问题描述
在浏览器中进行登录操作时浏览器往往会问我们是否需要记住密码,当我们点击了记住密码后,发现浏览器会自动填充此域名下已经保存的账号密码,给用户带来不便。加了HTML5 中的新属性autocomplete="off" ,但是并没有产生效果。
浏览器自动填充机制
反复测试后发现浏览器自动填充机制是满足:页面里有一个type=password的input且这个input前面有一个type=text的input的时候就会进行自动填充。firefox和360浏览器的处理方式是:只要检测到页面里有满足填充机制的,不管是不是display:none 的,只要检测到就直接往里填充。而且是有几个符合条件的就填充几个。而chrome 54版本略有不同:满足上面的条件且页面里只有一个type=password 的input。才会自动给第一个type=text 的input填充账号,给type=password 的input填充密码。
解决方案
所以根据这个机制,我的解决办法是:给第一个type=text的input前面再加一个隐藏的type=text的input,给第一个type=password的input前面再加一个隐藏的type=password的input。
<style type="text/css">
.hidden-input{
position: relative;
width: 0;
height: 0;
overflow: hidden;
}
/*让input看不见,而不是直接display: none,如果直接display: none,则不生效*/
.hidden-input .form-control{
position: absolute;
left: -1000px;
}
</style><form onsubmit="return false;">
<div class="form-horizontal">
<div class="form-group">
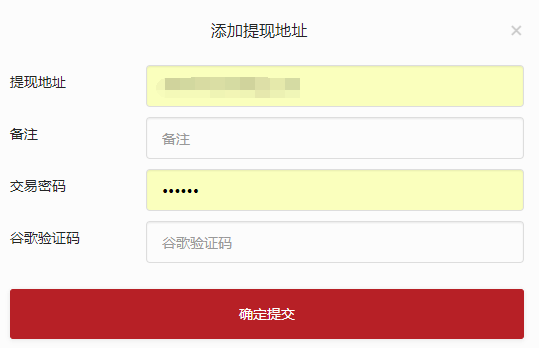
<div class="col-sm-3"><label for="" class="label">提现地址</label></div>
<div class="col-sm-9">
<div class="hidden-input">
<!--让浏览器自动填充到这个input-->
<input type="text" class="form-control">
</div>
<input type="text" autocomplete="off" class="form-control bg-transparent" placeholder="提现地址">
</div>
</div>
<div class="form-group">
<div class="col-sm-3"><label for="" class="label">备注</label></div>
<div class="col-sm-9">
<input type="text" autocomplete="off" class="form-control bg-transparent" placeholder="备注">
</div>
</div>
<div class="form-group mb-10">
<div class="col-sm-3"><label for="" class="label">交易密码</label></div>
<div class="col-sm-9">
<div class="hidden-input">
<!--让浏览器自动填充到这个input-->
<input type="password" class="form-control">
</div>
<input type="password" autocomplete="off" class="form-control bg-transparent"placeholder="交易密码">
</div>
</div>
<div class="form-group pt-10 no-mb">
<div class="clearfix">
<div class="col-xs-12">
<button type="button" class="btn btn-primary btn-lg btn-block">确定提交</button>
</div>
</div>
</div>
</div>
</form>到目前为止(2018-09)这个方法在chrome、firefox、ie、360、ios、安卓等各设备各浏览器中都有生效!