标签:template mamicode thymeleaf 通过 类型 大量 渲染 图片 跨域访问
在谈前后分离前,我们先看看什么是前后一体的.当我们用javaweb开发网站时,最终我们渲染的jsp或者springthymeleaf.我们的页面其实是WEB-INFO或者templates下.当用户请求我们的xxx页面资源其实并不是请求的真正的页面,而是经过我们controller处理完,产生modelAndView后,在找到视图解析器,最终把数据放到视图中,然后response才把视图通过流传输给客户端.在这种开发环境中,我们请求的页面实际是在web容器中的,自然是本域访问.
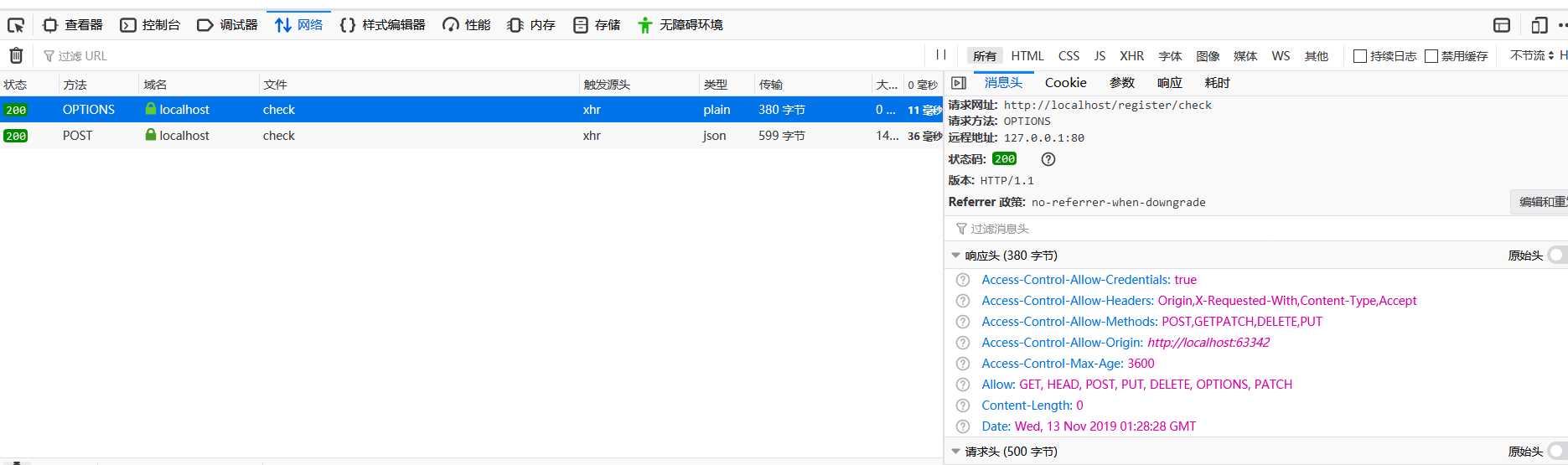
如果我们将html文件整个挪出去,然后通过ajax方式访问我们的controller,此时controller和html并不在一个环境中,就产生了跨域访问.在产生跨域访问时,浏览器的请求顺序是 1向服务端发起一个options类型的请求,这个请求则是向服务端发出疑问,你允许我访问吗?这个疑问包含的条件有,客户端请求头,客户端地址,客户端请求方式,等等.如果服务端允许客户端的这些条件,则告诉客户端浏览器,你可以发出真正的请求了.这时浏览器才会发送真正的请求.

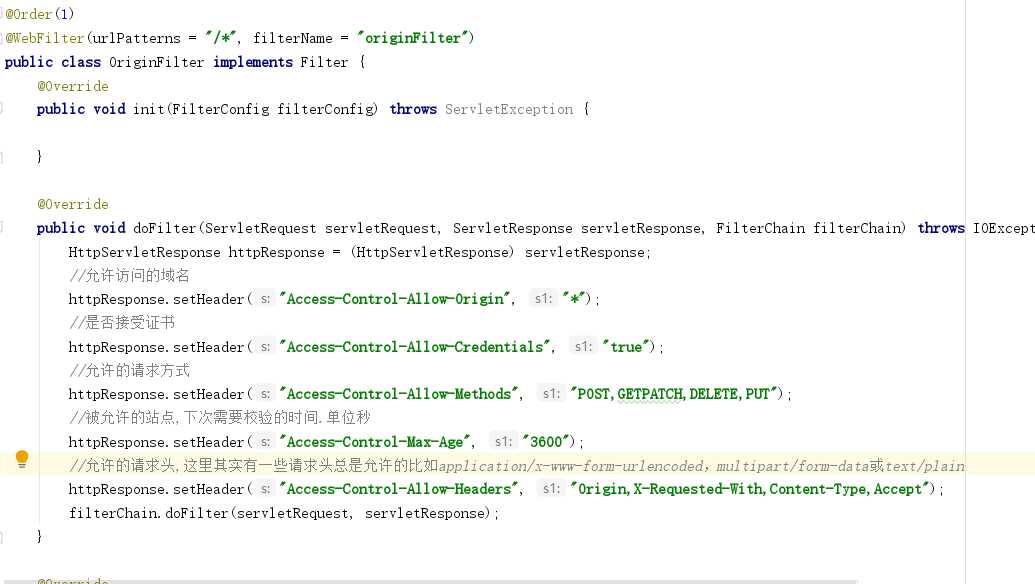
那么接下来我们来看服务端配置,也就是入栈规则了.

