标签:大写 views control 必须 png 读文件 ret 获取 指令
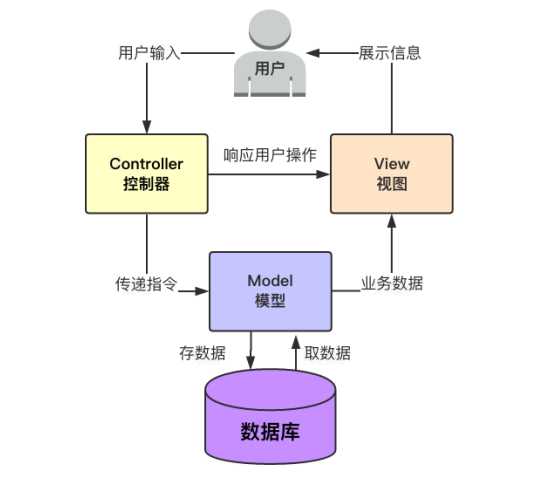
? 全名是Model View Controller ,是软件工程中的一种软件架构模式,把软件分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低,重用性高,声明周期成本低等优点。
M:model模型
V:view视图-HTML
C:controller 控制器 ---路由传递指令 业务逻辑

最上层 是视图层(veiw)面向用户,它提供用户操作界面
中间一层 是控制层(Controller),负责根据用户从视图层输入指令,选取"数据层"中的数据,然后对其进行相应的操作,得到结果
最底层 数据层(Models)程序操作的数据或信息
这三层紧密联系,但互相独立,每一层内部变化不影响其它层,每一层都有对外提供接口,供上面一层调用。M:Model 模型ORM:负责业务对象与数据库的对象
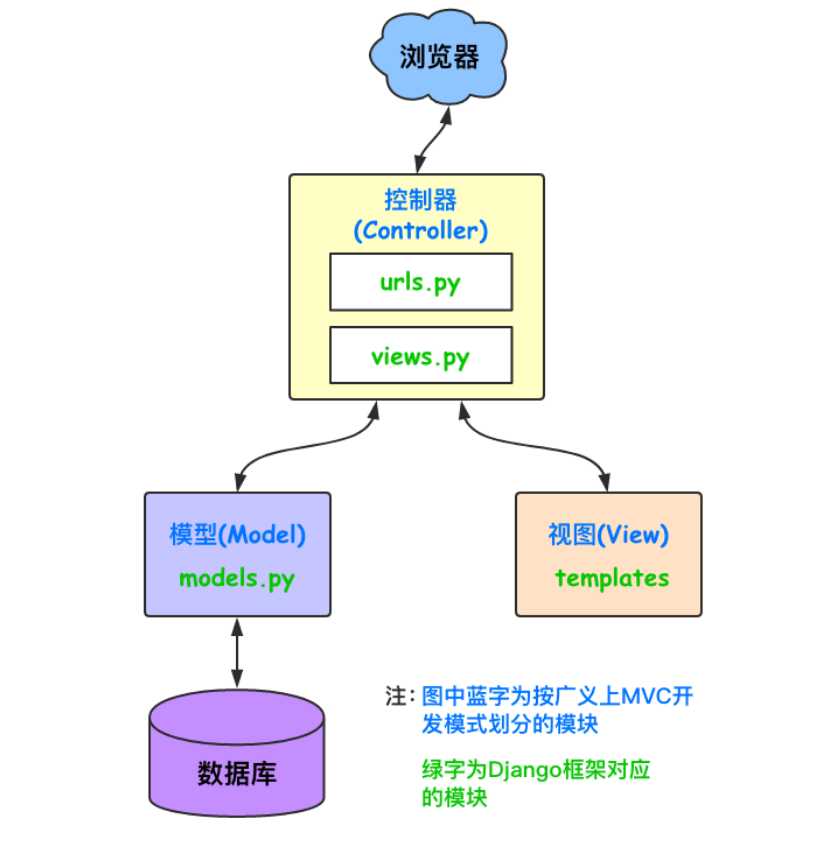
T:Template 模版-HTML:负责如何把页面展示给用户
V:View 业务逻辑:负责业务逻辑,并在适当时候调用Model 和Template
此外:Django还有urls分发器,负责将URL页面请求奋发给不同views处理,views在调用相应Model和Template


