDirectories(source)) 49 { 50 var dest = Path.Combine(destination, Path.GetFileName(folder)); 51 CopyFolder(folder, dest); 52 } 53 } 54 }
就这样完成了。。。
标签:des style blog http io color os ar for
原文地址:http://www.cnblogs.com/xuxzx/p/4059845.html