这么配置算是万无一失,前提是,你的客户端不传递cookie.
做javaweb开发的朋友们都知道,java中对于每一个客户有一个session.而session是根据cookie中的JSESSION来甄别身份的.
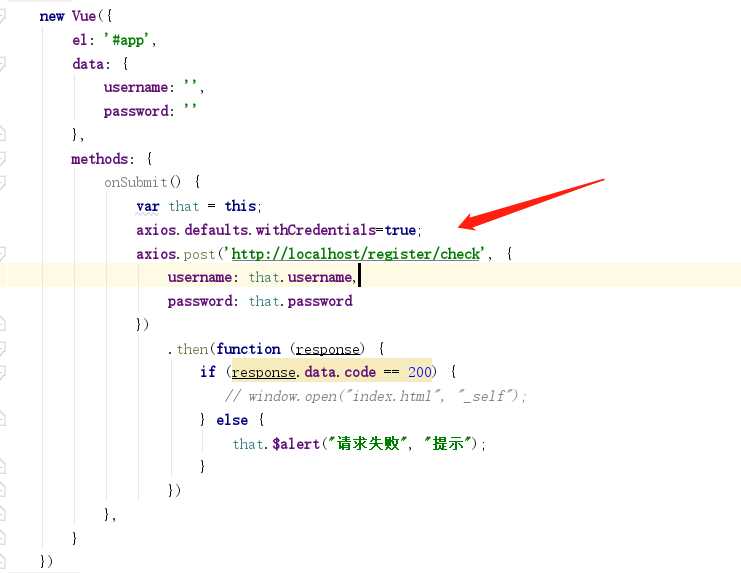
如果是前后一体的项目,则每个请求都会默认带上cookie,但如果是前后分离则不会每次都携带cookie.这时我们需要在客户端进行配置
我这里使用的是axios插件

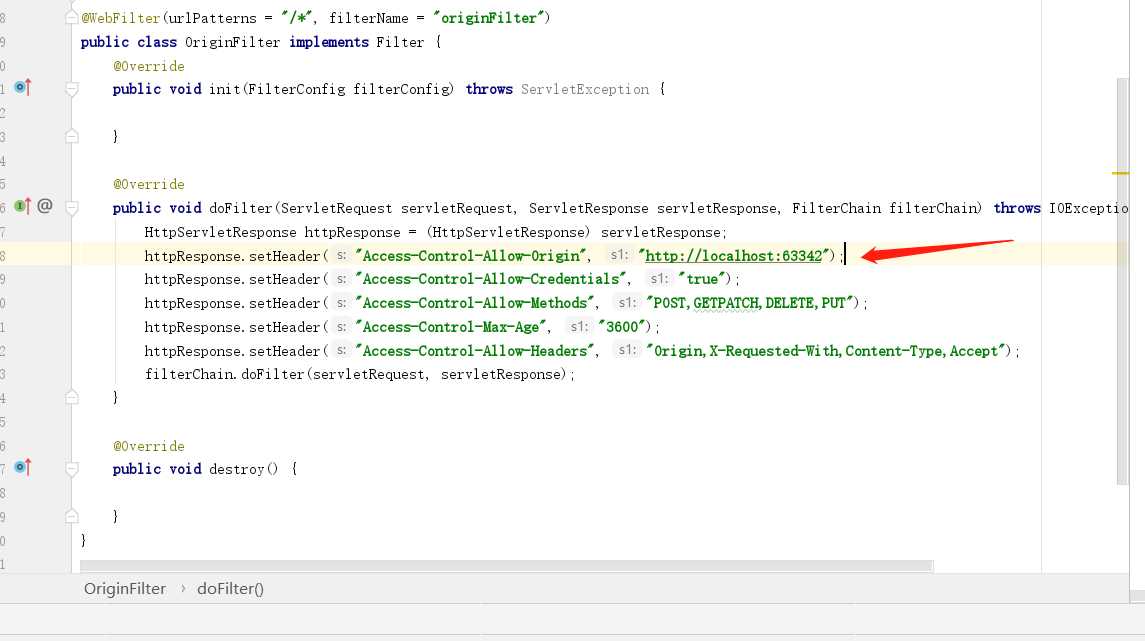
这时则会每次携带cookie,但是这并没结束.如果客户端要携带cookie,那服务端

必须明确指定放行的客户端域名.这其实也是一个保护措施,试想,如果服务端允许每一个陌生的客户端访问,那么万一有坏蛋通过携带大量cookie来搞服务端,又当如何.
至此,前后分离所带来的跨域访问和cookie携带问题就搞定了.
标签:template mamicode thymeleaf 通过 类型 大量 渲染 图片 跨域访问
原文地址:https://www.cnblogs.com/zumengjie/p/11846953.html