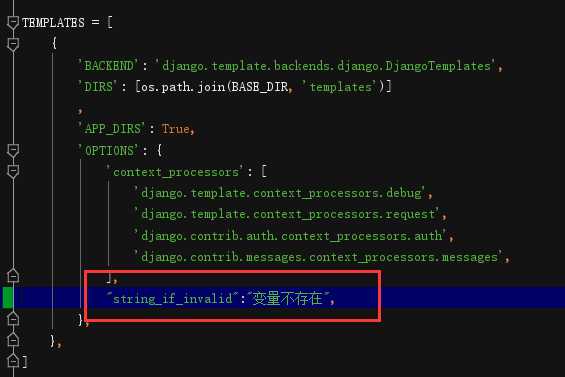
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
"string_if_invalid":"变量不存在",
},
},
]string_if_invalid ,则当变量不存在就会显示你设置的值。而不是‘‘。而default筛选器以显示提供的默认值,而不是无效的字符串。

{#这是注释#}Django模版中特殊符号
{{ }} 表示变量,在模版替换成值
{% %} 表示逻辑相关的操作
#views.py
from django.shortcuts import render
from app01 import model
class Person:
def __init__(self,name,age):
self.name = name
self.age = age
def talk(self):
return "咱也不知道,咱也不敢问!"
def __str__(self):
return "Person obj:{}-{}".format(self.name,self.age)
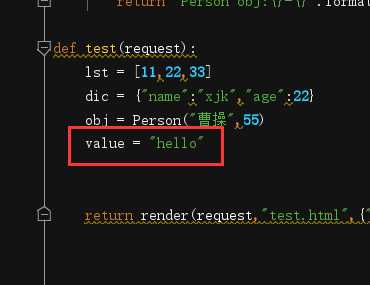
def test(request):
lst = [11,22,33]
dic = {"name":"xjk","age":22}
obj = Person("曹操",55)
return render(request,"test.html",{"lst":lst,"dic":dic,"obj":obj})#test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ lst.0 }}</p>
<p>{{ dic.name }}</p>
<p>{{ obj.name }}</p>
<p>{{ obj.talk }}</p>
</body>
</html>#结果
11 #列表索引0的数
xjk #获取字典name键的值
曹操 #获取对象的name值
咱也不知道,咱也不敢问! #对象talk的方法{{ value|default:"什么都没有" }}{{ 234344|filesizeformat }}
如果变量时数字?
当value = "125" 为字符串
{{value|add:"2"}}
输出结果:127
当vlaue = 125 为数字
{{value|add:"2"}}
输出结果:127
{{list1|add:list2}}
当list1 与list2是列表,那么输出当list1和list2相加,一个新的列表,{{ value|lower }}{{ value|upper}}{{ value|title }}"{{ value|ljust:"10" }}""{{ value|rjust:"10" }}""{{ value|center:"15" }}"
{{value|length}}{{ value|slice:"2:-1"}}
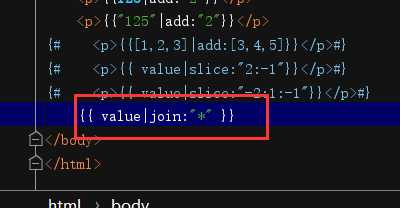
{{ value|slice:"-2:1:-1"}}{{ value|first }}{{ value|last }}{{ value|join:" // " }}


views.py
value = "hello python"
test.html
{{ value|truncatechars:5 }}
显示结果:he...
#表示如果字符串长度超过5个长度,就只显示5个。
显示5个字符里,包括了三个点。
views.py
value = "hello my name is Lilei what's yor name"
test.html
{{ value|truncatewords:5 }}
显示结果:hello my name is Lilei ...{{value|safe}}{#views.py#}
def test(request):
value = '<a href="https://www.baidu.com/">百度</a>'
return render(request,"test.html",{"value":value}
{#test.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>{{ value }}</div>
<div>{{ value|safe }}</div>
</body>
</html>
{#views.py#}
import datetime
now = datetime.datetime.now()
{#test.html#}
<div>{{ now|date:"Y-m-d H:i:s" }}</div>

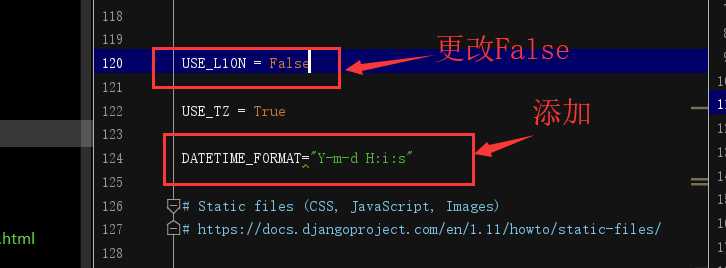
如果有用多个时间写多个{{ now|date:"Y-m-d H:i:s" }},这样会代码冗余变长,可以通过配置setting.py文件内容

USE_L10N = False
DATETIME_FORMAT="Y-m-d H:i:s"
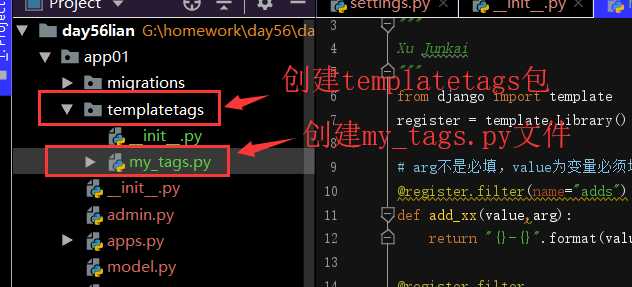
DATETIME_FORMAT = "Y年m月d日 H时i分s秒"1.在app下创建一个名为templatetags的包(必须)
2.在python中创建py文件,文件名自定义,要求为.py
3.在py文件中写:
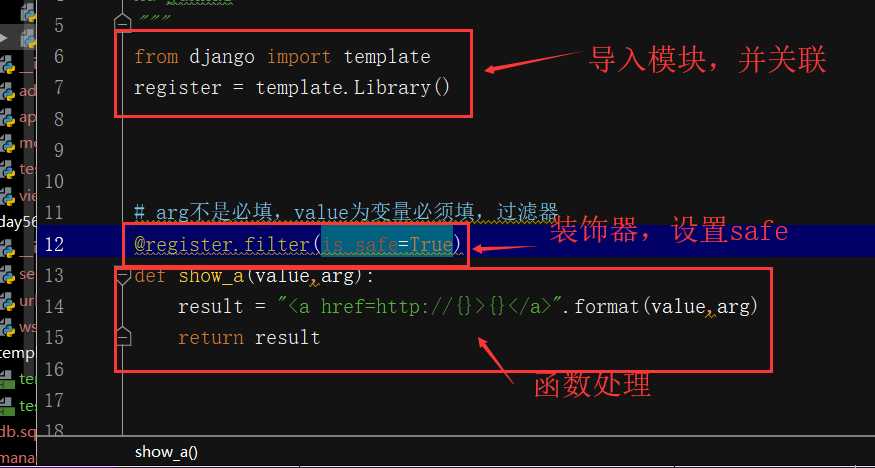
from django import template
register = template.Library() #register也不能变4.写函数 + 装饰器
@register.filter
def add_xx(value,arg):
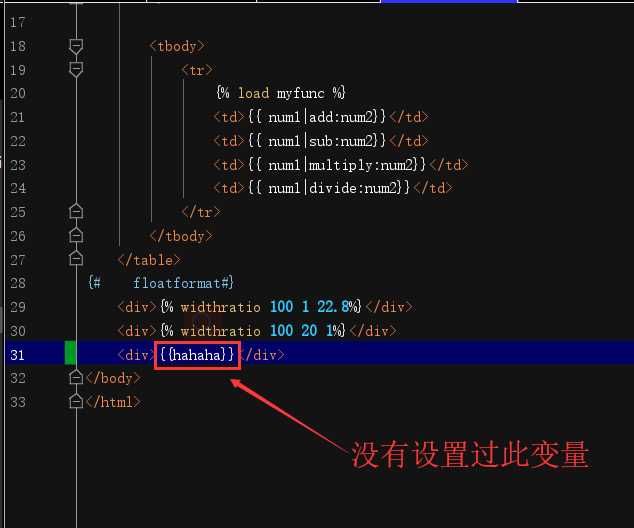
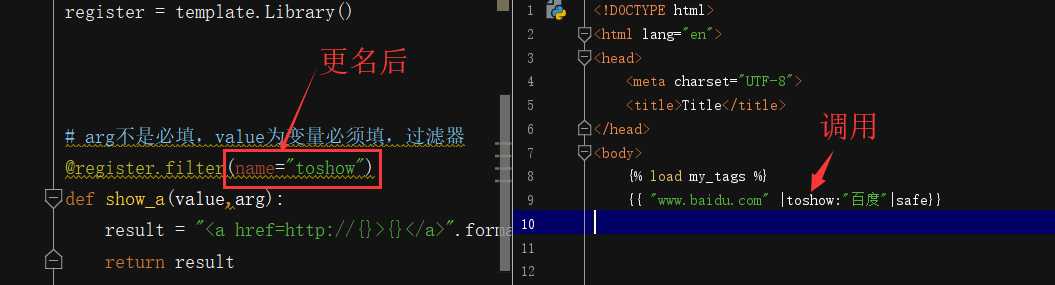
return "{}-{}".format(value,arg)5.html使用自定义函数
{% load py文件%}}
{{ "mjj"|add_xx:"haha"}}注意:自定义filter,可以这么设置@register.filter(is_safe=True) 保护

解题:




标签:大写 views control 必须 png 读文件 ret 获取 指令
原文地址:https://www.cnblogs.com/xujunkai/p/11846954.html